始めにつまずくのが、そもそも編集画面に入れないという現象。
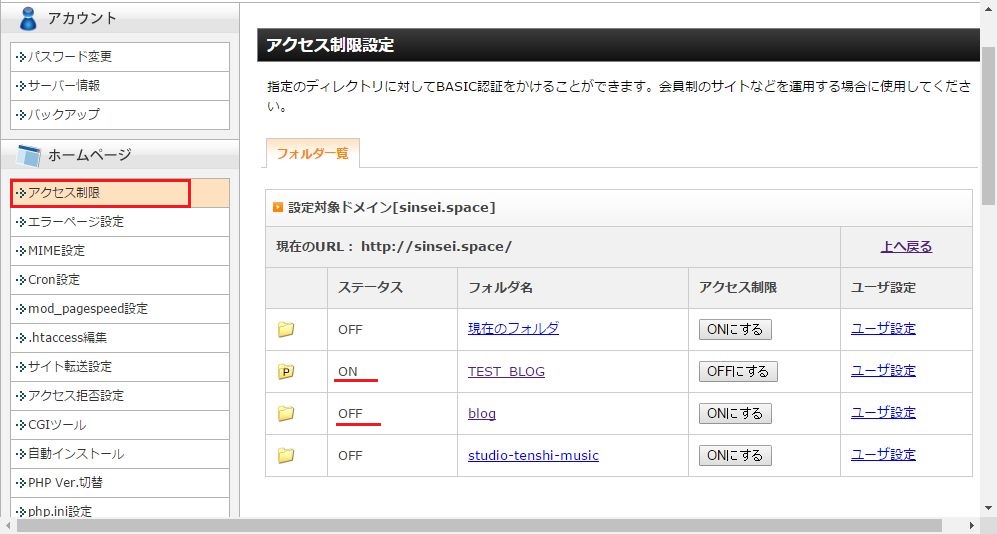
IDとパスワードは当然間違えてないとして、まずは Xサーバーのアクセス制限が OFFになってるかどうか。

人によっては使ってないだろうけど、これを ONにするとそのフォルダと以降のフォルダ(中身)全部がアクセスできないようにできる。
本ブログはこの時点でまだ公開前なので、普段は ONにしていて、書くときだけ OFFにしている。
OFFになってれば普通の状態でアクセスできるので、まずはこれ。
始めにつまずくのが、そもそも編集画面に入れないという現象。
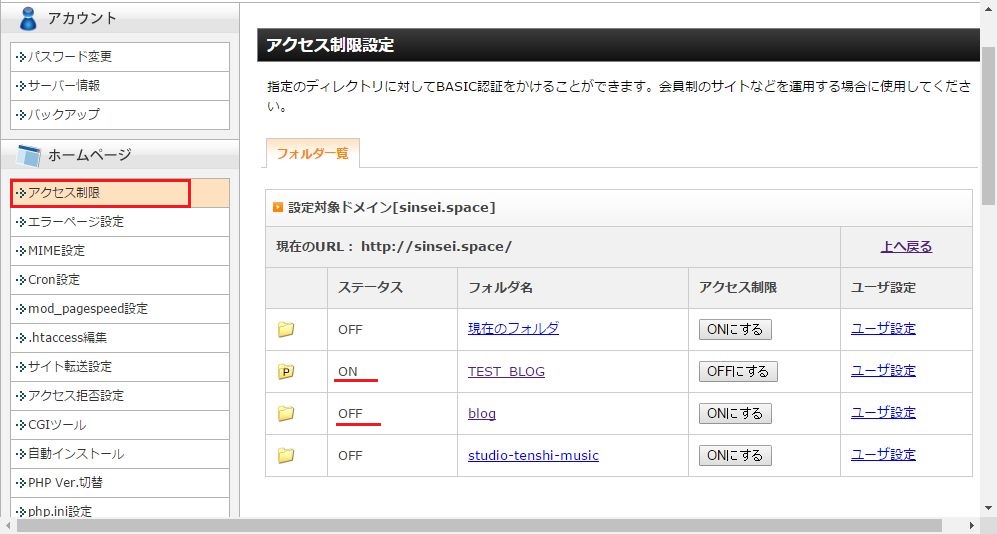
IDとパスワードは当然間違えてないとして、まずは Xサーバーのアクセス制限が OFFになってるかどうか。

人によっては使ってないだろうけど、これを ONにするとそのフォルダと以降のフォルダ(中身)全部がアクセスできないようにできる。
本ブログはこの時点でまだ公開前なので、普段は ONにしていて、書くときだけ OFFにしている。
OFFになってれば普通の状態でアクセスできるので、まずはこれ。
2016年、4月上旬
サーバーとドメインを用意したので、中身を作っていく。
ブログとホームページ(HP)だが、まずブログから作ってみる。
ブログはゲームの開発状況や、それにともなう思考錯誤の情報を提示し、参考になるか宣伝になるかという意図で作る事にした。
ただこれもそれなりに労力と時間の要るものだったので、状況によってはやはりゲーム制作だけに専念したほうが良いだろうとも思う。
レンタルサーバーを借りたら、次はドメインの用意だ。
ドメインは URLの事、現在このブログは「https://sinsei.space(/blog)」という事になるのかな、sinsei.spaceが独自ドメインで料金を払って取得している。
ドメインの有利な点は
1、サーバーを引っ越してもアドレスが変わらないので、ユーザーのリンク切れが無い
2、同じく、検索がリセットされない
3、覚えてもらえやすい
くらいだろうか。
2016年 3月下旬
ゲームを事業にするなら、やっぱりサーバーとホームページは要るよな。
と言う事でレンタルサーバーを選ぶ事になった。
通信プロバイダの無料ホームページも使わせてもらっているが、容量が 25MBしかなく、しかも追加料金 500円で +5MBとか言う 10年以上は前の仕様なのでどうにもならない。
今時 500円で 10GBは借りられる。
色々調べてみたが値段の違いは、容量はともかく接続障害などのトラブルが多いか少ないかになってくるみたい(必ずしも高ければ少ない、という事でもないみたいだけど)
それから重要なのは、もしアクセスが増大したとして、瞬間転送容量や日毎の最大転送容量などの上限がきちんと確保できるか。
つまりアクセスが集中してサーバーがダウンしましたとか、今日はもうこれ以上データを転送できません、という状況になってしまっては事業にはならない。
もっともそんな状況になる人気サイトはよっぽどの事だから、それほど気にしなくても良いのかもしれない。
もし人気が出て、後から引越す事になったらその手間が大変という事かな。
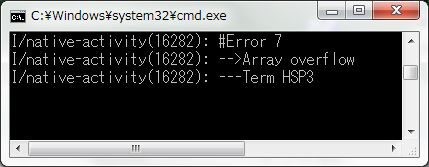
Android版では今の所、2次元配列以上の多次元配列で、データの改変をしようとするとエラーになります。
なぜか変数の量だか少ないと普通に使えるんですが、多くなると(?)Error7になります。
Array overflow

HSPのエラー番号の意味と対処 HSPミニ講座さんのページ
データファイル(.dpmパック)の使い方をやります。
HSP3.4だと Error13(ファイルが存在しない)になって使えません、データファイルを使う場合は HSP3.5β以降を使いましょう。
HSP Dish Android版マニュアル
HSP PACKFILE マニュアル
まずデータフォルダを用意します。
適当に dataとかで良いでしょう。
アンドロイド版のデータの取り扱い方をやります。
説明書によるとデータは、音楽ファイルは assetsフォルダに、その他は data.dpm(データファイル)を使うとあるのですが、現在の所データファイルはあんまり機能しないし(HSP3.4の場合、3.5βなら使える)、とりあえずここではデータの取り扱い説明として、全部 assetsフォルダに放り込む、という手法を使います。
データパックの使い方は次章を参照して下さい。
これの問題は、説明書によると「assetsフォルダのリソースのサイズ・個数に制限があるため、1MBを越える大きなファイルを多数使用する場合は、data.dpmのデータフォルダを使用してください」という事なので、大きなデータを使うのには制限があるのかも知れません。
一応今の所、自分のカードゲームのような、中規模のものでは問題は出てません(全部で 30MBくらい。音データ以外で 1MBを超えるデータは 2つくらい)
それでは実機への転送と、アプリの実行をやってみます。
2016年3月下旬頃
さあて、エミュは遅いしアプリが動くのか動かないのか微妙だし、他にどんなアプリ(ゲーム)があるのか見てもみたいし、やっぱり色々テストするのに結局は実機は必要だよな。
という事で実機を用意する事にしたけど、ちょうど 4月から 0円販売がダメになるとかで、3月中に結論を出す事にした。
それでは続きを。
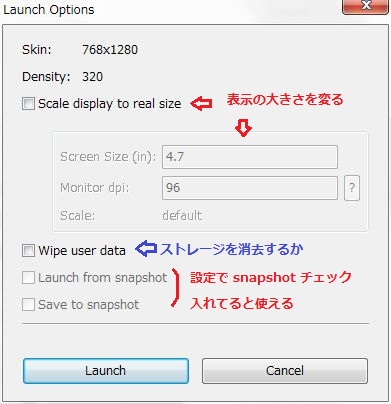
作成したモデルを選択して、startを押すと次のような画面になります

Scale displayは表示の大きさを変えられますが、新しくなった AVDでは、ウインドウと同じように端を掴んでドラッグすれば大きさを変えられるようになったらしくて、この設定はあまり意味が無いように感じます。
Wipe user dataは、エミュは閉じてもストレージ(HDDとか)の内容を保存してくれるのですが、それを消去して新しい状態で立ち上げるかです。
snapshotは前回の設定画面で snapshotのチェックボックスを入れていると使えます。