それじゃあ今回から、自分でコードを書いてみる事にする。
まずテスト用のフォルダを作る。

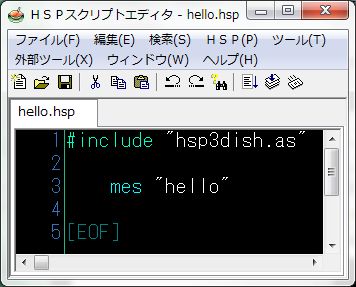
次に HSPエディタで

これだけ書く。
書いたらフォルダに保存する。
#include “hsp3dish.as” を始めに書くと、HSP Dishが使えるようになる。
mes “hello” は画面に helloと書いてね、という意味。
そしたら F5キーを押して実行(RUN)してみよう。
上のツールバーから HSP → コンパイル+実行でもいい。

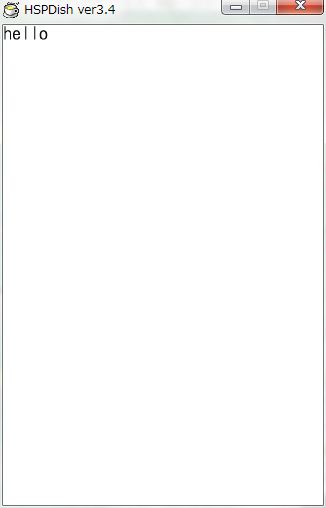
うん、真っ白だね、これは失敗。
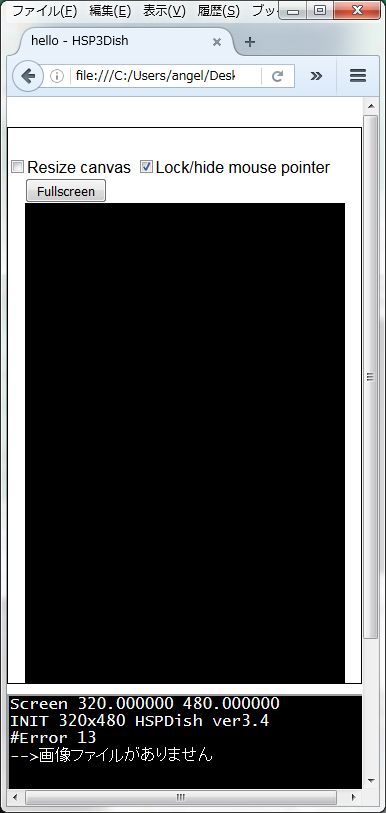
ブラウザで実行するとこう

とりあえず真っ黒になった
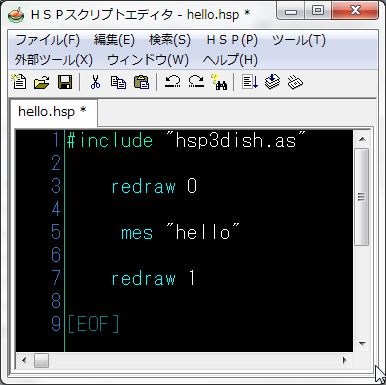
説明書によると HSP Dishでは、redraw 0 で画面をクリアして、その間に書き込み、redraw 1 で表示するという事らしい。
じゃあ、そのように書き足して

実行

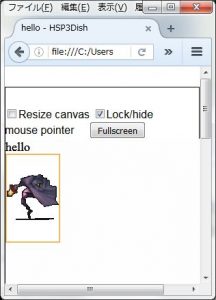
できた、左上に Hello と表示されている
次は画像を表示してみよう。
まず画像を用意する。

80 × 130ドットで、製作中のカードゲームで使ってる大きさだ。
画像を右クリック→名前をつけて画像を保存、でダウンロードできる。
キャラグラフィックはRドさん。
同じファイルに入れて

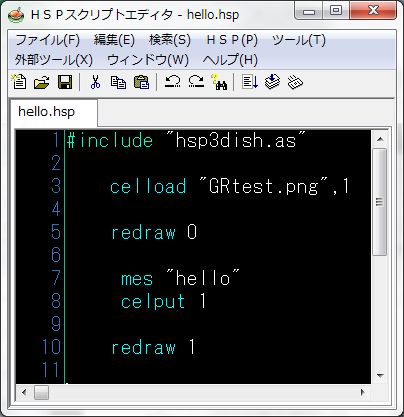
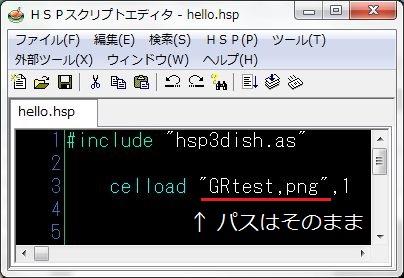
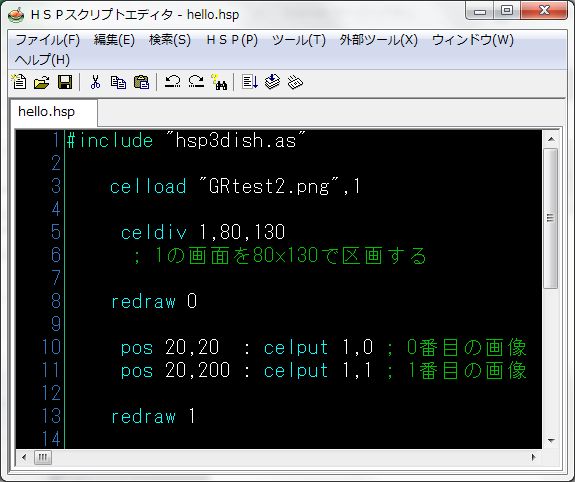
HSPエディタで次のように書いて上書き保存

celload “”,1で、1の画面に画像を読み込む。
celput 1で 1の画面の画像を表示。
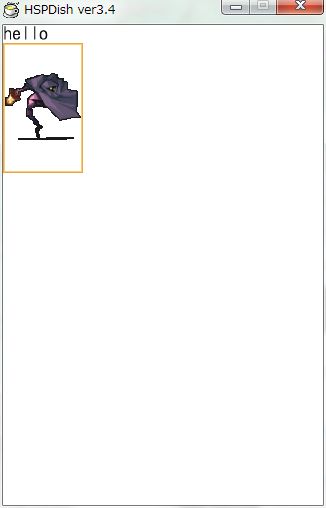
実行

こんどは webGL(ブラウザ版)で表示してみる。
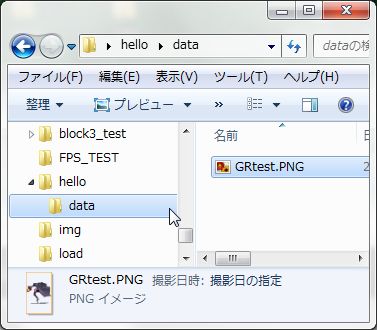
まず dataフォルダを作る。
フォルダの名前は半角英数ならなんでも良いが、まあ dataでいいだろう。

こんどは画像ファイルをこの dataフォルダに入れる。

webGL版では、データは全部データファイルから読む仕様なので、celloadはフォルダを指定せず、そのままで良い。

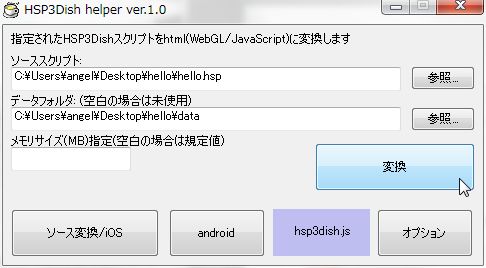
HSP Dish helperを立ち上げて、ソーススクリプトに.hspを、データフォルダに今作った dataフォルダを指定する。

そしたら変換して
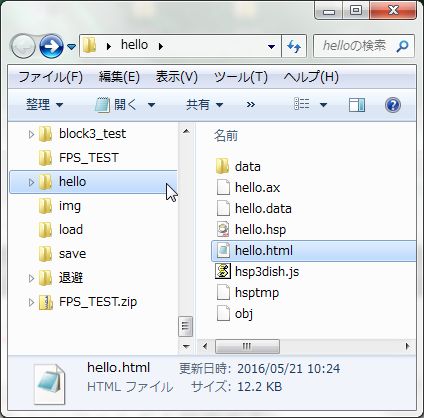
ブラウザで作成された.htmlを開いてみよう。

ん?あれ?

同じように再現した人は表示されてると思うが、ここで違うのは実は上の「ファイルに入れた画像の名前」を見て欲しいのだが、GRtest.pngでは無くて、GRtest.PNGになってる。
PNGと pngのように大文字と小文字の違いだ。
webGL版では、これがエラーになる。
なぜかと言うと、実は HSPがクセのある言語だと言われる原因の一つらしいのだが、HSPでは実行の時に大文字が全部小文字に変換されて実行される。
ウインドウ版、つまり HSP版なら大文字と小文字が違っても全部小文字扱いなのだが、ジャバスクリプトというか一般の言語では、大文字と小文字は明確に区別されるらしい。
そこでジャバでは、スクリプトが小文字ならファイルも小文字、スクリプトが大文字ならファイルも大文字にしないといけないらしい。
自分はこの初歩的なミスが解らなくて、何日か迷宮をさ迷った(笑)
それと、HSPではファイル名が全角の日本語でもかまわないが、webGL版ではこれもエラーになる。
後でやるが、たしか Android版でも同様だったはず。
そこでファイル名には、いくつかのルールを考えた方が良いだろう。
1、半角英数字を使う
2、ファイル名とソースの指定名をキッチリ合わせる
3、12文字以内にする
12文字以内というのは、Android版でデータパックを作る時の注意事項。
HSP3.4ではデータパックはバグで使えない、3.5β3なら使える。
ファイル名を直して、もう一度 HSP Dish helperで変換してと

今度は、何番目の画像を表示するかというのと、そのために画像を区切る celdivをやってみる。
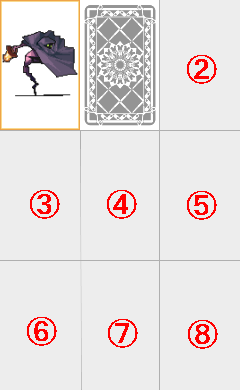
まず以下のような画像を用意する(画像を右クリックして保存してくれればいい)

画像は 80×130の 3倍で、240×390ドットだ。
これを celdivで区切る。

celloadで用意した画像の celdivで区画した大きさが、左上から画像の順番になる。
左上の絵のNo.は 0番なので、celput 1,0で、1の画面の 0番目の画像を表示する。
カード裏の画像は 1番なので、celput 1,1となる。
以下順番に 2~8を指定してやれば、その場所のグラフィックが表示される。
posは座標を指定。
ところで、命令文の HELPを開くには、命令文の上にカーソルを置いて F1キーを押してやれば HELPが開く、これは便利。
では、次回は celputの拡大縮小回転表示をやっていこう。

助かりました
困っていたのでとても助かりましたありがとうございます