2016年 1月10日辺り
よし!ではまず始めに、webGL版(ブラウザ版)でブラウザで動くものを作ってみようか。
と言う事で、webGLからやってみる。
webGL(Graphics Library)と言うのは、ブラウザ(IE11とかChromeとかFirefox)で動く、描画サポートの仕様の事らしい。
ブラウザが「webGL対応」だと動く、という事のようだ。
「WebGLのブラウザサポート」 YOSBITSさんのページ
「ハードウェアでアクセラレート(速度増)された三次元グラフィックスを表示可能にする」という事だそうだ。
GPU(グラフィックボード、ハードの)が webGLをサポート(対応)してないと、その PCでは使えないという事かな?。
Firefoxはソフトで代替する機能があるらしい。
JavaScriptで動かすみたい。
よくは分からんが、pcにおける DirectXの webブラウザ版みたいなものだろうか?
ブラウザ上で動かせるものが作れるだけでも、かなりありがたいとは言える。
ではまずマニュアルを見てみよう。
ふむふむ、データフォルダ、メモリサイズ、表示サイズのスケーリング、くらいが重要なのかな。
これらについては後で説明する。
なんかサンプルのブロック崩しがあるみたいだし、まずはこれをブラウザに表示してみようか。
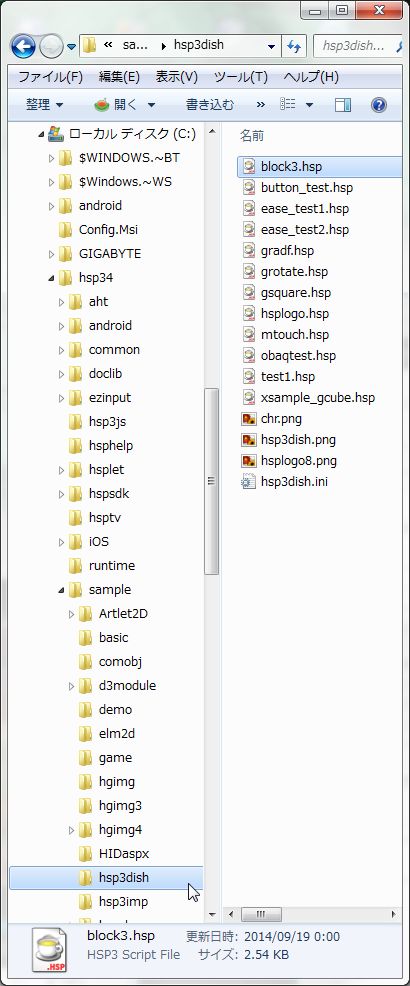
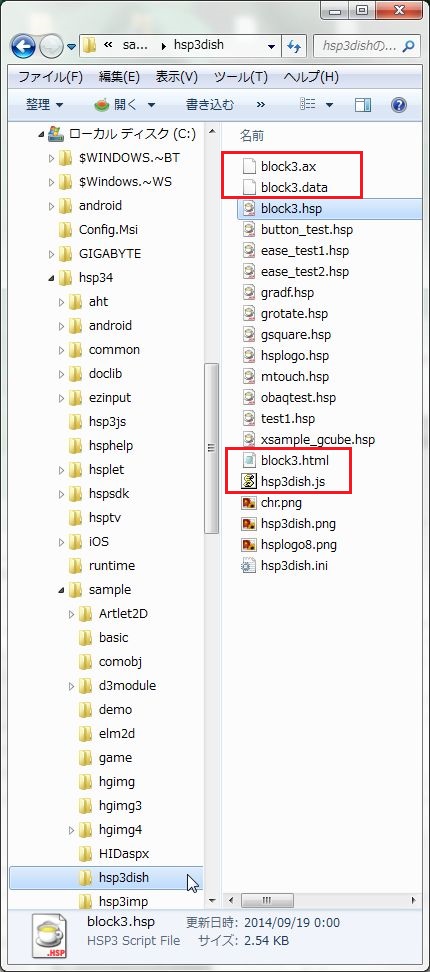
まず block3.hspはどこにあるか

C:\hsp34\sample\hsp3dish\block3.hsp
ここだ
HSPエディタで開いてみる

特に画像ファイルとか使ってないので、このままでよさそうだ。
とりあえず F5キー(RUN(笑、古い言い方)、コンパイル+実行)を押して動かしてみよう。
ツールバーの HSP→コンパイル+実行でもいい。

ウインドウズ上(ウインドウ)で動く。
制作中はこれでテスト、デバッグする。
次に HSPスクリプトを実際に変換する、HSP Dish helperを起動する。

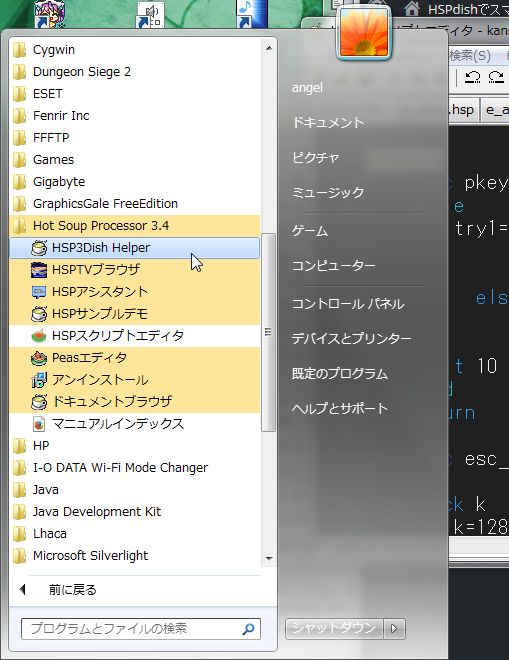
スタートメニューか

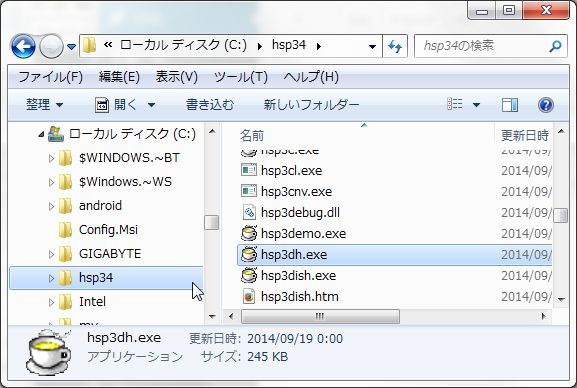
フォルダから直接開く
たしか、これ「HSP3dh.exe」
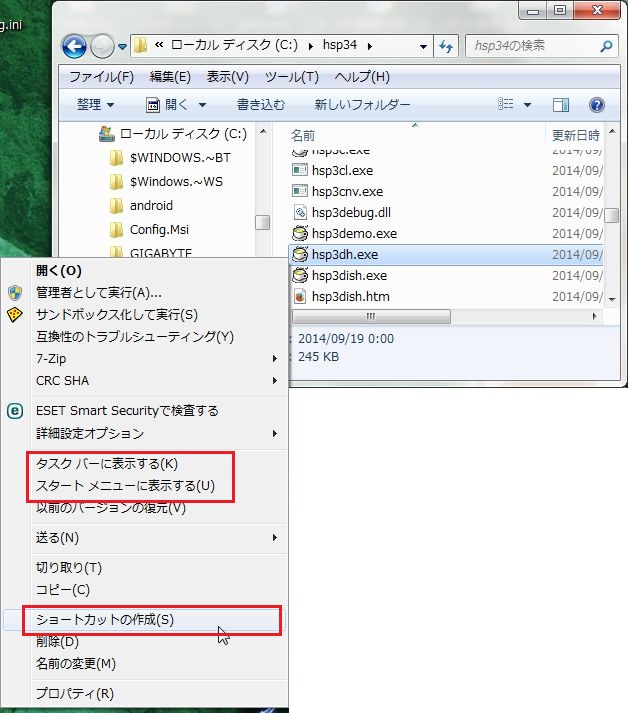
適当にショートカットを作って、デスクトップに張っておけばいい。


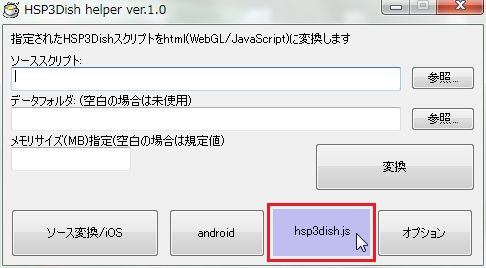
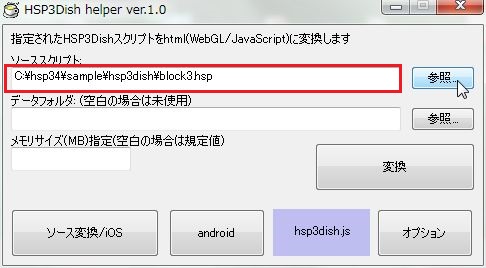
こんな感じの変換機が立ち上がる

ソース変換/iosでアイフォン、androidでアンドロイド、hsp3dish.jsでwebGLに変換してくれるので、hsp3dish.jsを選択する。
参照ボタンを押して、先ほどのblock3.hspを開く

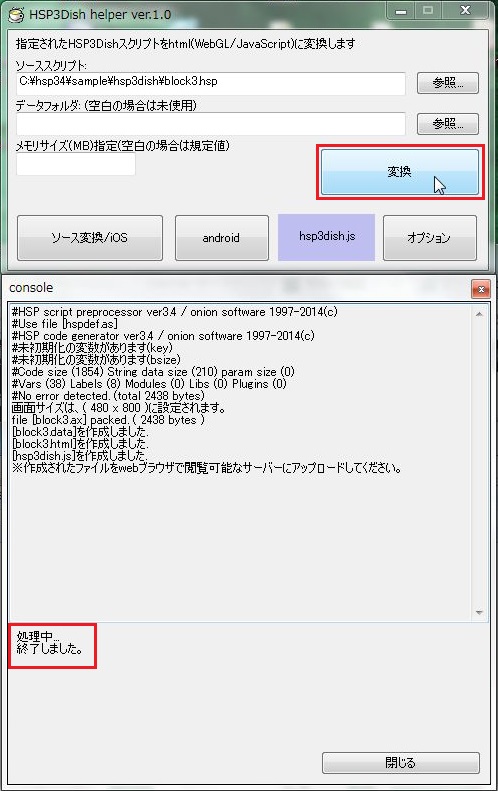
変換ボタンを押してやると

こんな感じで結果が表示され、無事変換されると上記のように表示され、エラーがでる場合はここにでる。
参考までに、webGLの場合オプションは真っ白でもかまわない。

制作されるのは、block3.html、hspdish.js、block3.data、block3.axだが、block3.axはいらない。
場所は参照した.hspスクリプトのある場所で、ちらかって分かりにくくなるので、普通は.hspスクリプトを独立したフォルダに入れる。

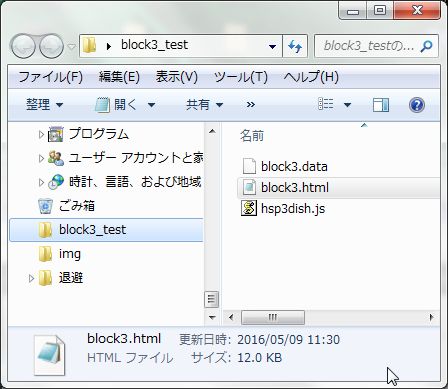
作成されたもの
ではブラウザに表示するのをやってみる。
まず適当にフォルダを作って

この中に先ほどの block3.html、hspdish.js、block3.dataを入れる。

とりあえず、まず block3.html を Firefox(ファイヤーフォックス)に放り込んでみる。

ドラッグ&ドロップ(笑)
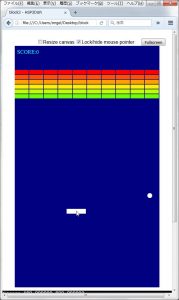
動く

だがこれは正規のやり方ではない。
同じようようにIE11(InternetExplorer11)でも開いてみる。
ブロックされてるコンテンツを許可、しても動かない。

クローム(Google Chrome)でも同じ。

自分はずっとコレで悩んだが、よく見たら説明書に書いてあった(笑)
フォルダからは読めない、サーバーにアップロードして http:// 経由で開かないと動かないんだそうだ。
説明書はちゃんと読みましょうね、あはははは。
どうやら webGL は( java も?)セキュリティに問題があって、安全のためにローカルフォルダ(自分のPC)からの読み込みはしないようにしているらしい。
と言う事は Firefox だけ例外で「セキュリティが甘い」と言う事なのかな?
なんにしてもテストできるのはありがたい。
さて、サーバーにアップだけど、個人でレンタルサーバーを借りてる人がどれだけいるのか。
まあゲームを作って遊んでもらおう、と言う人なら借りてる可能性はあるけど。
そういえば通信のプロバイダで、無料でホームページを貸してくれる所もあるか。
「ローカルで動作する WEB サーバー」というのも、いくつも方法があるようだ。
めんどくさいので、ここでは説明しない。
自分の場合は、このブログをアップしているレンタルサーバーの Xサーバーを使う事にする。
と言っても、どうせこのサーバーでホームページもゲームも公開する予定なのだから同じ事だけど。
という訳で、以下は Xサーバーでのやり方ですのであしからず。
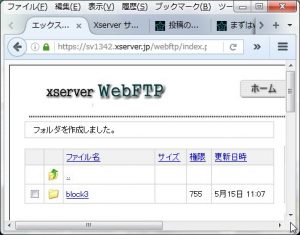
まず program\block3 とフォルダを作って

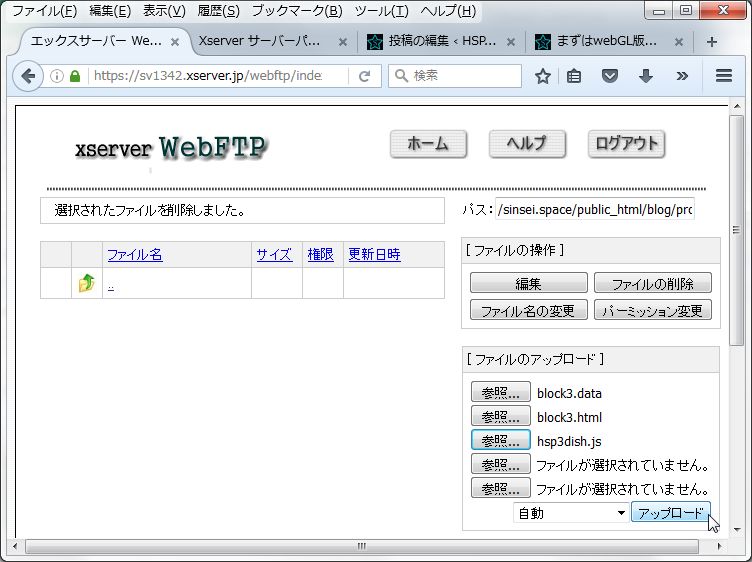
先ほど作った bloak3 フォルダ内の block3.data 、block3.html 、hsp3dish.js をアップロードする

X サーバーのファイルマネージャーだと、一度にアップロードできるのは5つまで。
次にURL、めんどくさいので右上のパスからURLをコピー/sinsei.space/public_html/blog/program/block3/
ところがここに罠があって(笑)
真ん中の public_html はメインのコンテンツを放り込む所なんだけど、URLパスとしては含まれない。
つまり /sinsei.space/blog/program/block3/ が正しいURLとなる。
これで延々404ページエラー(存在しないページ)が出て、何日か悩んだ(笑)
あくまでも Xサーバーでの話しだけど。
最後に block3.htmlを足して、開く時のURLは sinsei.space/blog/program/block3/block3.html となる。
ではこのURLを各ブラウザで開いてみる。
Firefox

IE11

Chrome

という感じであっさりできました。
一応、著作権的に、このURLはここだけの話としてフォルダは消します。
変わりに HSPの HSP Dish webGLマニュアルに、同じサンプルの onionsoft.netへのリンクがあるから、それを参照したらよいかもしれません。
サーバーにアップしてね、とでかでかと書いてあるな(笑)
今回はここまでにしよう。
オマケの話し。
自分はずっと Firefox を使ってたんだけど、今回テスト環境を整える事もあって、別のブラウザも使ってみる事にした。
IE11 と Chrome は特に問題ない。
Safari のウインドウズ版、Safari 5.1.7 も使ってみた。
サファリって MAC(マック)のブラウザだったのね、知らなかった。
ウインドウズではサファリのサポートは終わってるらしくて、この 5.1.7では webGLを動かす事はできなかった。
でも MAC のほうではバージョン9 とからしいので、MAC で webGL が動かない、という事ではたぶんないだろう。
Opera(オペラ)も試してみようと思ったけど、なんか2016年の2月に中国の企業に買収されたとかで、セキュリティの事を考えるとインストールする気になれなかった。
まあ Firefox と IE11 と Chrome の3つでテストできれば、PCのブラウザ版は充分かな。