ワードプレスは英語圏のものらしくて、始めのフォントの日本語の見栄えは非常に悪いし、色々と日本語を書くようにもできていない。
これが製品のものなら、始めから日本語にも配慮されているのだろうが、これはそもそも無料のものなのでそこまで期待できるものでもないのだろう。
まずフォントを変える事から始める。
詳しい事はググってもらう事にして、このブログの場合を説明する。
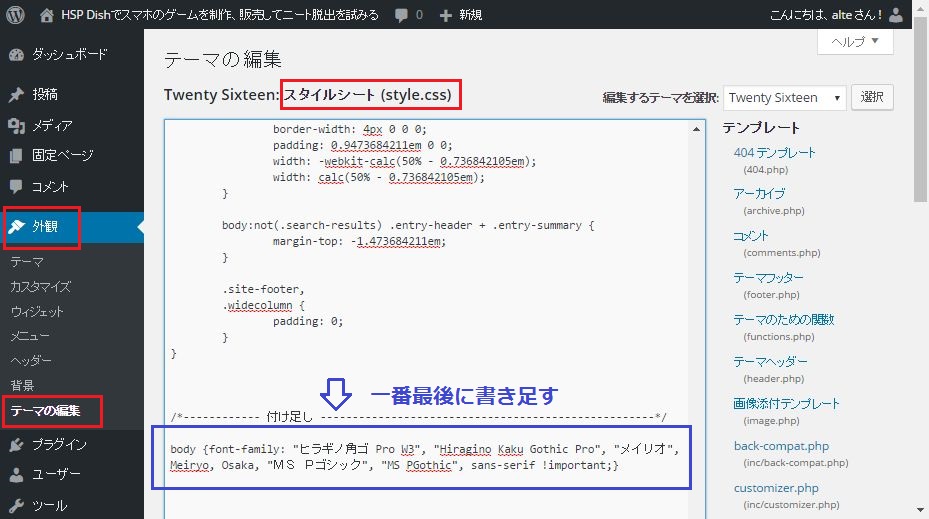
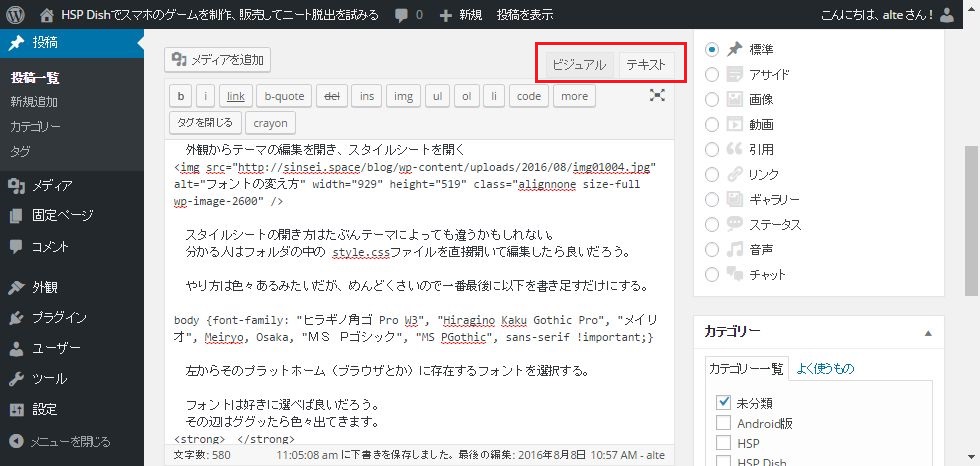
外観からテーマの編集を開き、スタイルシートを開く。

スタイルシートの開き方はたぶんテーマによっても違うかもしれない。
分かる人はフォルダの中の style.cssファイルを直接開いて編集したら良いだろう。
やり方は色々あるみたいだが、めんどくさいので一番最後に以下を書き足すだけにする。
| body {font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif !important;} |
左からそのプラットホーム(ブラウザとかスマホとか)に存在するフォントを優先的に選択する。
フォントは好きに選べば良いだろう。
その辺はググッたら色々出てきます。
追記
ワードプレスを更新したらこの方法が使えなくなった。
スタイルシートを見てみると bodyという表記方法では無くなったもよう。
調べてみたらクラスセレクタとかいう個名のものに変わったらしい。
一つの方法としては、スタイルシート内の全ての font-familyを一つ々置き換える方法がある。
それでもできなくは無いし、いいけどめんどくさい。
とりあえず body { じゃなくて textarea { にしてみる。
最後の importantが置き換える、という意味らしい。
ダメだ変わらない、textareaがどこの事か分からない。
しかたない font-familyを全部書き換えてみよう。
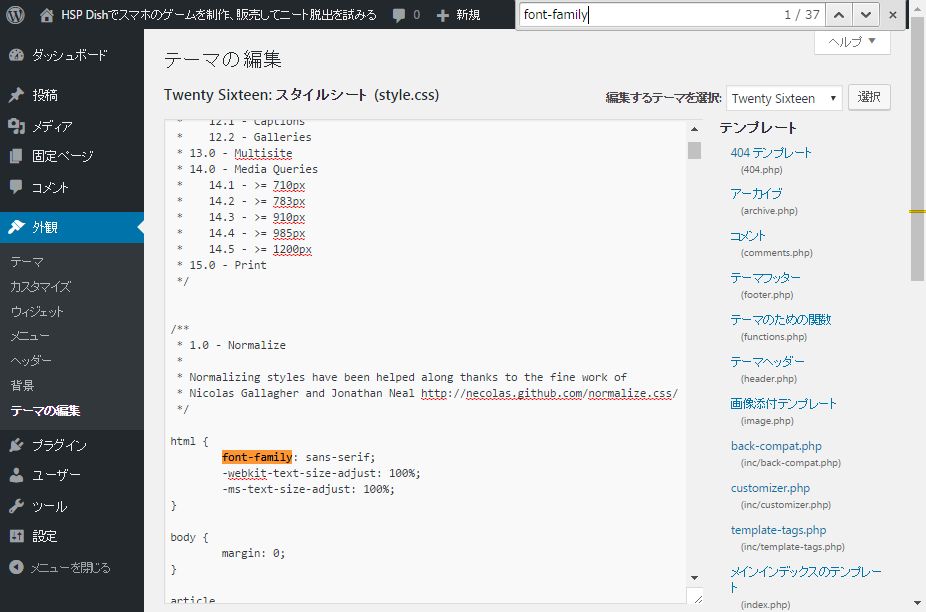
検索をかけてみるとスタイルシート内の font-familyは全部で 37個。
それぞれが、それぞれ別の場所のフォントを定義しているらしい。
どうしようか、見てみると「Montserrat, “Helvetica Neue”, sans-serif;」というのが圧倒的に多いので、このフォントがメインなんだろう。
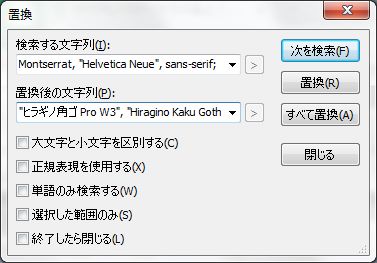
ではこれを検索にかけて「”ヒラギノ角ゴ Pro W3″, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;」に変えてみる事にする。
style.cssファイルをダウンロードして、テキストエディタの Meryで開いて「置換」機能を使う。


27個ほどそうだったので置き換えた。
アップロードして再表示してみたら、なにやら他の所は変わってるが、肝心の本文が元のまま。
仕方ない、全部変えてみるか。
今度はワードプレスのスタイルシート編集画面で、ブラウザの検索機能で「font-family」を検索しながら置き換えて行く。

全部変えてしまってよいのかイマイチ不安だが、やけくそだ。
一応これで表示は直ったが、要するにワードプレスが更新される度に、こんな事をしなければならない。
万事こんな調子なので、ワードプレスはライト層にはオススメしない。
次に編集モードについて。
ワードプレスには編集モードが「ビジュアル」と「テキスト」との 2つある。

この画像の通り、自分はテキストモードを使って書いている。
ビジュアルはできあいのブログサイトみたいに、文字の大きさとか色とかボタンを押すだけで色々自動でやってくれる、ようなもの。
テキストは見てもらえれば分かるけど、ほとんど HTML記述そのものでベタベタに書いていくモード。
2つを切り替えながら使う事はできない、フォーマットが変わってグチャグチャになる、しかも戻らない。
どうしてテキストモードを使っているのかを説明する。
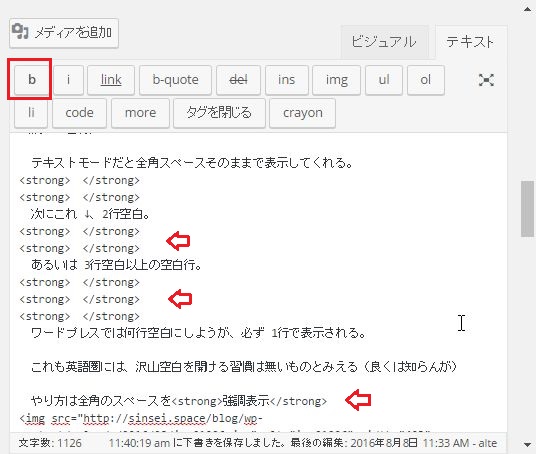
←まずこの全角空白が使えない、使うにしてもプラグインを入れたりややこしくてめんどくさい。
英語圏には文の最初に空白を入れる習慣は無いものと思われる。
そこでよくワードプレスのページにありがちなのが、このように文章の始めに空白が無いサイト。
まあ別にこれでもいいっちゃいいんだろうけど、気にする小心者は少なからずいるだろう(例:自分)
←テキストモードだと全角スペースそのままで表示してくれる。
次にこれ ↓ 2行空白。
あるいは 3行空白以上の空白行。
ワードプレスでは何行空白にしようが、必ず 1行で表示される。
これも英語圏には沢山空白を開ける習慣は無いものとみえる(良くは知らんが)
やり方は「全角のスペース」を強調表示

プラグインとかの方法もあるみたいだが、これが一番簡単みたい
文章を左クリック + ドラッグで選んで、bのボタンを押すと前後に<strong>が付く、という機能もあるが、空白強調は大体コピペして使ってる。
さて、問題なのはどうも SEO(検索対策)的に、これらの空白(全角の空白もらしい)が不利(らしい)。
はっきりした情報が無くて、そう言われていると言う事みたいだが、まあ気にしても仕方の無い事だろう。
次に文字の大きさをやってみる。
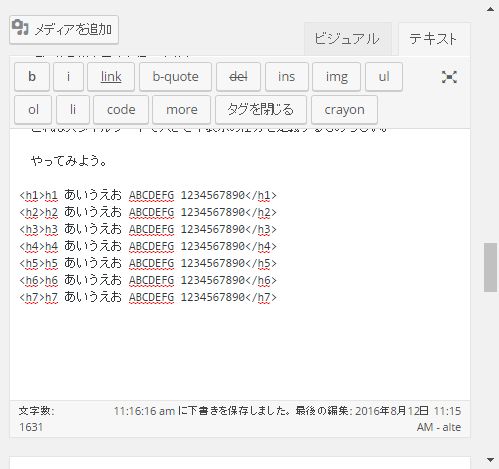
ビジュアルツールには h1~h7のような大きさを変えるツールがあると思う。
これはスタイルシートて大きさや表示の仕方が定義されているものらしい。
やってみよう。

h1 あいうえお ABCDEFG 1234567890
h2 あいうえお ABCDEFG 1234567890
h3 あいうえお ABCDEFG 1234567890
h4 あいうえお ABCDEFG 1234567890
h5 あいうえお ABCDEFG 1234567890
h6 あいうえお ABCDEFG 1234567890
4が自動で大文字になっていたり、6が斜め表示になったり、自動で上下の間隔が空けられたりなので、たぶん見出し用とか文章用とか役割が決められているんだと思うんだけど、よく分からない。
知りたい人はググッてみて下さい。
7以外は全部太文字のような気がするから、7が文章用なのだろうか?
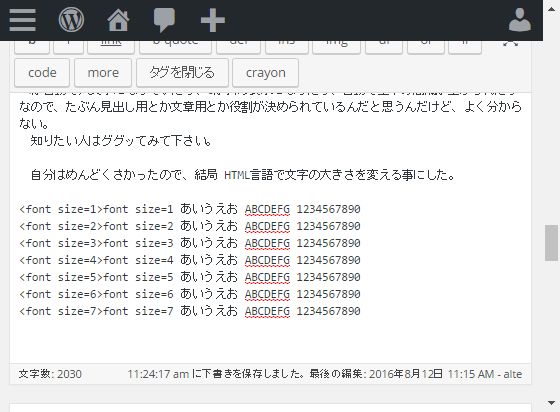
自分はめんどくさかったので、結局 HTML言語で文字の大きさを変える事にした。

font size=1 あいうえお ABCDEFG 1234567890
font size=2 あいうえお ABCDEFG 1234567890
font size=3 あいうえお ABCDEFG 1234567890
font size=4 あいうえお ABCDEFG 1234567890
font size=5 あいうえお ABCDEFG 1234567890
font size=6 あいうえお ABCDEFG 1234567890
font size=7 あいうえお ABCDEFG 1234567890
たぶん普通の人は 2~3、自分は目が悪く大き目が好きなので 4を使ってる。
これも実は Googleの検索的には h1のようなものも見出しとかの意味を持つらしいので、本当は hのほうを使った方が良いのかもしれない。
まあよく分からないので、気になる人は調べてみてください。
色を変える
↑<font color=”ff3000″>色を変える</font>
あんまり知らない人はいないと思うけど”ff3000″というのは 16進数で RGB(赤・緑・青)を表している。
ff=255(16×16)なので 0~ff(16進数)で、0~255(10進数)
ff3000だと、赤が 255、緑 48、青 0の光度になる。
めんどうな人は <font color=RED>色を変える</font>のように対応する文字がある。
REDならたぶんff0000。
特殊記号
<> ←これだけなら普通に表示されるみたいだけど
<font size=4>のようなものは、命令語なので表示されない。
この場合「<font size=4>」のように書く。
<が「<」で、>が「>」だ。
HTMLの特殊文字 IT用語辞典 e-Wordsさんのページ
表の書き方
<table border=1 bordercolor=”c0c0c0″>
<tr> ; 1段目の水平の段を用意
<th>見出し、ヘッド</th>
<td>水平の段を縦に区切る</td>
</tr>
<tr> ; 2段目の水平の段を用意
<td>データ1</td>
<td>データ2</td>
</tr>
<tr> ; 3段目の水平の段を用意
<td colspan=”2″>繋げたい時は<td colspan=”2″>のように書く</td>
</tr>
<tr> ; 4段目の水平の段を用意
<td colspan=”2″><center>真ん中にしたい時く</td>
</tr>
<tr> ; 5段目の水平の段を用意
<td>1つだけだとこうなる</td>
</tr>
</table>
↓ のように表示される
| 見出し、ヘッド | 水平の段を縦に区切る |
|---|---|
| データ1 | データ2 |
| 繋げたい時は<td colspan=”2″>のように書く | |
| <td></td>が1つだけだとこうなる | |
<table>で枠を宣言し、</table>で枠の終わりを宣言して、その間に書きます。
border=1というのは線幅で、bordercolor=”c0c0c0″は線の色です。
<tr>~</tr>で水平の段を用意し。
その中に縦の区切りを<td>~</td>で書きます。
<th>~</th>は<td>と同じですが、見出し表示で文字が太くなります。
水平にぶち抜くには、colspan=”2″のように書きます、”3″なら水平に 3つぶち抜きです。
表示を真ん中にしたい時は<td><center>のように書きます。
これはあくまでもテキスト編集モードで HTML言語での枠の書き方で、ビジュアル編集モードにはそれなりの枠の制作ツールがあったような気もしますが、覚えてません。
画面切り替えの注意
書いてる途中でなんらかどこかへ移動したい事がある。
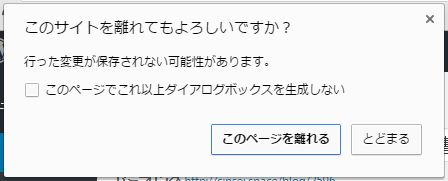
するとこのように表示される

この時に「このページを離れる」を選ぶと、それまで書いていたものが全部パーになる(消えてしまう)
この時は必ず「とどまる」を押して、下書き保存か公開かで一旦セーブする事。
とくに「メディアを追加」から戻ろうとして、そのようになる事がある。
メディアの追加から戻る時は、右上の × ボタンを押す事。
これはたぶん一度はやらかして覚える類のものだと思うが、一応注意しておく。
