それでは、今回は AVD(Android Virtual Device)アンドロイド バーチャル デバイス、の使い方について書いて行きます。
アンドロイドスマートフォンのエミュレーターです。
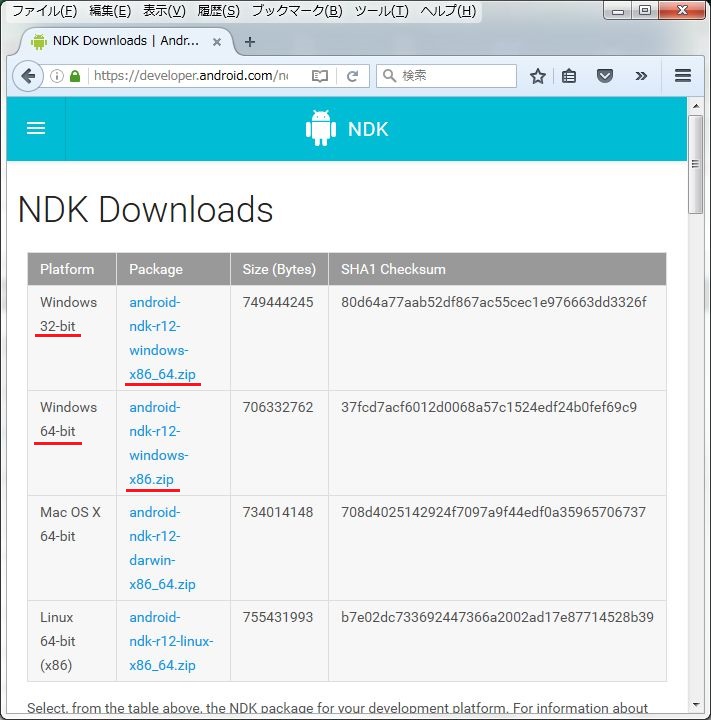
SDKに入ってます

これがまたすごく遅くて、体感的に PCのスペック的には CPU4コア以上、メモリ 8GB以上くらいないときついのではないでしょうか。
(なんとなく新しいバージョンになってから、少し早くなったような気もする)
しかも HSP Dish helperはビルド中にメモリが足りなくなると「not enough disk space PC(メモリ不足なんだぜ)」とか言われて止まってしまう。
(たしかその時は winアップデートも動いていたような)
自分は良く分からなくて、結局これと ANDROID STUDIOのせいでメモリを 2GB → 4GB(実質 3.2GB程度だけど)に買い足してしまいました。
しかし実機があれば別に使わなくて良いし、説明書にもエミュは未サポートと書いてあって、理由は分かりませんけどアプリを転送しても動かないので、あまり使わないかもしれません。
アプリが動けば、様々な環境でのテストができて良いんですけど、どうしたらできるんでしょうね。
まだ試してませんけどアンドロイドエミュレーターは他にもあるので、他のエミュでテストできれば良いのかもしれません。
他のエミュについては、別の機会にまたやりましょう。