それでは最初にやる事をやってみよう。
まずは基本となるテーマ、つまりどの外観ツール(ブログフォーマット、表示形式、表示形態とか)を使うかを選ぶ。
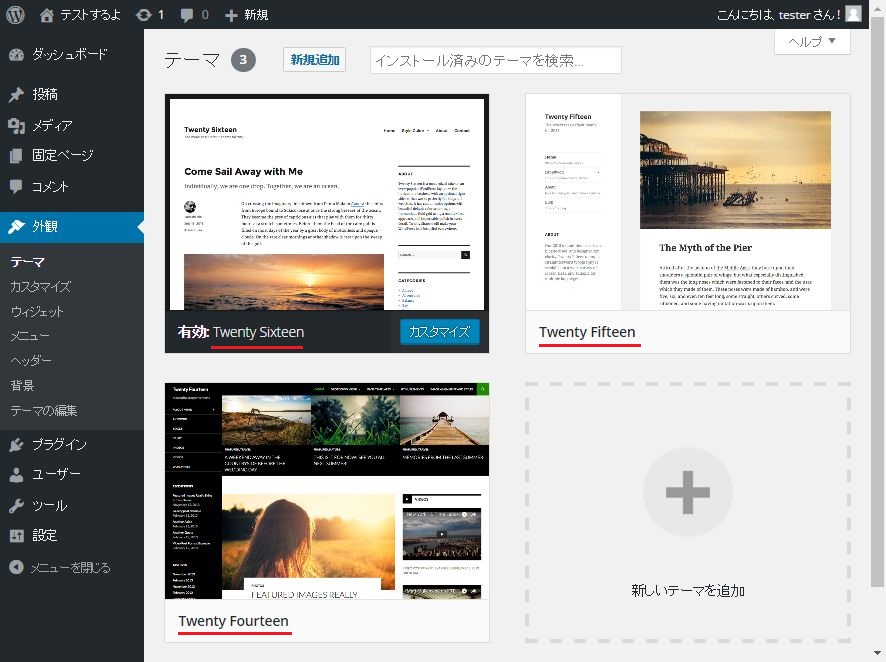
メニューから外観というのを選ぶと、登録されているテーマを選べる

始めに並んでいるのは、WordPressの公式デザインで、Twenty Sixteenとかいうのは、2016年版という事。
このブログはこの2016年版を使っている。
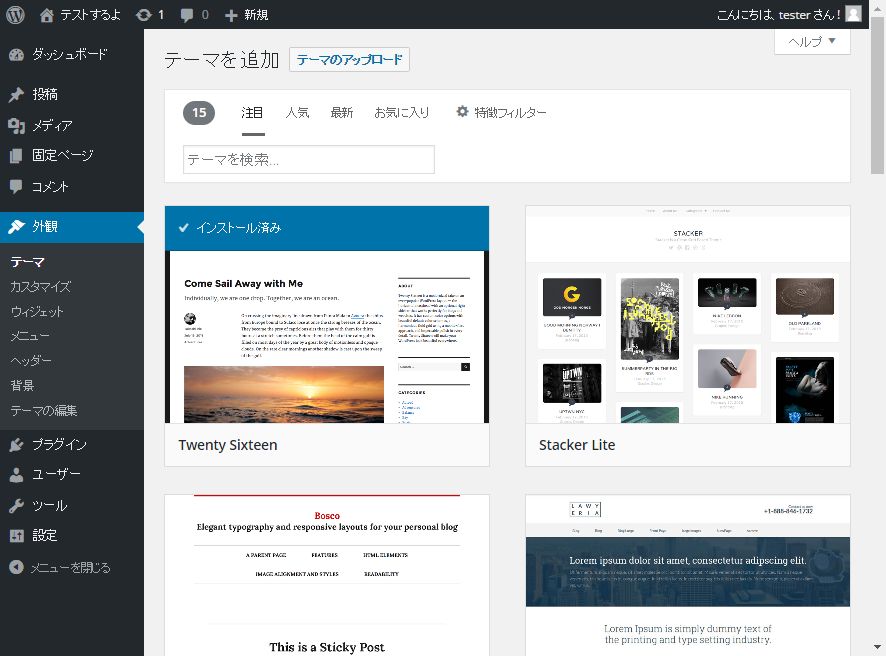
右下の新しいテーマの追加を選ぶと

色々な人のデザインしたテーマが、これでもかと出てくる。
今回なぜ 2016年版を使っているのかと言うと、とりあえずこれ

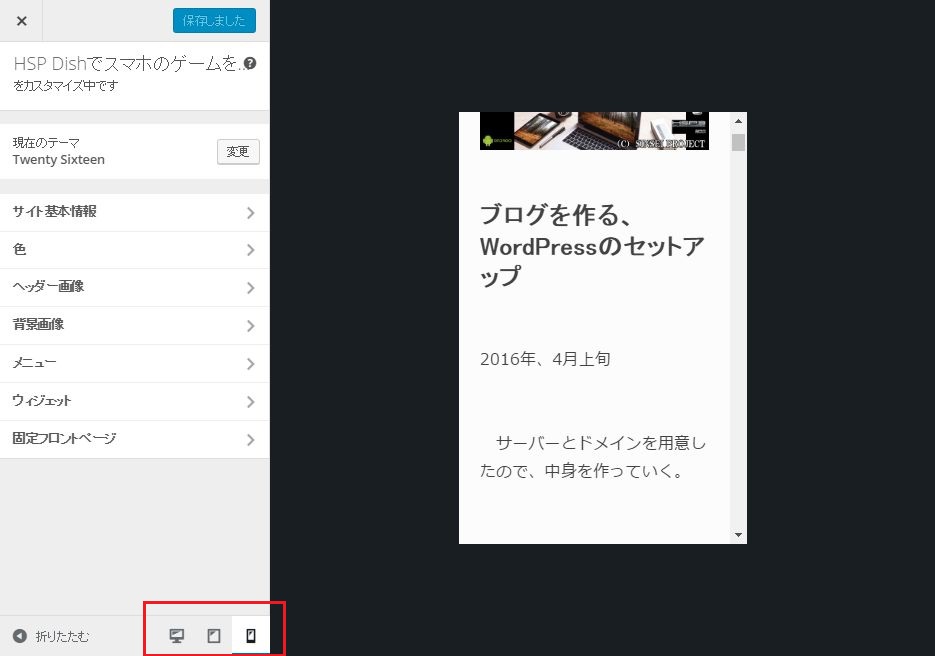
外観 → カスタマイズで左下の方へ出てくるけど、デスクトップモニター、スマートフォン、携帯電話の見本表示ができる。
2016年版はこれら 3つへ自動的に表示をフォーマットしてくれる(レスポンシブ表示とか言うらしい)機能があるのでとりあえず使ってる。
レシポンシブ表示してくれないテーマもあるので、その場合は左下にスマホや携帯の見本表示ボタンは表示されない(だったか表示が変わらないだったか)
テーマ、つまり表示のデザイン自体はそんなに気に入ってないので、探せばレスポンジでありながら求めるタイプのテーマもあると思うので、その内変えるかもしれないし、めんどくさいのでずっとこのままかもしれない。
とにかくも様々なテーマが選べる。
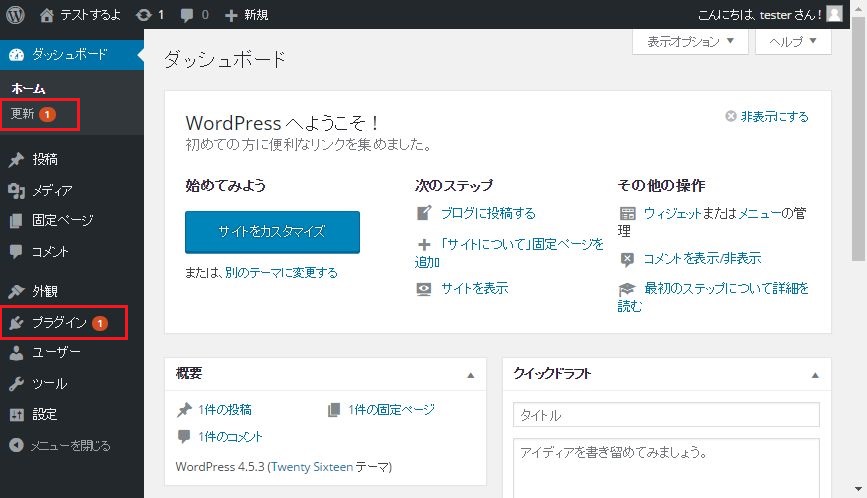
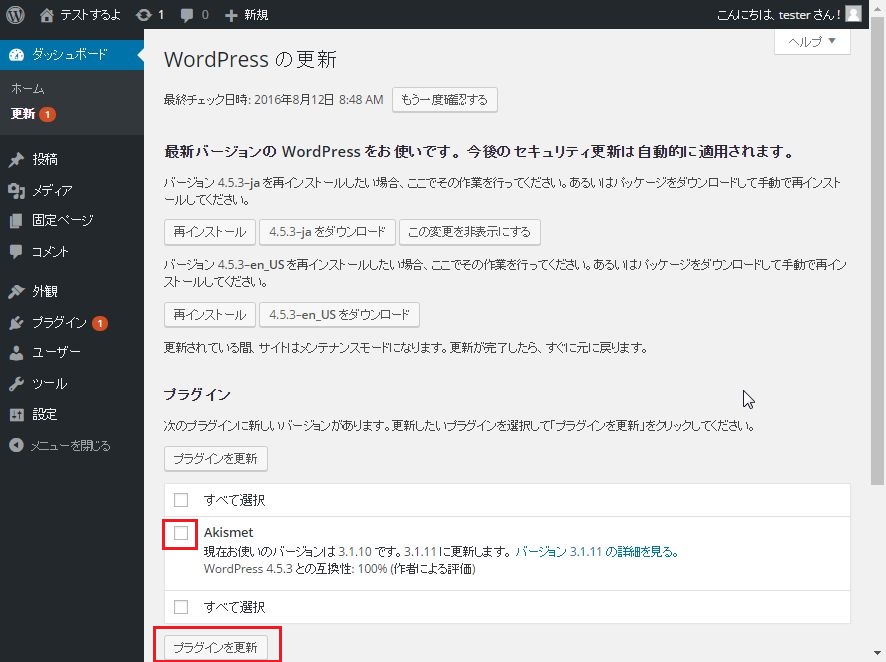
次に更新があったらやる。

今回は Akismetというスパム投稿を規制するプラグインの更新が一件だった

上の WordPress本体の事もある。
大体はセキリュティに関する更新だし、特にやらない理由も無いし、やっておこう。
ただしカスタマイズ性の強いワードプレスの事なので、テーマの更新でとんでもない事になったりするので、バックアップは取っておけ、という事らしい。
次はプラグイン。
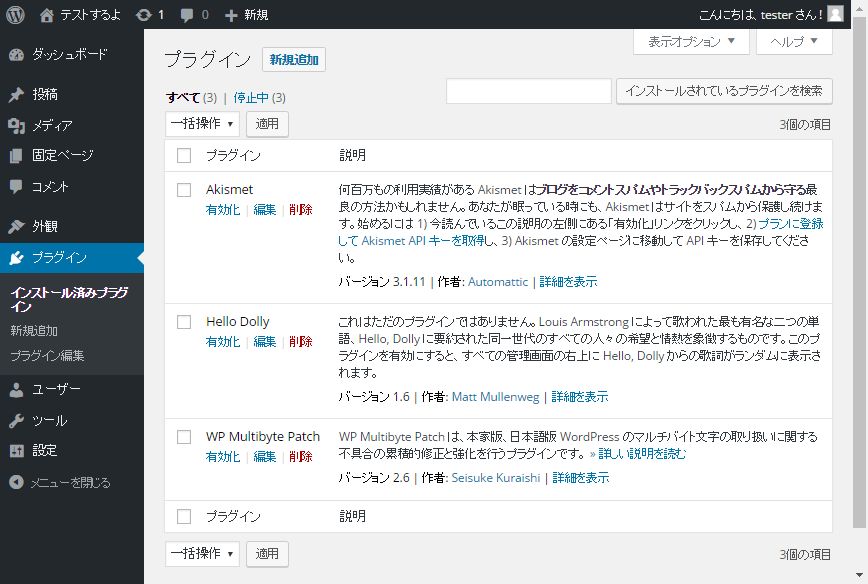
始めにあるのはこれ

Akismetはコメント欄のスパムをブロックしてくれるらしい。
自分は登録しておいたが、ちょっとめんどくさい、それと人気サイトでもなければいらない。
Hello Dollyは、たぶん英語圏なら通じるヒューマニックな何かのユーモアなんだろうけど、よく分からない。
自分は使ってない。
WP Multibyte Patchはマルチバイト、つまり全角に関するもののようだから、とりあえず使ってる。
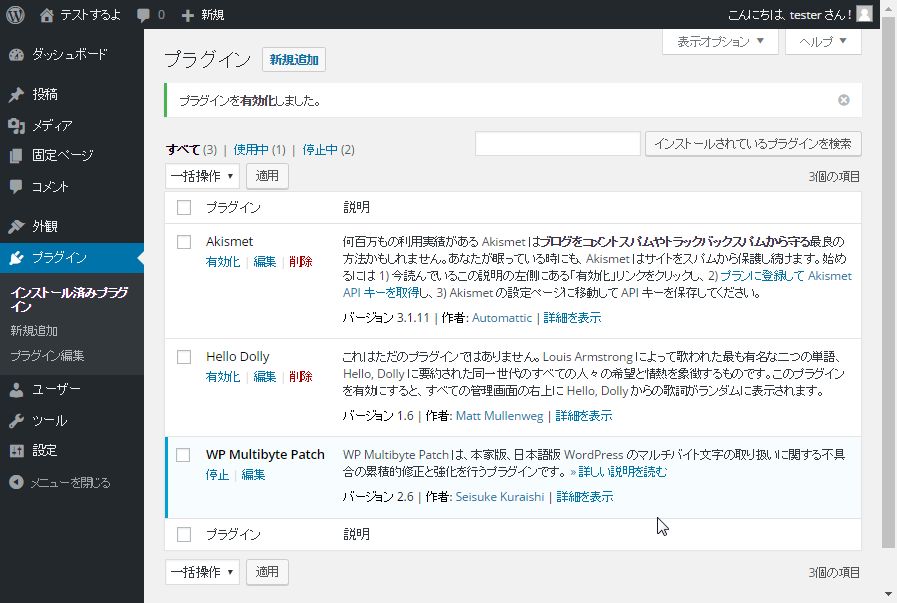
まずは WP Multibyte Patchを有効化してみる。
有効化を押す

青いラインが使ってるという事だろう

Akismet有効化の手順
説明を書こうかと思ったんだけど、登録とかめんどくさいので丸投げする事にした。
よろしく。
その他にも、SEO対策(検索上位対策)や、ページを HTML化して静的表示にし(PHPで都度計算表示するのを動的表示と言うらしい)表示を高速化してくれるものや、リンク切れを自動で検索して知らせてくれるもの、サイトマップを自動作成してくれるものと、色々なプラグインがあるらしいので、その辺はググッてみて下さい。
自分の方で後で導入するようなら、その時にまた簡単な解説もやりましょう。
今回は以上です。
