2016年 10月17日~18日
それではサーバーにアップしての動作確認をしよう。
とりあえずテストサーバーにでもあげてみるかな。
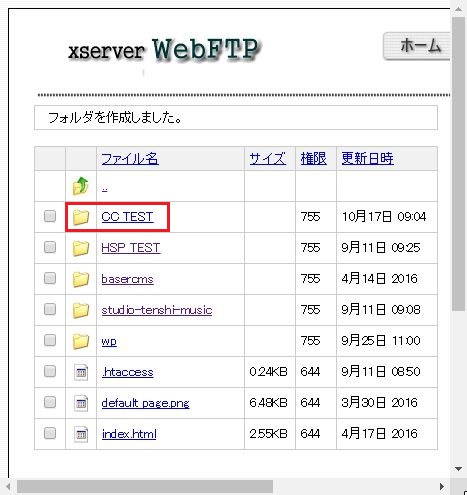
まずテストサーバー(sinsei-st.xsrv.jp)にテストフォルダを作る

あげるのはこの 3つのファイルだけど

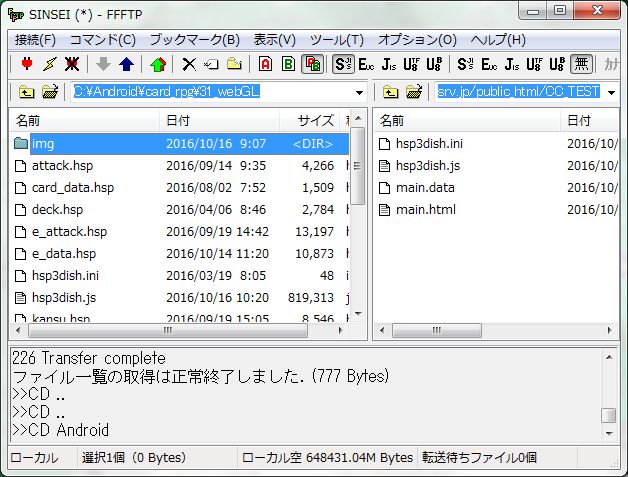
Xサーバーのファイルマネージャーでアップする(5つ以下のファイル数なので)


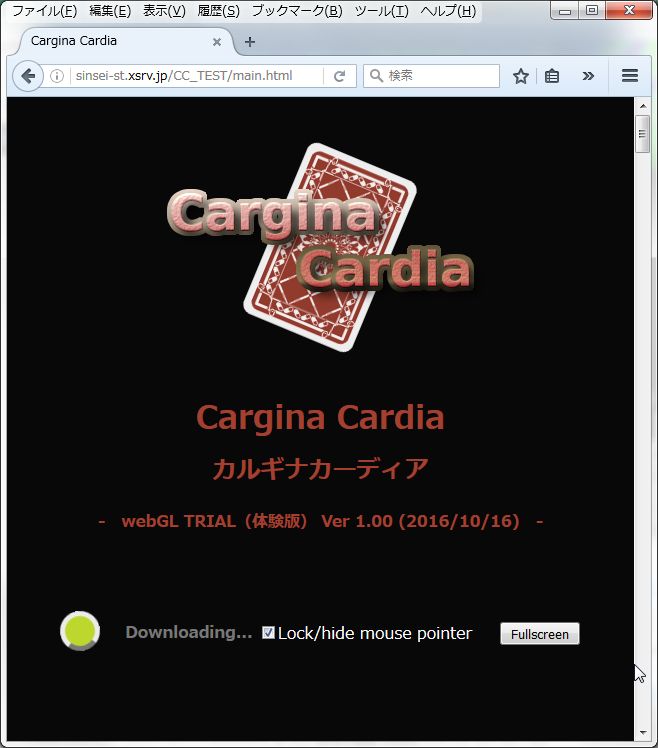
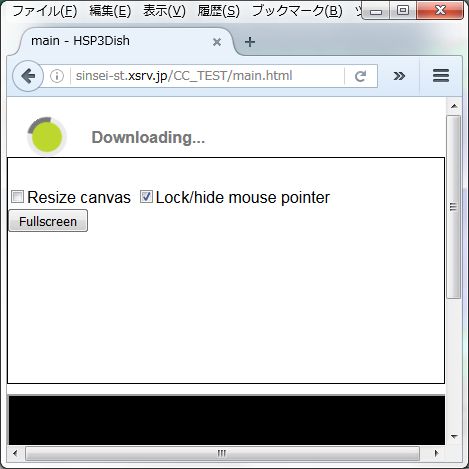
では呼び出してみる

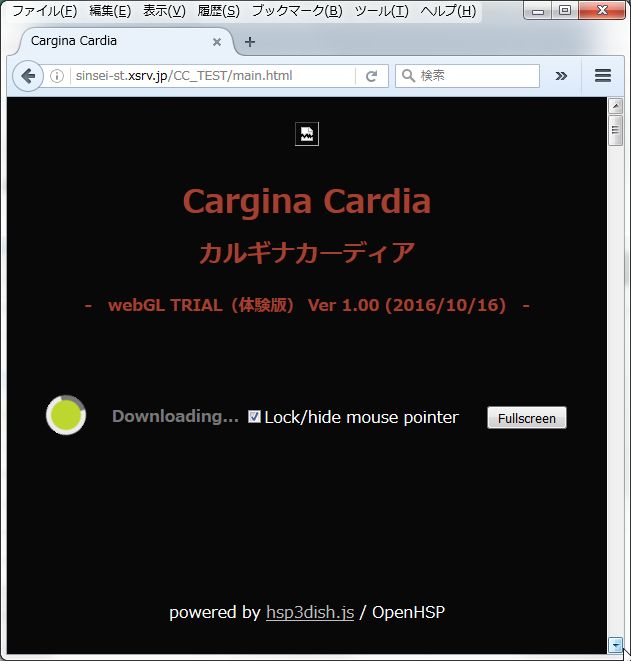
出るには出たが・・・

説明書用の imgフォルダを上げるのを忘れた。
それからゲームが一向に始まらない。
それじゃあ.iniファイルを上げてみようかな

一向に変わらず。
まあこれは変換用であって、関係ないよな。
imgファイルを上げる

数があるので FFFTPで。
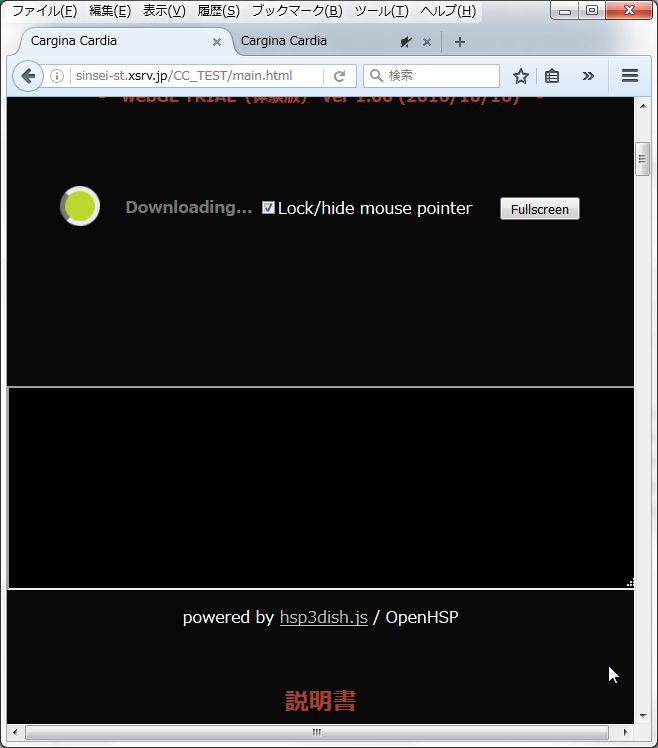
htmlの画像は出るけどゲームは始まらない

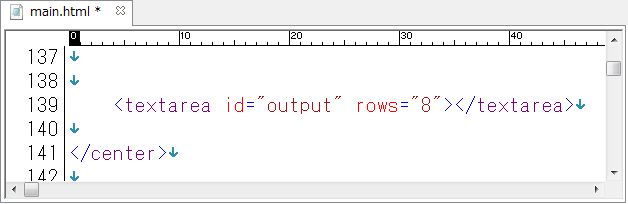
テキストエリアの表示のコメントアウトを解いて表示するようにする

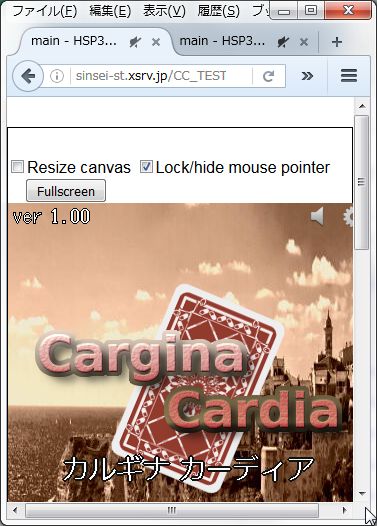
アップしなおして、再表示

んーとくに何も表示されない。
(もしかしたら黒の背景に黒文字かも)
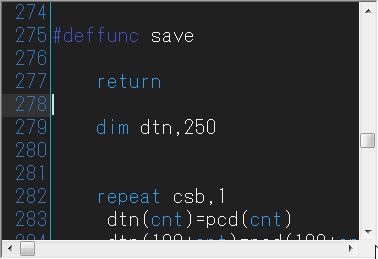
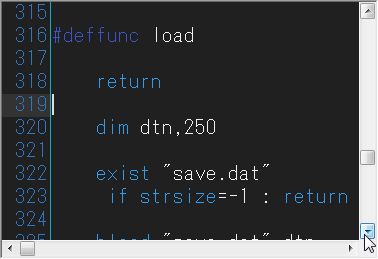
やっぱりあれかな、save、loadがそのままだから、それのせいかな。
webGL版では、セキュリティのため、ローカルフォルダへの読み出し書き込みはできない仕様になってる。
という訳で、save、loadを returnを書いて無効にする。


もう一度 Dish helperで変換しなおして、と。
問題なのは、これもう一度 main.htmlを書きなおさなきゃならない事だな。
まあ、とりあえずサーバーにアップしてテストから。
ダメでした

この save loadの操作は全く関係ないようです。
色々いじって、始めの設定に戻したら、なぜかできた

なぜなのかサッパリ分からん。
「データファイル(.data)も変換の都度、htmlと一緒にサーバーにアップしなおさないとダメ」とか???
改めて main.htmlに説明書部分を書き足してアップ。
できた

でもなんで???
とにかくもマーフィーの法則に「どんなものでもいじってればそのうち動くようになる」というようなのがあって、まあ適当に思考錯誤してれば大抵そのうち動くようにはなる。
ファイルの名前を main.html → index.htmlにする。
するとファイルを指定しなくてもフォルダ指定だけで自動的に indexが再生される

データが保存されるかどうか見てみたが、やはり無理のようだ。
今回は webGLは「データの保存はできません」という事でいこう。
という訳で PC版に引き続き、このブラウザ版も基本的には販促用なのでアンドロイドの製品版がアップされてから公開する事にする。
