2021年 5月 22日
ストアへの内部テスト版の用意ができたようなので続き。
URLはテスター数の項目にある。

スマホでストアからダウンロードしてみる。
LIGHT版


問題無く起動した。
通常版


こちらも問題無い。
“CarginaCardia アンドロイドスマホ版をリリースする” の続きを読む
2021年 5月 22日
ストアへの内部テスト版の用意ができたようなので続き。
URLはテスター数の項目にある。

スマホでストアからダウンロードしてみる。
LIGHT版


問題無く起動した。
通常版


こちらも問題無い。
“CarginaCardia アンドロイドスマホ版をリリースする” の続きを読む
2021年 5月 15日
予定通り HEXTRATEGYと CalginaCardiaのセット版、winPC版を Digiketにてダウンロード販売(700円)する。
digiket様、ありがとうございます。
“DigiketにてwinPC版の販売 HEXTRATEGYとCalginaCardiaのセット版を販売” の続きを読む
2021年 5月 7日
スマホ販売だけでは無くて、予定通り国内の同人販売サイトに PC版を委託販売してみたいと思う。
そこで HEXTRATEGYを winPCで動作するように改造したい。
2021年 5月 3日
やっとこの日が来ました。
2017年 5月の HEXTRATEGY開発から丁度 4年です。
アレ?自分の中では既に 6年程経っていたような・・・・?
それくらい、色々と集中してはいたようです。

とはいえ、この開発は失敗だったと言わざるえない。
時間がかかり過ぎだし、その割りに売れるようなゲームにもなってないと思う。
やはり 1MAPゲームのような単純な構造のものを半年~1年で作りながらスキルアップして行った方が良かったかなと思う。
後、何回も言ってますけど HSPはちょっと試すには気軽で良いのですけどプロとしてやるにはどうなんだろうかと言うのはあるので、ANDROID
なら JAVAだし、UNTYのような別のものの方が良いかと思います、HSPだとアイテム課金もできないみたいだし。
みなさんは同じような失敗はしないでくださいね、自分は要領が悪いと思います。
それではグーグルストアでの製品版への移行をやってみましょう。
“Hextrategy 製品版に移行する” の続きを読む
2021年 3月 16日
今回はアプリのアイコン画像を変えるのをやってみる。
通常作ったアプリのアイコンは例のスープのアイコンのまま。

どうやったら変えられるんだろう?とググってみたら、掲示板に答えがあった。
ファイル内の画像を 3枚(4枚?)入れ替えるだけみたいなので、そんなに難しく無い。
“HSPDish アイコンの画像を変える” の続きを読む
2021年 1月 9日
有料版を LIGHT版とは別に、新たにプレイストアへアップします。
今回もレポート形式で順を追ってやってみましょう。
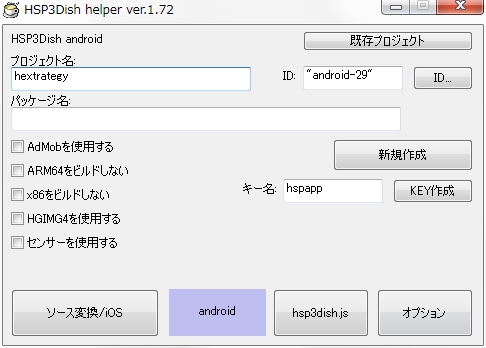
| 1、新しくアプリを作成する |
|---|
まず今までのパッケージ名 hsp20200505.hex_test10とは別のパッケージを作ります。

hex_test10は分かりにくかったので、改めて hextrategyとします、大文字ではできないようです。
“Hextrategy 有料版早期アクセス(oβオープンベータ)をプレイストアにアップする” の続きを読む
2020年 8月 9日
8月は改造だけで記事が無いと思うので、夏休み企画としてこの辺で一度全ソースを公開してみる事にします。
main.hspがスタートです、dbg_put.hspは使ってません。
ソースコードだけなのでゲームはできません。
内容はまだどんどん変わります。
このくらいのゲームだと、このくらいのソースくらいの参考にはなるでしょう。
2020年 7月 13日
デバッグを続けてます、細々と沢山あるので意外と時間がかかってます。
少し大きい不具合を見つけたので報告します。
ロック鳥の岩落としの画像がバグっていたため、追跡調査したのですけど

ソースも問題無いし用意されてる画像も問題ありません。
“Hextrategy 画像ファイルの yドット上限のため画像ファイルを分割した” の続きを読む
2020年 6月 23日
BGMは主に 0番を使うとして、SEは戦闘の始めに必要なものを 2~29番にロードする方法にした。
最大 6人 × アイテムスロット 7つと考えて、最大 SE数はザッと 42個と仮定できる。
27個以上の場合は、その SEは鳴らない事にする。
左上の緑の数字が読み込んだ音声ファイル No.の最大数、白い数字は各 SEが何番のファイル No.に割り当てられたかを示す。
“Hextrategy 音声ファイル 30個上限に対応した” の続きを読む