block3.htmlの内容についてやってみる。

この上と下のものはなんだろう?
以下マニュアル。
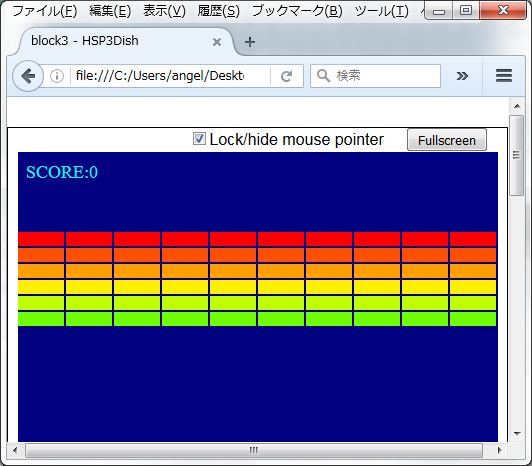
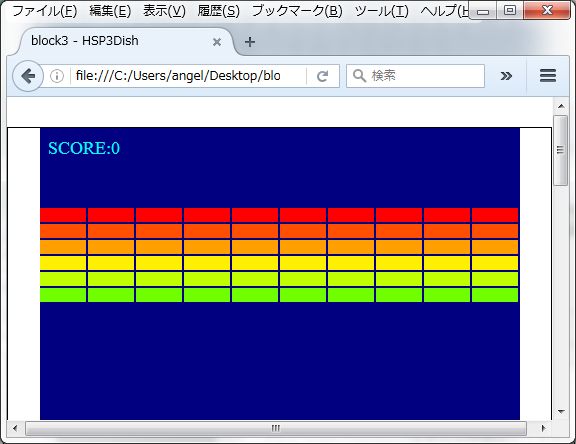
「デフォルトで生成されたhtmlファイルでは、「Resize Cavas(表示領域のリサイズ指定)」「Lock/hide mouse pointer(マウスポインタを隠す)」チェックボックス、「Fullscreen(フルスクリーン表示)」のボタンが付加されます。
また実行画面の下部には、hsp3dish.jsのコンソール(システムメッセージ表示エリア)が配置されます。
htmlファイルは、ユーザーが自由に改変して頂いて構いません。レイアウト、配置等は任意で調整を行なってください。 」
Resize Cavas と Lock/hide mouse pointerのチェックボックスはFullscreen(フルスクリーン)表示の時に機能する。
Resize Cavasはフルスクリーンでも元の大きさの表示になるが、見栄えが悪く、何のためにあるのかはよく分からない。
Lock/hide mouse pointerはマウスポインタが出たり隠れたりする。
htmlを改変しても良い、との事なので、bloack3.htmlを開いてみる。


なんだこりゃ
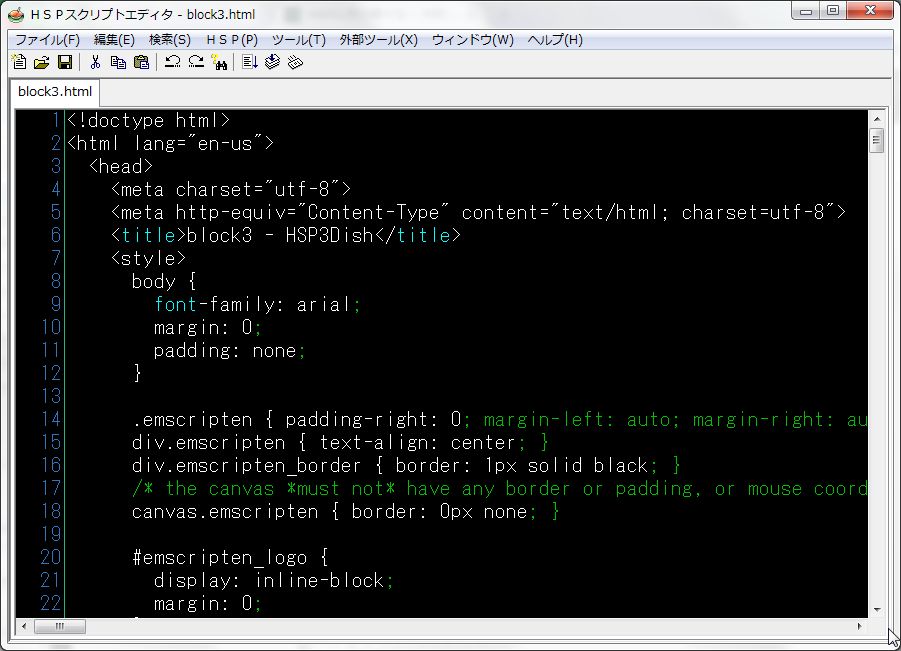
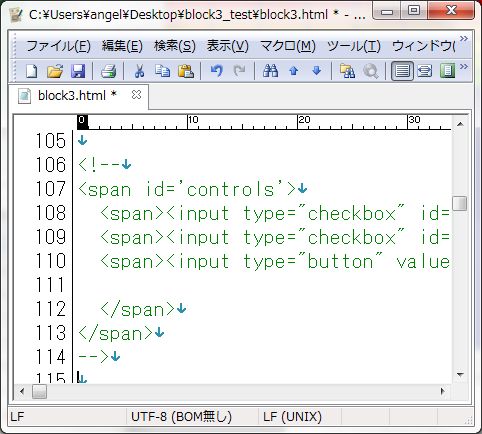
こんな時はHSPエディタで開いて(ドラッグ&ドロップでOK)みる。

う~ん、HTML言語だと言うのはなんとなく分かるが、何を書いてあるのかは分からない。
当然だけど HSPエディタはHTML言語に対応してないので、コメントアウト(グリーンの部分)の表示も変だし、ユニコード(UTF-8)も文字化けするし、そのせいで保存するとデータがおかしくなるので、これで編集するのは無理みたい。
何かHTMLを表示できるものを用意する事にする。
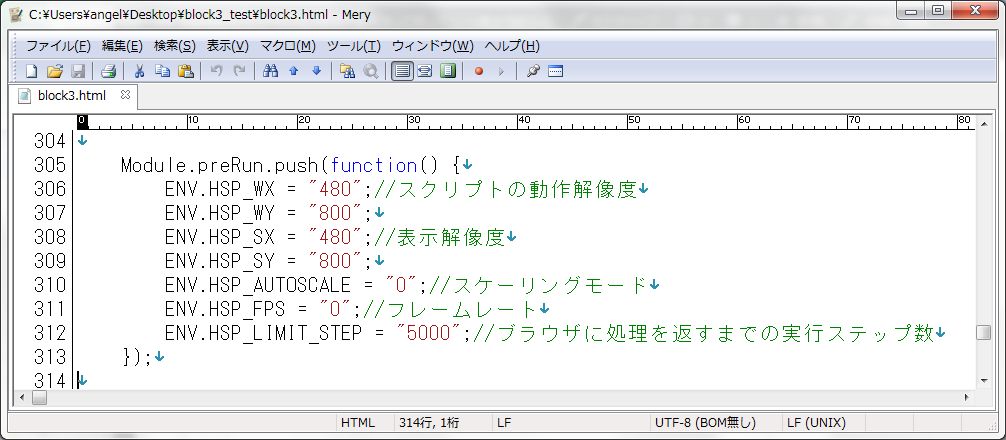
フリーウェア、UTF-8対応、インストール不要、高性能だけどシンプル、という事で Mery さんというのを使ってみる事にした。
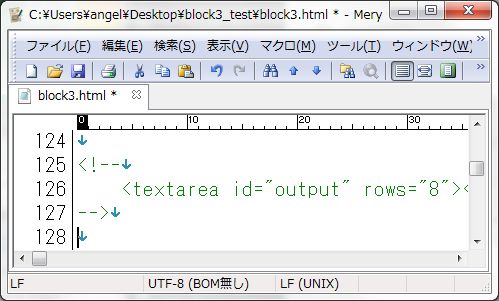
きちんと表示される

Meryは「メモ帳」とか「HTMLエディタ」とかでは無くて「テキストエディタ」という事になるようだ。
javaやC、HSPなど、様々な言語に対応してるみたい。
一応これでもHSPのコードを書けるみたいだけど、実行はコピペで無ければマクロを組むとか工夫がいる。
ところでメモ帳とかHSPエディタとか、UTF-8非対応のもので開いて一度でも上書きすると、情報が欠如してUTF-8対応のもので開きなおしても半端に表示される。
コードもおかしなことになるみたい。
元には戻せないみたいなので注意。
では、まず block3.htmlの内容について概略してみる。
|
<html> ←ここからhtml言語であるという宣言
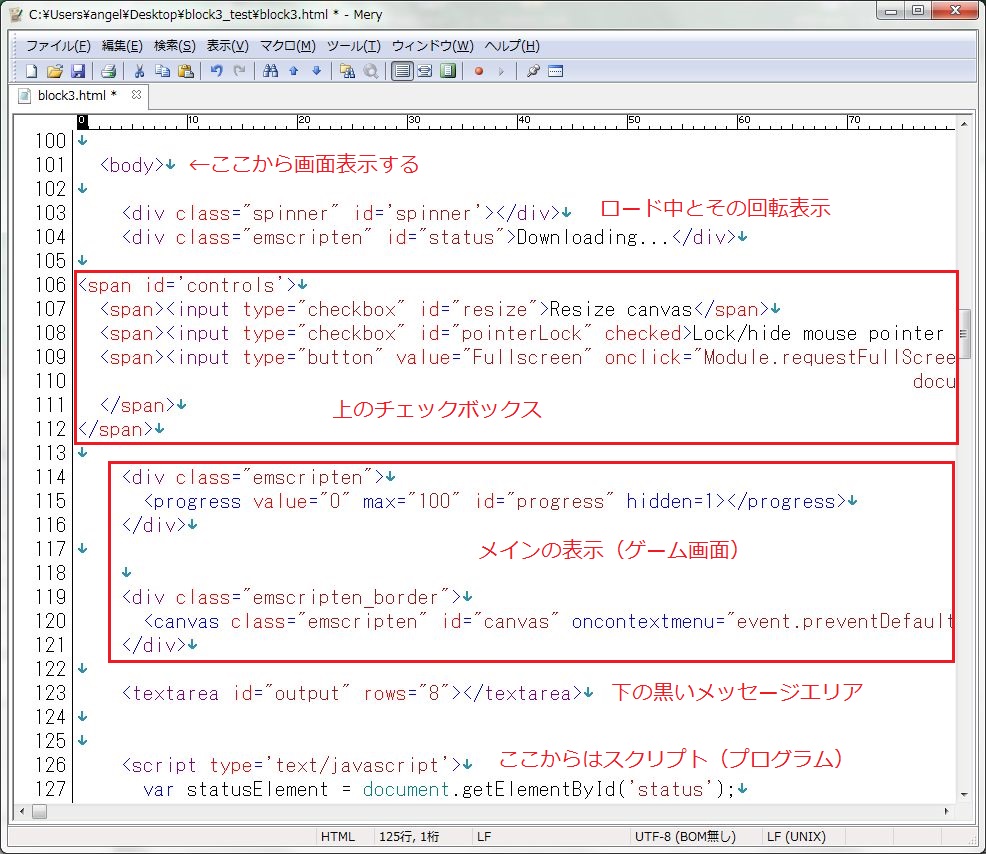
<head> ←このhtmlファイルの設定を書く <body> ブラウザに表示する内容を書く id=’controls’ 上のチェックボックス <script> ←ここにスクリプト(プログラム)を置くよ、という意味だと思う 基本的な設定のようなジャバスクリプトが書いてある? プログラムの設定表示領域や、実際に表示する大きさなどの設定項目がある </script> ←ここまでスクリプト hsp3dish.jsをここに置き換える </body> ←ここまでが表示内容だという意味 |
|---|
こんな感じだと思います。
idとかclassで名前付けして、headで定義した表示内容を bodyから参照して表示する。
要は<script>を除けば、<body>~</body>までが、実際に画面に表示する内容だと言う事。
hsp3dish.jsというのは、コレ

HSPランタイムをジャバスクリプト(.js)にしたもので、HSPで組んだどのプログラムでもたぶん全部共通で同じ。
フォルダの中に複数の.htmlプログラムがあっても、hsp3dish.jsは一つだけあればよい、と説明書に書いてある。
ランタイムというのは javaランタイムとか、RPGツクールランタイムとか、どのハードや OSでも、ランタイムがあれば「どの環境でも同じプログラムが動きます」という辞書みたいなもの。
HSPランタイムは、HSPのコードを翻訳して走らせるインタプリタ(コンピューターの逐次コード翻訳変換)の事だと思う。
まあ、詳しいことは分からん。
それでは表示の変更をやってみよう

まずは上のチェックボックスから。
spanは文字領域(一列)を指定
divは矩形領域(四角いエリア)を指定
input type=”checkbox”はチェックボックスを作る
input type=”button”はボタンを作るだと思う。
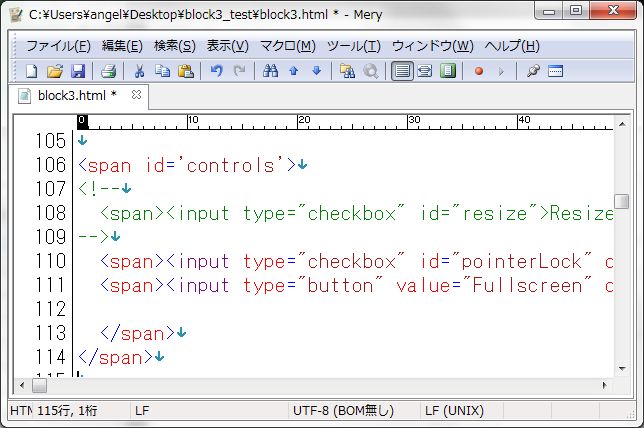
いらないものをコメントアウトしてみる。
コメントアウトは<!−− ~ −−>で囲み、コメント表示でプログラムには含まれなくなる。
resize(リサイズ)を消してみる

できた

全部消したい時はこう

スッキリ

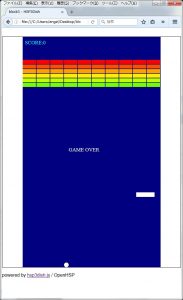
下の黒いメッセージエリアを消してみる

できました

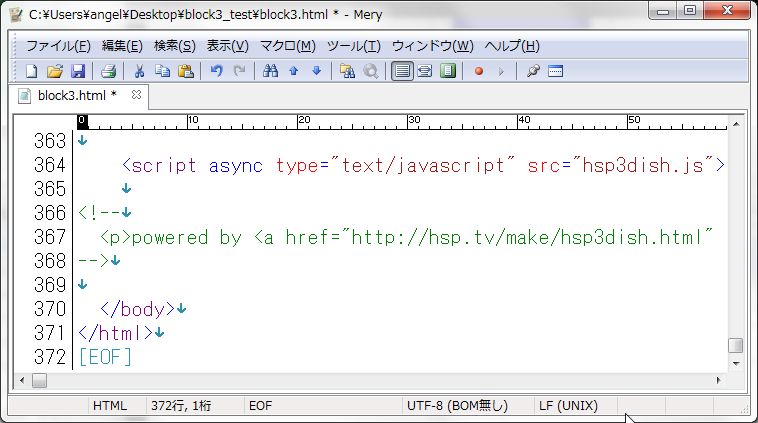
一番下のリンク表示は、ソースの一番下のコレ

a href=”http://hsp.tv/make/hsp3dish.html” のURLを変えてやれば好きな所にリンクできる。
前後の powered by や / OpenHSP を書き換えてやれば、好きな文字を表示もできる。
ちなみに上の<script async type=”text/javascript” src=”hsp3dish.js”>は、ここにhsp3dish.jsを置き換えます、という事。

一応これで真っさらになったっけど、後メイン領域の表示について。
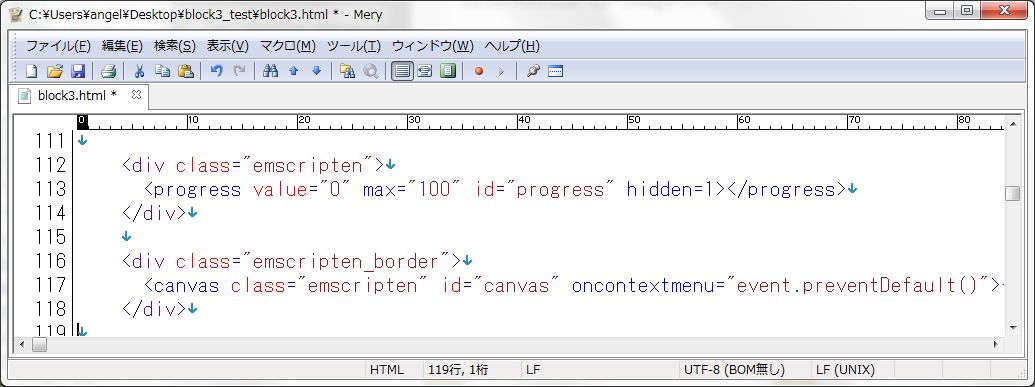
メイン領域は真ん中のこれ

progress は、よく分からんが読み込み中の%バー表示みたいだけど、見た事無い。
oncontextmenu=”event.preventDefault()” というのは右クリック禁止にするみたい。
たぶん div class=”emscripten_border” で定義されている emscripten_border に書かれている内容が黒枠のはず。
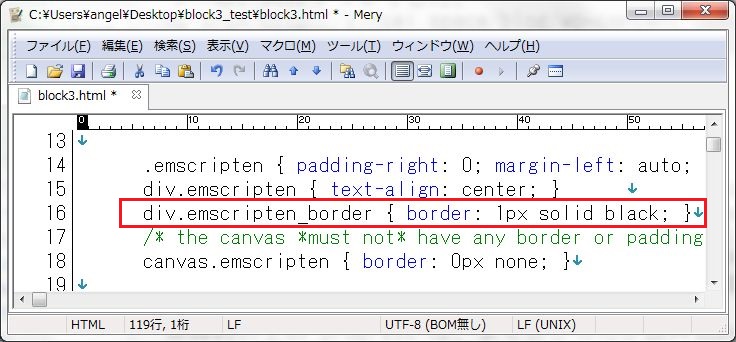
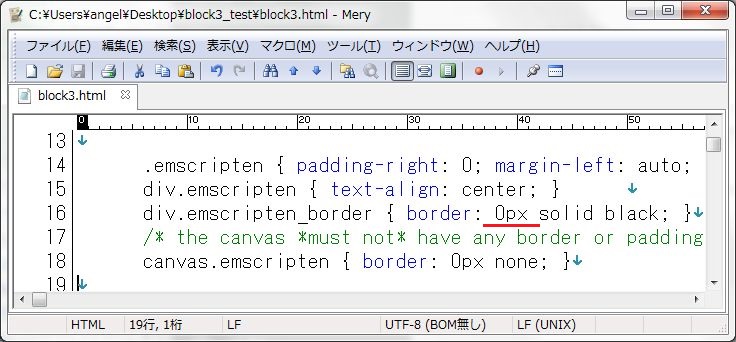
上のほう(head内)にあるこれ、emscripten_borderと書いてある。

{ border: 1px solid black; }
ボーダー(境界)を 1ドットの黒枠で囲むよ、という事だと思う。
じゃあ 1ドットを 0ドットにしてみよう。

できた

ちなみに blackを他の色にすれば色が、pxを変えてやれば線幅を変える事ができる。
とりあえず今回は以上で、次回はModule.preRun.pushの内容についてやっていこう。
