2016年 10月9日~13日
次にアイコンを作る事にする。
これがまた意外と分からなくて手間がかかるので、一つの記事にする事にした。
まあ HSPの.exe(実行)ファイルとアンドロイドアプリのアイコンは同じでいいかなあ。
サイズも作り方も分からないのでググる。
う~ん一応ルールはあるみたいだけど、アンドロイドの場合は、何でもいいっちゃいいみたいでもある。
【アプリアイコン制作】必要なアイコンサイズまとめ&気をつけたいこと ニホン ケイ・テイ・アール ジッケンシツ さんのページ
Google公式のアイコンのガイドライン
色々見てみたけど、結局なんのコッチャよく分からん。
16×16ドットの倍数でpng形式
.icoは1つのファイルに複数のサイズを含める事が出来る
32、48、72、96、144、172、192ドット、それからグーグルプレイ用に512ドット(512はアイコンでは無く別でした)
一つしか用意して無くても、拡大縮小して表示される
う~ん、要は png形式で 512×512ドットの画像を用意して .ico変換ソフトで幾つかの大きさをまとめれば良いと言う事?
(512ドットは pngで用意する画像で、icoでは無いため 192か172ドットくらいで用意する)
とりあえず、その方針でやってみるか。
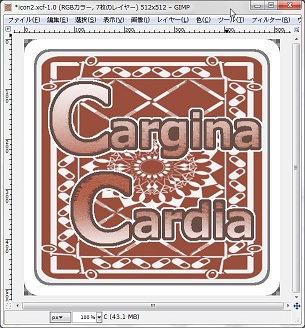
GIMP2で描いてみる。

何でかと言うと.ico形式が使えるから。
ベース素材はコレ

ニコニコ静画のシャン・グリラさん
カードの裏模様に使わせてもらってるけど、いちいちクレジットには書きませんでした。
ので、ここで(笑)感謝です。
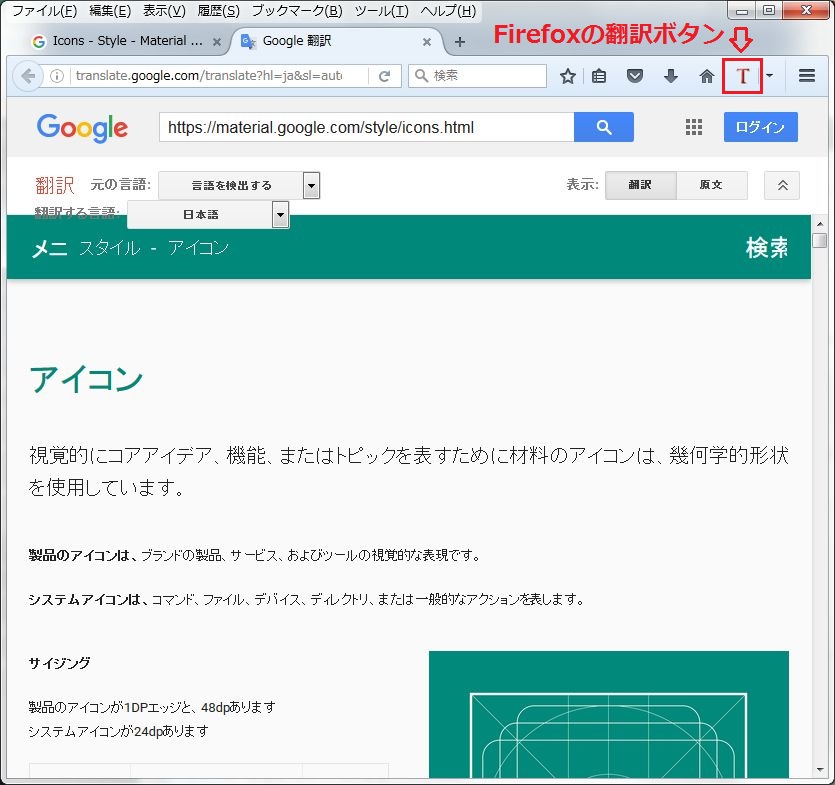
公式のガイドラインを翻訳して読んでみる事にする(Firefoxの翻訳機能はたしかプラグイン、Chromeには始めからある)

う~む、よく分からんが設計図と

禁則をザッと参照するくらいかなあ。
後は難しくてよく分からん。
手元の実機のアンドロイドのアイコンはどれもバラバラで、このガイドラインを意識してるともそんなに思えないし・・・。
まあとりあえず試作しよう。
GIMPでまず枠を作って

GIMPには角丸の機能があるので助かる。
裏絵のサイズを変更して枠の境界線に影を入れて

2時間くらい思考錯誤したけど、どうにもうまく行かない

配色的に小さくなると文字が分かりにくい。
う~ん、グラフィックは課題だなあ。
時間が無いのでこのまま仮で行く。
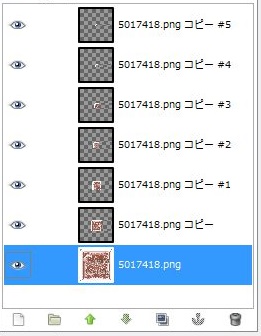
なにがなにやら分からんが、とにかく512ドットをレイヤー複製して「レイヤーの拡大・縮小」で縮小していく。

大きさは、32、48、72、96、144、172、512ドットにしたけど、512ドットなんて使うのかなあ?
(最大 192ドットで OK、たぶん3種類くらい用意すれば、後は拡大縮小で表示してくれるのはないだろうか)
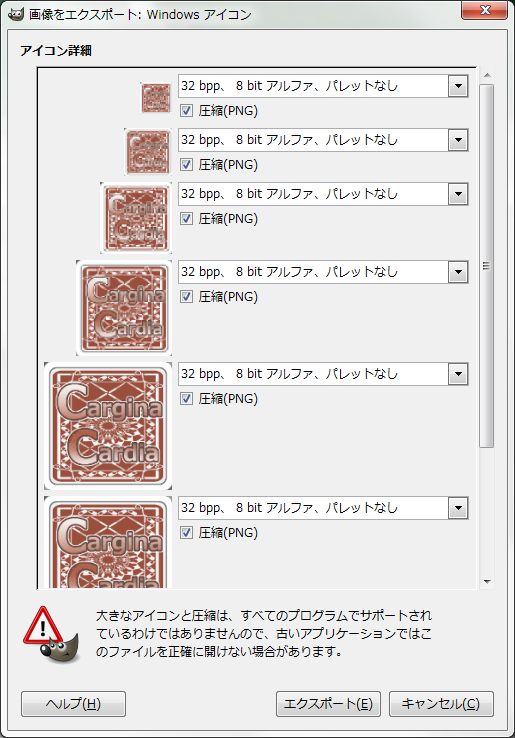
.ico形式でエクスポートする

う~ん、これで出来たと思うんだけどどうかなあ。
試しに HSPの.exeファイルに当ててみる。
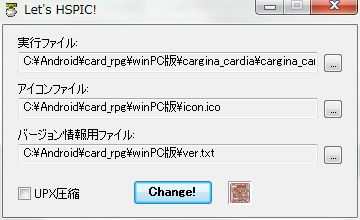
書き換えソフトはいくつかあるだろうが、なんとなく以下を使ってる。
Let’s HSPIC! Let’s HSP!さんのページ
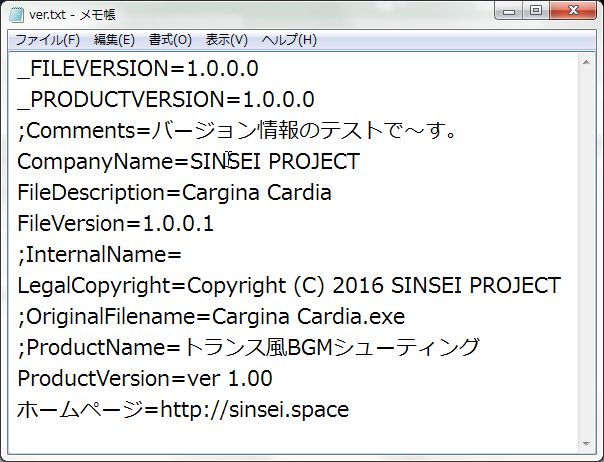
アイコンと

txt情報を用意して(;の行はコメントアウトで使われない、改造元のトランスミッター書いてるな(笑))

Let’s HSPIC!を立ち上げて、exeファイル、icoファイル、txtファイルをセット

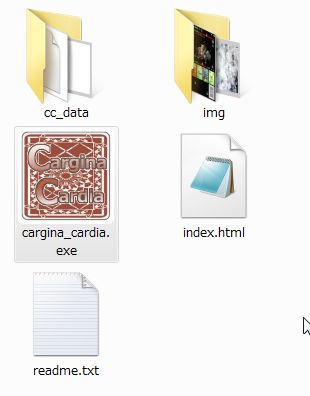
Change!ボタンを押して、できた。


大アイコン

んむ、一応これで winPC版は完成だ。

しかしこれは販促用なので、発表はアンドロイド版の製品版が UPされてからになる。
