FPS(Frames Per Second)と言うのは、フレームレートと言って、1秒間に何回描画するかです。
TVで 30fps、映画で 24fps、アニメで 12fps、という事だそうです。
ゲームで ACTとか STGでは 60fpsが多いようです。
しかし HSPで 60FPSというのは厳しいので、普通は STGでも 30fpsくらいで作ります。
以下で実験しますけど、HSP Dishのブラウザ版では、各PC環境の足並みを考えて、せいぜい 20fpsくらいが限界なので、動きを要求される物でも 20fpsとか 15fpsくらいで考えた方が良いでしょう。
(後で出るけど、昔のPC(実験ではPentium4)まで含むと考えると HSP Dishの webGL版(ブラウザ版)では FPS10くらいが限度かもしれない)
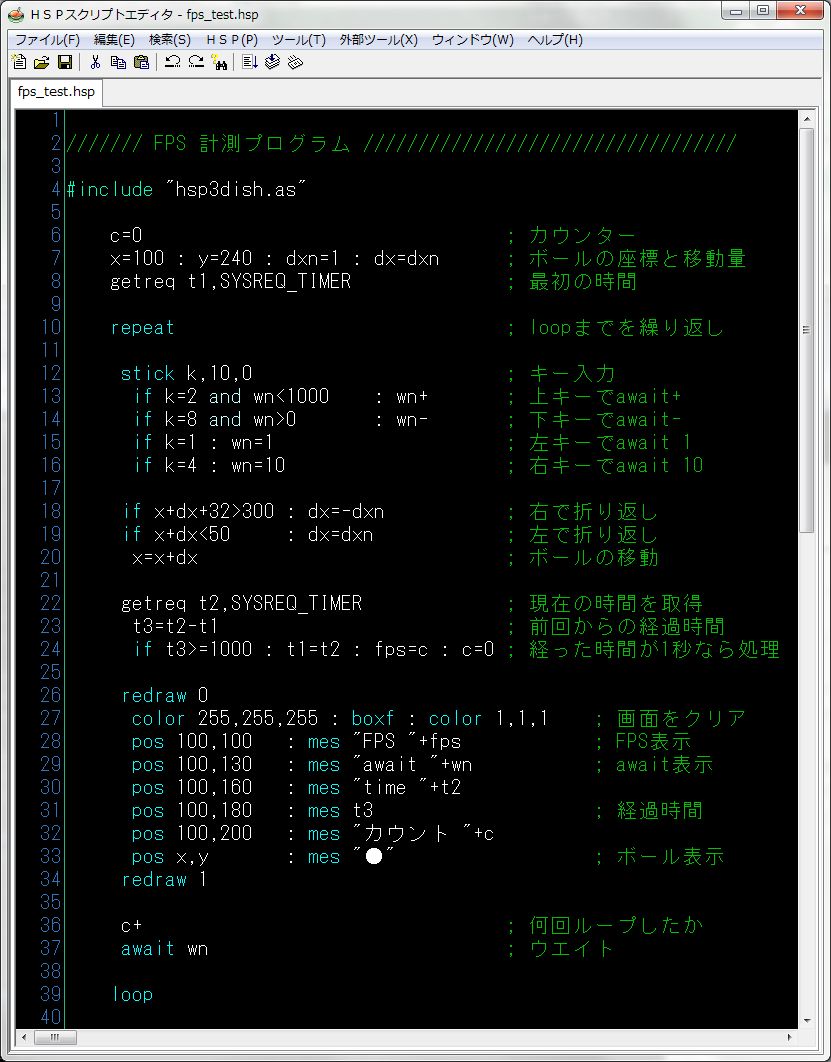
それでは、まず FPS計測プログラムを作ります。
上キーでawait+
下キーでawait-
左キーでawait=1
右キーでawait=10
ブラウザでは、しばらく待たないとキー入力が始まらないようです。
awaitは HSPでの待機時間設定です。
1/1000秒単位で設定でき、数値分待ちます。
例えば await 100なら、1/10秒待ち、1秒に10回処理することになるので、FPSは 10になります。
fps_test.hspをHSPエディタで開いて実行(F5)してみましょう。

初期は await 0(待機時間0)なので、ウインドウ版だと最速でこれくらいです。
環境によって違うでしょうが、自分の PCだと一秒間に 400回くらい描画してますね。
カーソルキーで awaitの値を変えてみましょう。
await 16、17で、FPS60になります。

60/1000秒は 16.666・・・なので 16か 17となります。
処理に余裕があるので 60ぴったりではありませんが、実際はもっとプログラムの処理も多くなるし、PCの環境にもよります。
それと、ブラウザ版(ジャバスクリプト)は重いので、16か 17のように割り切れない場合は、早い方の 16にした方が良いです。
awaitの表記で、await 1000/60と書けば、小数点切捨てなのでそのようになります。
FPS 30なら awaitは 33です。

各 FPSの await値
今度はブラウザ版を見て行きましょう。
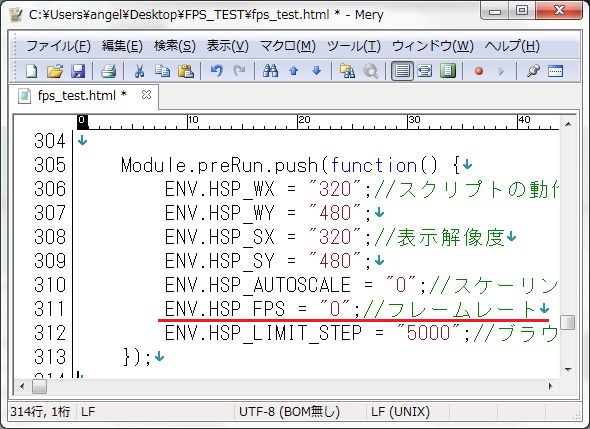
webGL版(ジャバスクリプト)では、FPSの設定はソース名.html内の Module.preRun.pushに書かれている ENV.HSP_FPSで設定するようです。

説明書には「「HSP_FPS」で固定のフレームレートを指定します。30の場合は 30FPS(30/1000秒)で更新を行ないます。0(デフォルト)の場合は、フレーム数をブラウザに任せます(requestAnimationFrame)」と書かれています。
しかし HSP_FPSを設定しても、await値も反映されるようなので、通常はawaitで速度を設定して、HSP_FPSは 0のまま(デフォルトのまま)いじらなくて良いかと思います。
FPS_TESTの HSP_FPS=0版と HSP_FPS=1000版をUPしておきますから、ブラウザで試してみて下さい。
なお、環境がwebGL対応でないと動きませんので、あしからず。
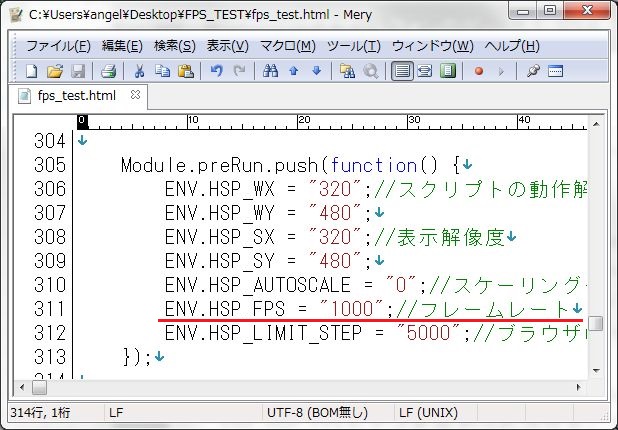
FPS_TEST HSP_FPS=1000版
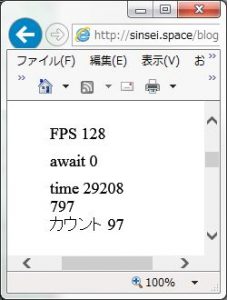
fps_test.htmlをブラウザで開きます。

awaitが 0で、fps_test.html内の Module.preRun.pushに書かれている ENV.HSP_FPSもデフォルト(初期設定)で 0なので、最速のはずなのですが、どうもジャバスクリプトでは設定無しの場合は FPS 60で固定のようです。
ためしに ENV.HSP_FPSを最大値と思われる 1000に書き換えてみましょう。

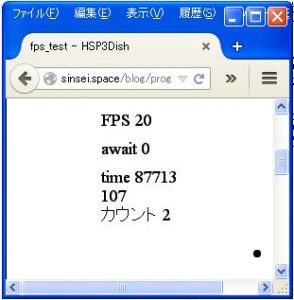
Firefoxでこれくらい(最速)

IE11でこのくらい

Chromeでこのくらいでした。

環境にもよると思いますが、Fierfoxはやや重いようです。
色々な人が使うという事を考えると、重いものに合わせて作った方が良いでしょう。
ウインドウズ版に比べて、ジャバスクリト(HSPのインタプリタ版?)はかなり遅い事が分かります。
これが今度スマートフォン版になると、最近のスマホは PCと互角の性能だったりするので、こんなに遅くはないはずです。
試しに、今制作中のカードゲームを webGL版で動かしてみました。
ゲームは FPS 20で作ってます。

う~む、この程度であれば、FPS 20で動くようです。
CPUは Celeron(R)G1820で 2コアです。
では Pentium4(単コア)ならどうでしょう。
テスト機の XPで試してみます。
ブラウザは Firefoxで、await 0、HSP_FPS=0の最速値です。
まず fps_test

これくらいならギリギリ 20で動いてます、しかし・・・
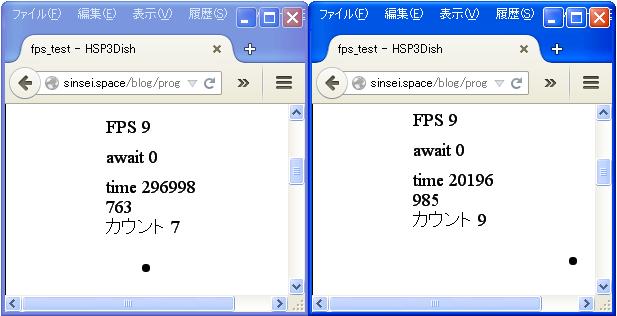
2つ動かしてみると

計ったように 2分されてますね(笑)、流石単コア。
ゲームを動かしてみます。
こちらは FPS 20(await 50)で作ってます。

安定しませんが、12~19FPSくらいです。
しかも音割れしますので、FPS20ではダメですね。
ここまでは考えてなかったな、これは参った(笑)
まあゲームは Androidアプリ想定で作ってましたので。
このクラスの CPUを、どれだけの人が使ってるのかが問題ですけど、調整したほうがいいのかな?
そんな訳で、アニメを考えると 20fpsくらいは欲しい所ですが、webGL版なら 10fpsとか 15fpsとかで考えた方が良いのかも知れませんね。
あるいは動きを要求されない物を作るかです。
webGL版の FPSについては以上です。