今回は初心者向けに書いてみますけど、ブログの趣旨から考えると中級者向けのブログなので、あんまり意味は無いかも知れません。
それから、別にデフォルトのHSPエディタを使わなくても、フリーのエディタ(秀丸、サクラ、TeraPad、等のテキストエディタの事)がいくつかあるようですし、人によってはデフォルトのは機能が少なくて使いにくい、という人もいるようです。
自分は結局そこまで使いこなすほどいってないのかもしれませんけど、これから始めるというような人は、いくつか試してみるのも良いかと思いす。
HSPエディタを立ち上げるには

デスクトップのショートカットをクリックするか

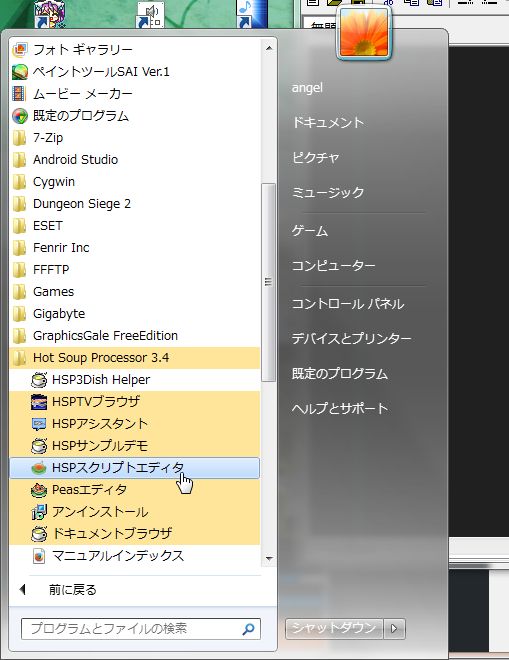
スタートメニューから開くか

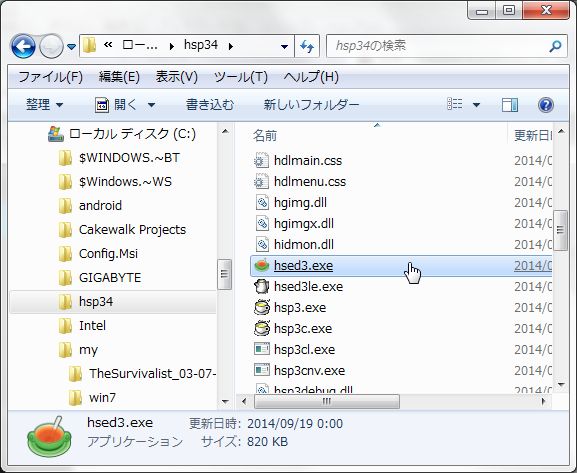
保存したフォルダから直接開きましょう。

こんな感じのエディタが立ち上がります。
設定をしてみましょう。
といっても見た目を変えるくらいで、特にありません。

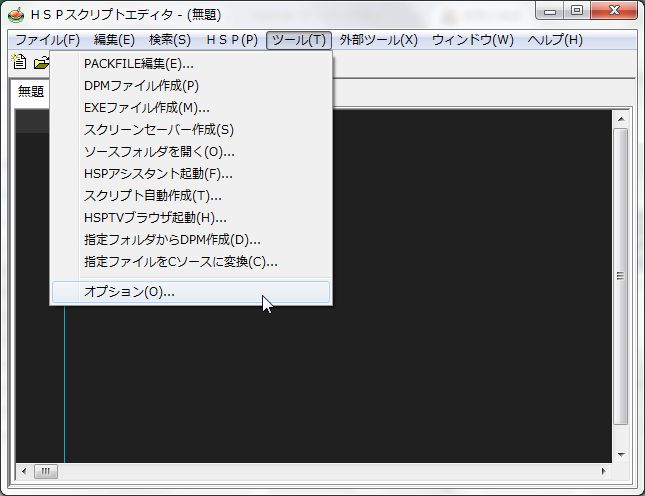
ツール→オプションを選択。

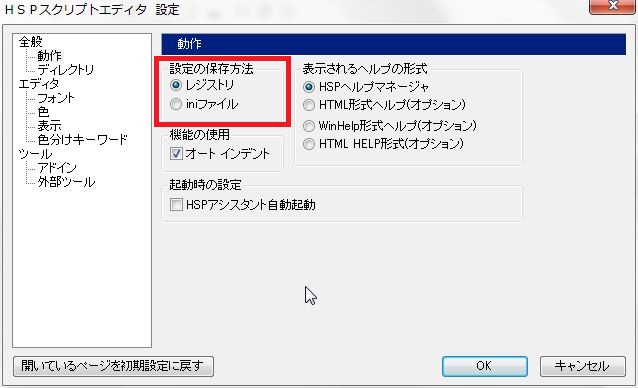
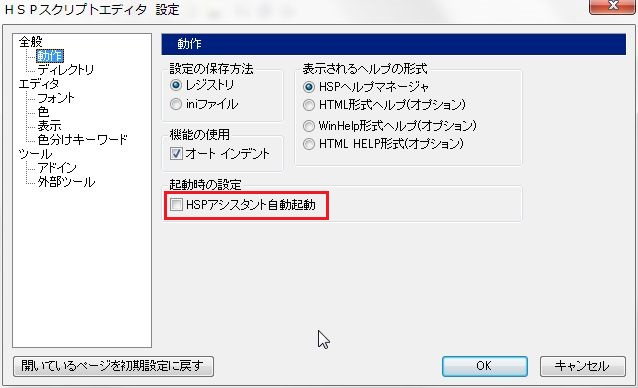
このウインドウで設定を変更できます。
今回一度アンインストールしてインストールし直したんでけど、実は自分のエディタは前の設定と同じになってました。
この赤線の部分で設定の保存がレジストリになっていると、本体をアンインストールしても設定はレジストリに残るようです。
これはバージョンが上がってHSPを入れなおするたびに設定を変更する、という手間を省いてくれます。
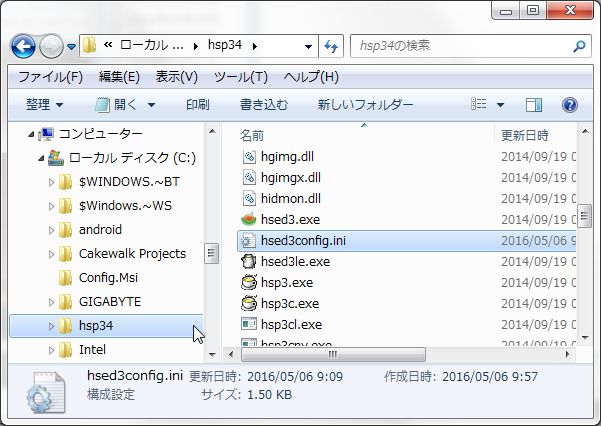
iniファイル(initialization(イニシャライゼーション)要は設定ファイル)というのは、設定するとこの位置に作られて

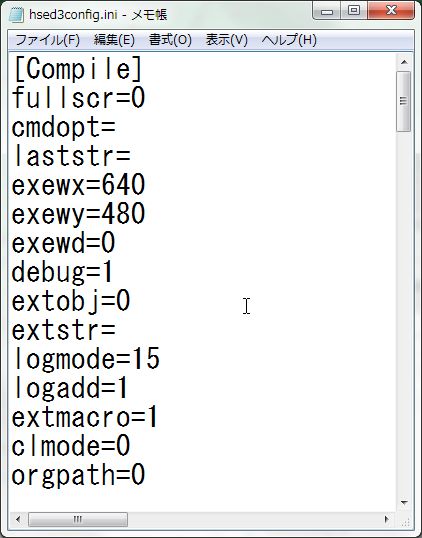
開くとこんな感じ

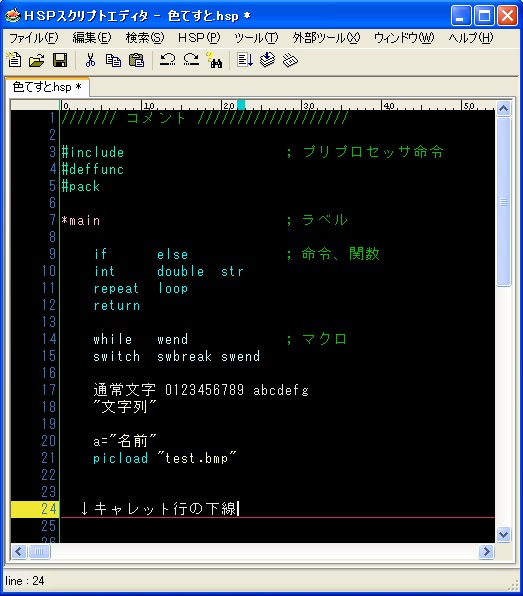
デフォルトのエディタの表示はこんな感じ

もうすっかり忘れてた。
デフォルトの画像を取るためにテスト機のXPを使用。
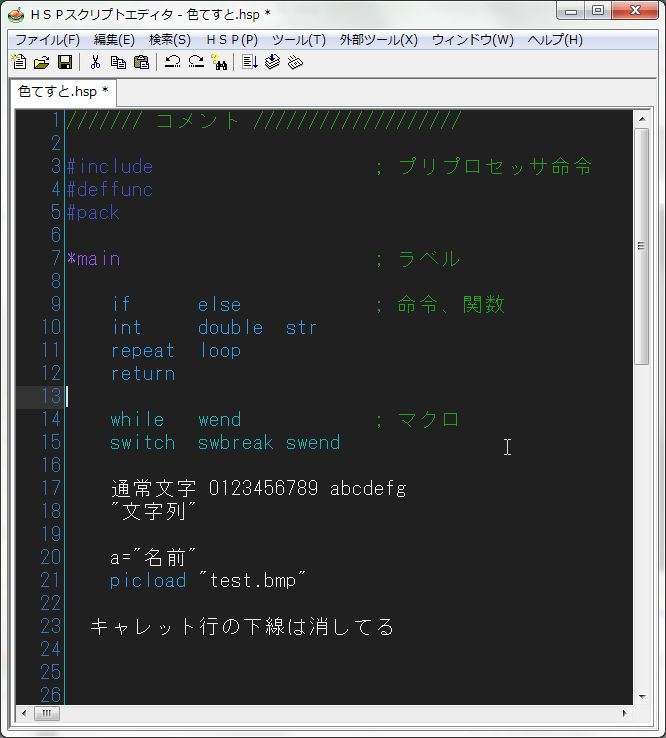
それでは見にくいので、自分の設定だとこんな感じ

長時間モニターを見続けるようなので、要はどう見やすく、目を疲れさせないようにするか。
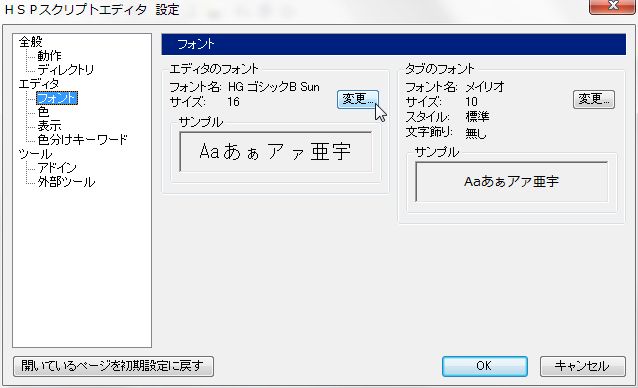
まずフォントとサイズ。

フォントは適当に見安そうなものを選んだと思う。
フォントの大きさは眼鏡をかけなくても見えるくらいにしている。
眼鏡をかけて長時間モニターを見続けていると、目は悪くなるし、頭が痛くなってくるので。
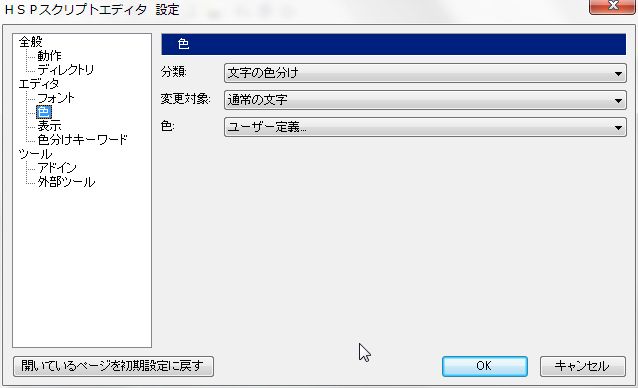
次は色

要諦は中間色、つまりグレーに近づけて彩度を落とすこと。
まず背景色の黒を少し白くし、文字色の白を少し黒くする。
色と色の差が小さいと、目の負担が少なくなる。
後は好きなようにすればいい。
下線は邪魔なので消してる。
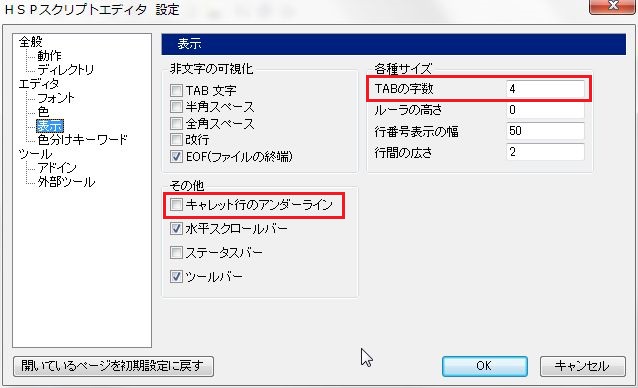
表示

「キャレット行のアンダーライン」で下線を消せる。
「TABの字数」は聞いた話では、業界でも4つで使う事が多いんだそう。
後は余計な表示は消すようにしている。
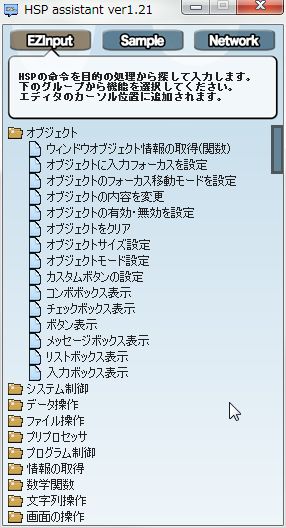
HSPアシスタント

の表示を止めるには

「HSPアシスタント自動起動」のチェックボックスをはずす。
HSPアシスタントは自分は使ってないが、エディタへ直接書いてくれるヘルプみたいな感じかな。
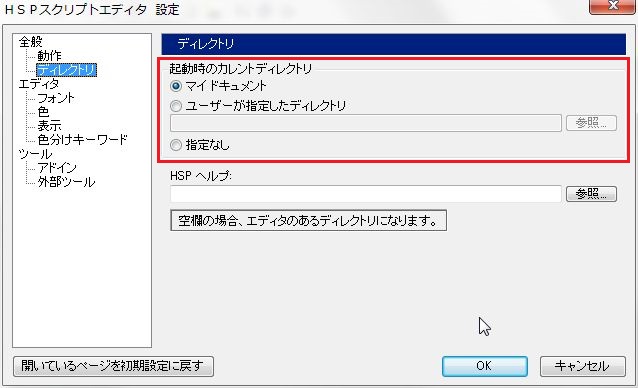
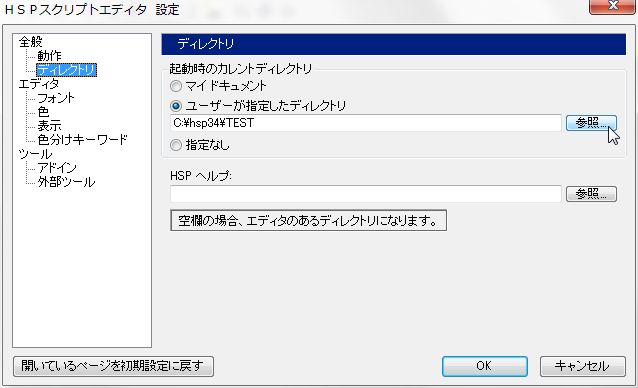
今まで設定した事無かったけど、今回はディレクトリを設定してみる

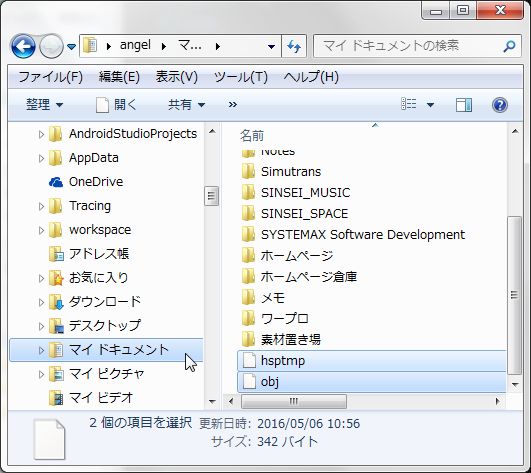
何でかと言うと、このままだと

適当にプログラムを作ってRUN(実行)するたびに、マイドキュメントにゴミファイルを4つくらい作ってくれるから。
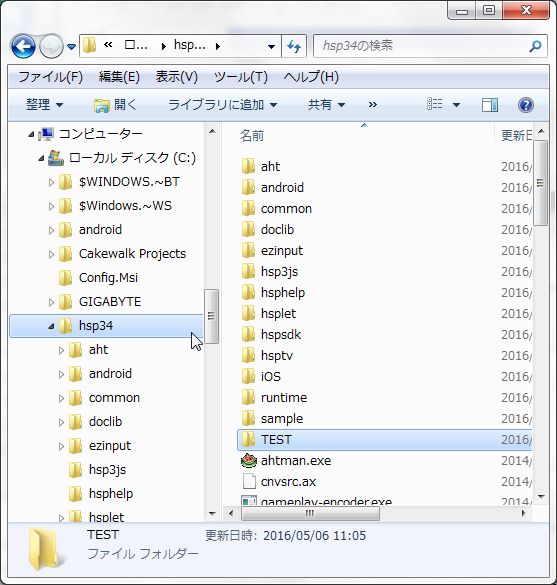
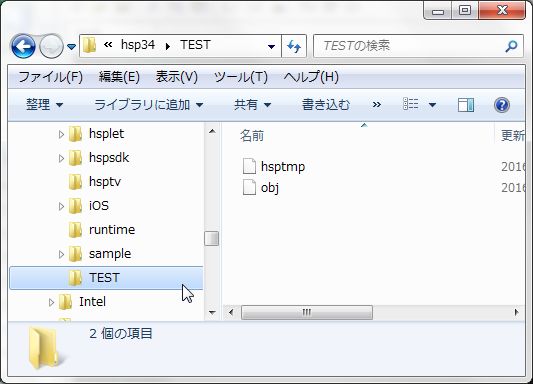
どうせ一時的な使い捨てなので、HSPフォルダ内にでも適当に作って

設定する

これで今後はマイドキュメントにゴミファイルを散らかす事は無くなるだろう。

以上で設定は終わりです。
さて、ここからは蛇足のコーナー
初級プログラムの簡単な説明、という事だけど、延々とHSP講座のような事をしていると時間が無いし、ブログの趣旨でもないので、極簡単に。
最初はこの「初心者のためのHSP入門」を見ながらやるのが良いでしょう。
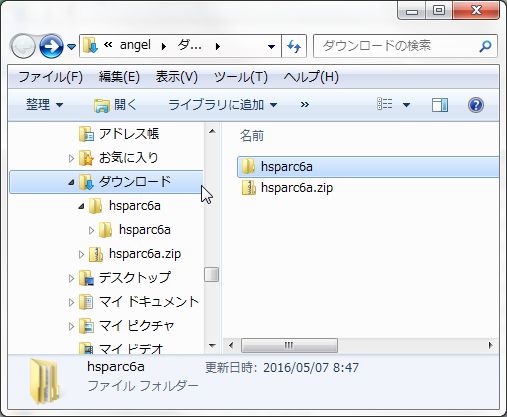
PCの場所はココ

あるいはココから


「初心者のためのHSP入門」を選んでください。
次はたしかココ「HSPセンター」

HSP教室を選んで

ダウンロード
前はダウンロードしなくてもどこかにあったような気がするんだけど、どうだったかな

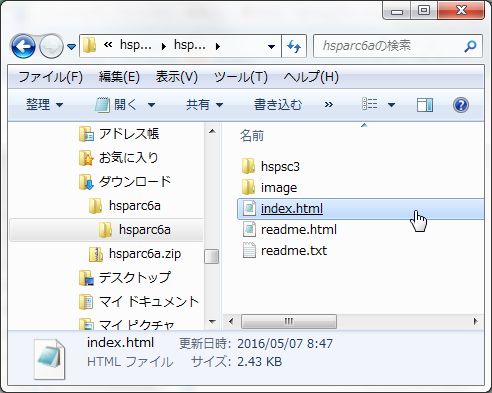
ファイルを解凍して

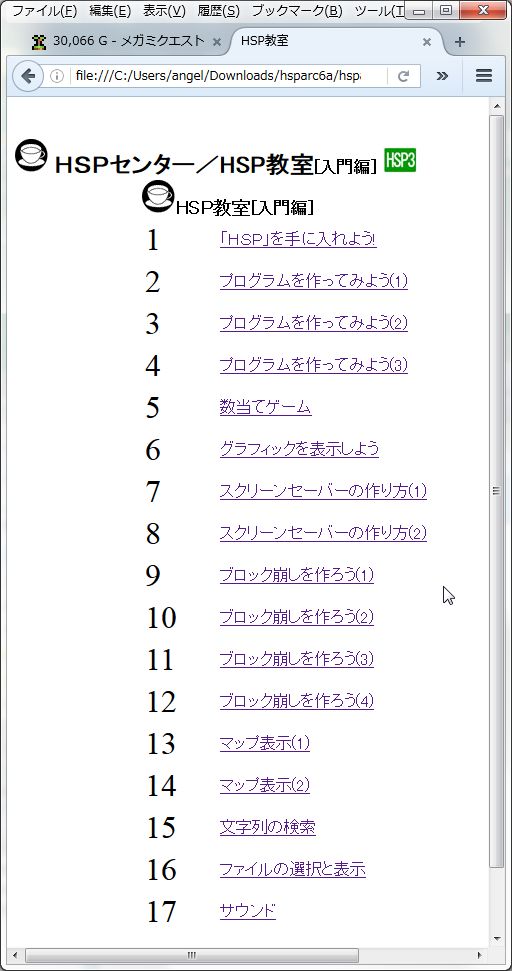
index.hrmlを開いたら

HSP教室[入門編]

これを始めにやった覚えがある。
たしか自分の作ったブロック崩しの「金の星銀の月」はこれを改造して作ったような気がする。
今は講座にしても色々あるみたいだし、動画でもあるみたいだから、分かりやすそうなものを選んだら良いと思う。
自分はその後は書籍を何冊かやった。
さて、ここからはalteの講座。
プログラム講座をやると延々と終わらないので、プログラムの概略みたいな解説をしてみたいと思う。
プログラムには、INPUT(インプット)→処理→OUTPUT(アウトプット)があると思う。
別にこれはプログラムに限らずどんなものでも一応そうだとは言える。
プログラムだとこんな感じ
INPUT
データ(材料)の準備
入力
処理
計算
ループ
分岐
データ加工
OUTPUT
表示
音の再生
インプットのデータの準備はまず変数から
INT 整数型 123456789
DOUBLE 実数型 0.123456789
STR 文字列型 0123456789
a=1
b=0.1
c=”文字のデータ”
このaとかbとかいうのは変数とか引数(ひきすう)とか言って、データを入れておく箱のようなもの
後はBMPや PNG、JPGなどの画像データを用意する、HSPだと
picload “tset.bmp” のようなもの
音のデータの準備なら
mmload “test.mp3″ のようなものがある
入力はキー入力で、HSPだと
stickとか getkeyとか mouseのようなものがある
次は処理
演算は四則演算から、色々な演算
a=a+3とかb=a-0.01とかd=a*bとか、計算をする
ループは繰り返し、HSPだと
repeat loopを多用する
他の言語だと、for to nextとか、while wend とか
n=0
repeat 10
n=n+1
loop
とすれば、nに1を足す処理を10回繰り返して、nの値は10になる
分岐は条件分岐とも言われ、値を元に分岐する
if とかswitch swendとか
n=0
if n=0 : mes “0だ” : else : mes “0じゃない”
とか書けば、nの値によって、処理の内容を分ける事ができる
if(もし)値(ならば)以下を実行、else(でないならば)以下を実行
のような感じ
データ加工は値や画像を加工したりする事
アウトプットは以上を元に、最終的に画面表示したり、音を鳴らしたりする
mes なら文字を表示してくれる
gcopy のようなもので、画像表示
mmplay のようなもので、音を鳴らす
後は基本的にこれらの繰り返しに過ぎない
まあ、しかしこんな説明で分かる初心者もいないだろう
|
a=1 ; データの準備 b=0 repeat ; 繰り返し if key=16 : b=b+a ; もしスペースキーを押していたら、bにaを足す mes b ; cの値を表示 |
要するにデータを用意して、加工して、出力する、というのがプログラムだと言う事。
残念だけど、短い文ではそれくらしか言えない。
後はネットでも色々と初級講座があるみたいなので、そちらで勉強してみてください。
