ワードプレスでプログラムソースを書く方法を書く。
枠線内で普通に書く方法もあるし
|
a=1 ; データの準備 b=0 repeat ; 繰り返し if key=16 : b=b+a ; もしスペースキーを押していたら、bにaを足す mes b ; cの値を表示 |
HSPエディタで書いたのを画像取り込みする方法もある

う~ん、画像はちょっと見にくいし、普通に書くと色分けができない。
色分けはできなくは無いけど、手動だと地獄。
そこでここはプラグインを使う事にする。
Crayon Syntax Highlighter
クレヨンでいいと思う。
今回のテキスト(ザ・丸投げ)はこちら! (>-<)つ
Crayon Syntax Highlighter – ソースコードを記事上で綺麗に表示できるWordPressプラグイン NETAONEさんのページ
Crayon Syntax Highlighterに言語を追加してみる Chronoir.netさんのページ
下の Chronoir.netさんのは HSP用カスタマイズ編
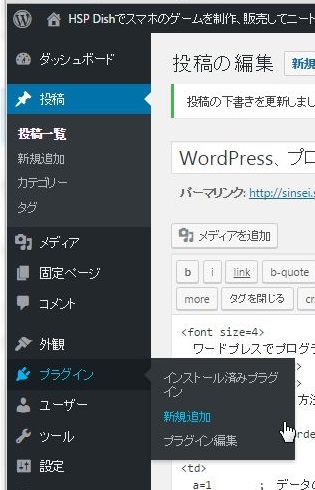
プラグインから新規追加を選んで

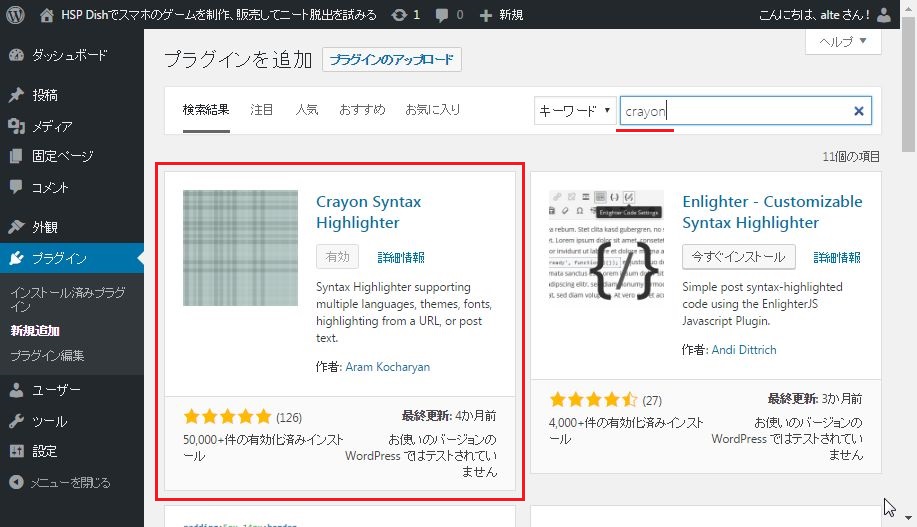
キーワードに「crayon」と書けば出てくる

インストールして

有効化

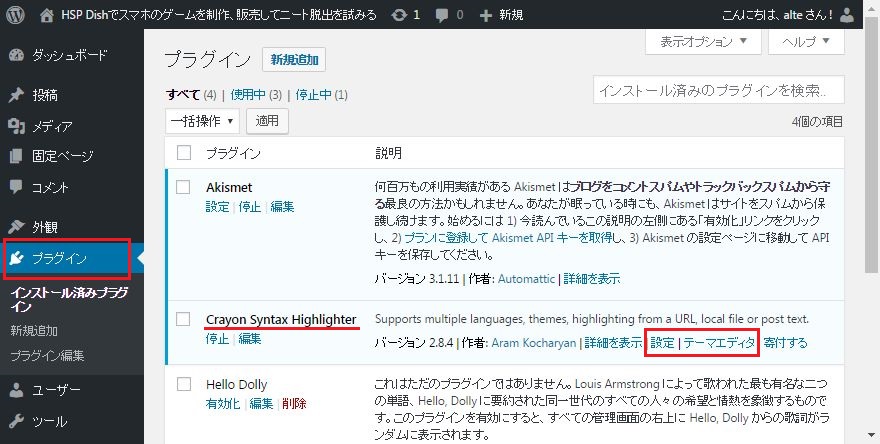
プラグインを開く

使うのは「設定」と「テーマエディタ」。
テーマエディタは HSPの設定を追加した後で、細かに設定する時に使う。
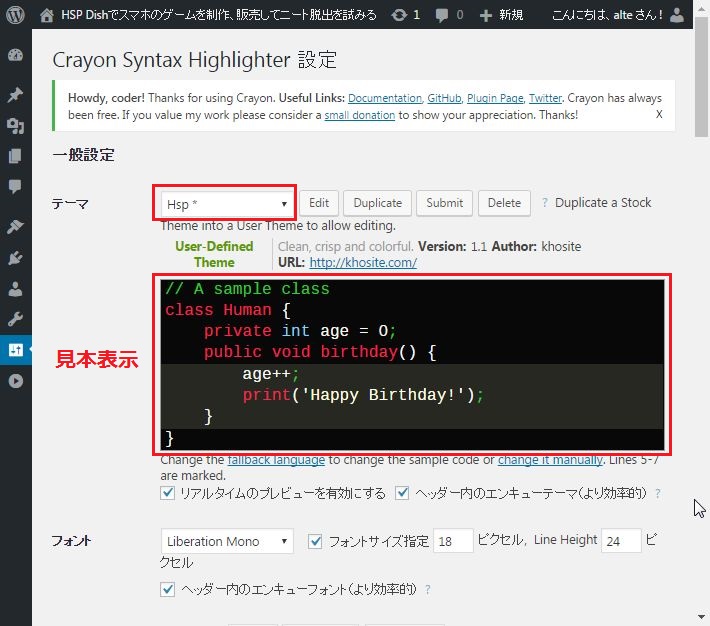
設定画面

テーマで表示するプログラムの種類を選ぶ。
後色々な設定項目がある

それぞれについては専用のサイトを参照してもらうとして。
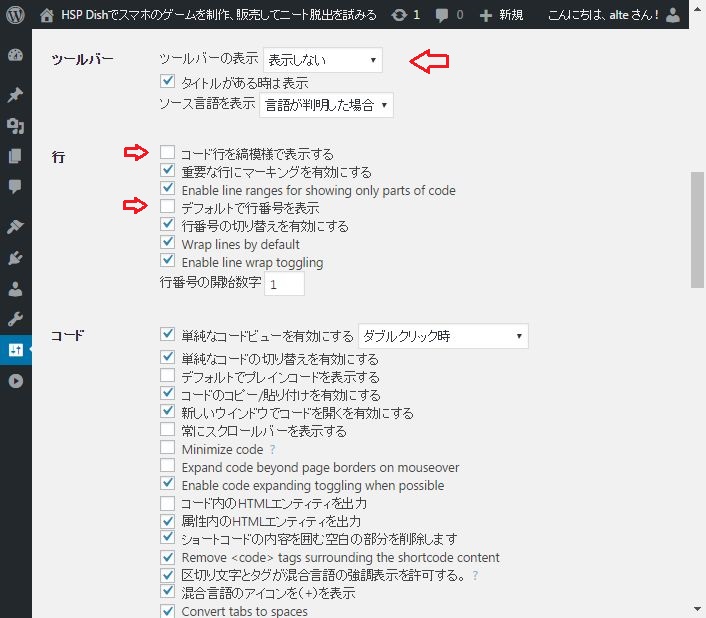
とりあえず、ツールバー邪魔だし、縞模様いらないし、行番号余計だし、くらいは言ってみる。
HSP設定の追加
Chronoir.netさんのページから HSP用の設定フォルダをダウンロード。
中身はこんな感じ


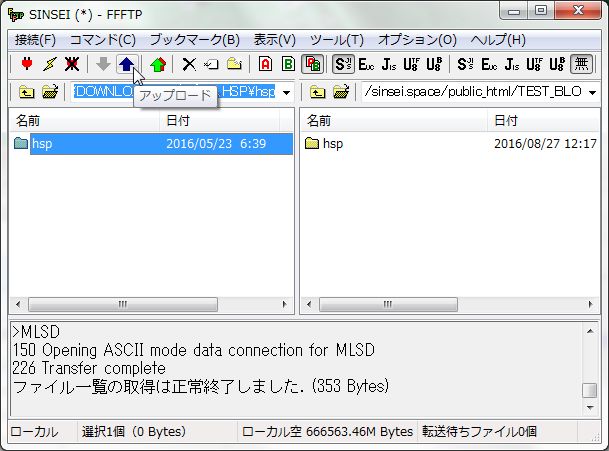
このHSPフォルダをワールドプレスフォルダ内に置く。
場所は、ワードプレスフォルダ → wp-content → uploads → crayon-syntax-highlighter → langsフォルダ。
langsフォルダにこの HSPフォルダを入れる

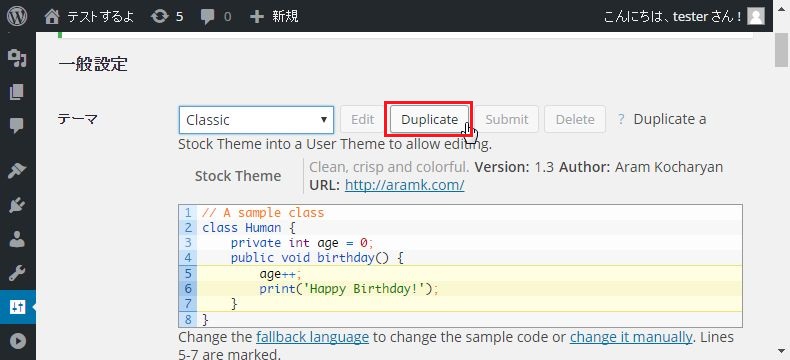
Crayonの設定画面を開いて、Duplictaeを押す

HSPと入力して OK

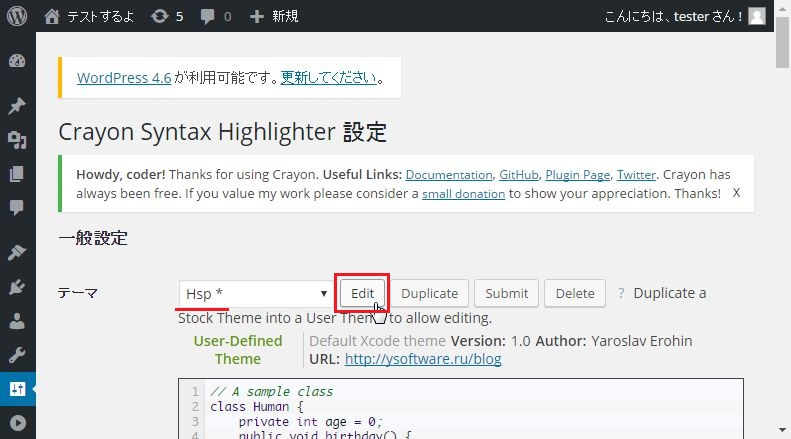
HSPと表示されたら、Editを押す

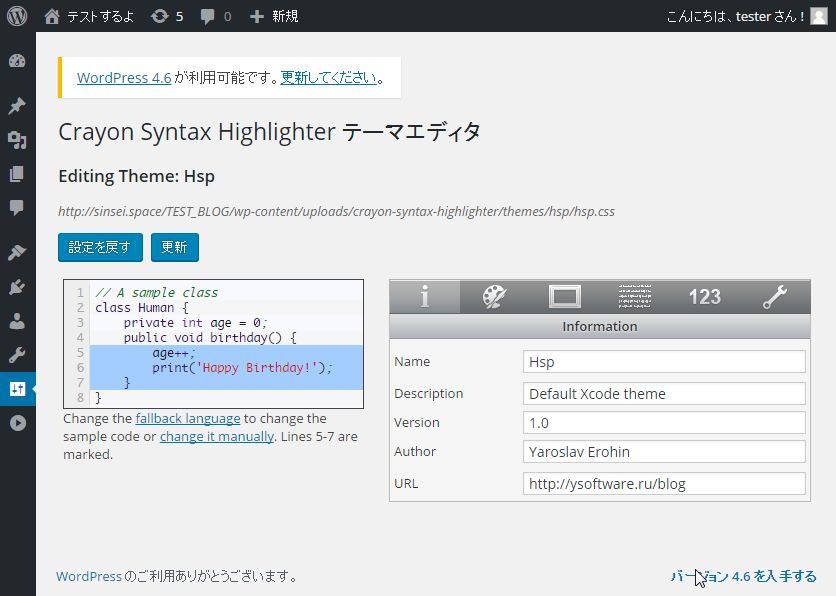
そうするとテーマエディタが開けるようになるので編集する

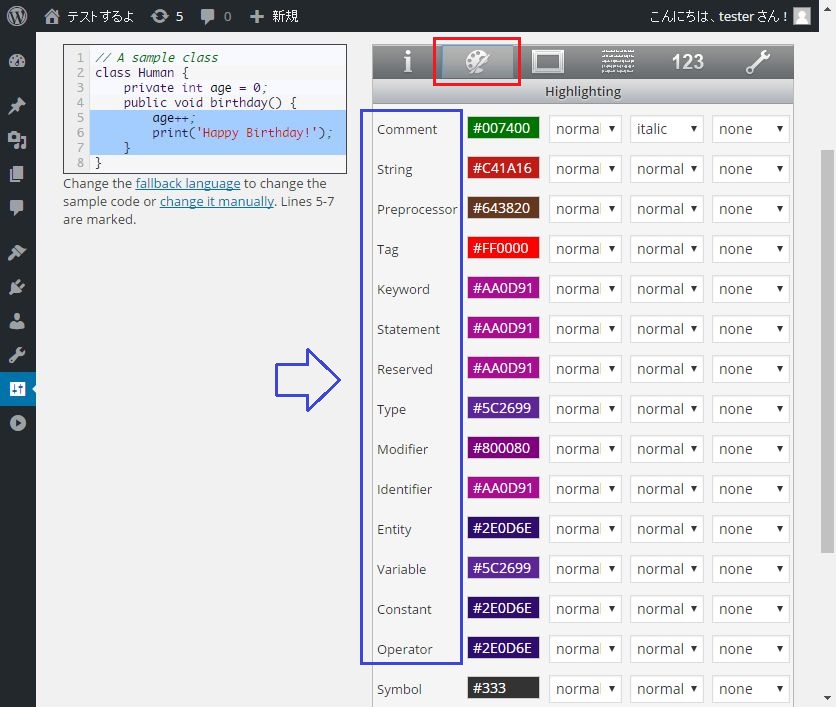
さしあたって大事なのは文字色の編集だと思う

青枠の文字が、先に入れた HSPフォルダの中のファイルに対応してると思われるので色を調整する。
使い方
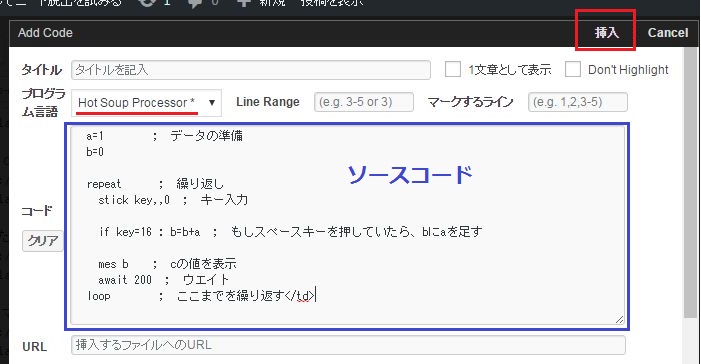
エディタに crayonボタンがあると思うので押す

言語を選んでソースコードを書き、最後に挿入ボタンを押す

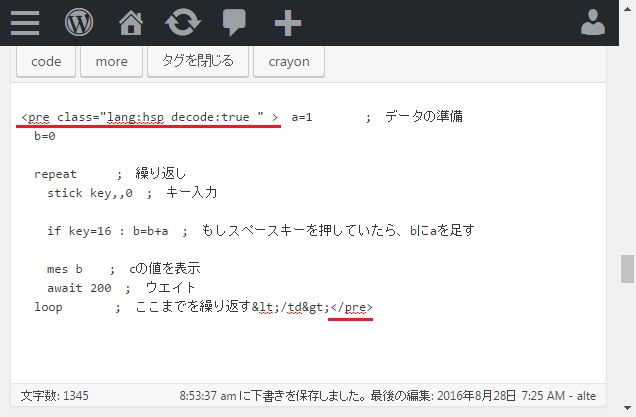
これはテキストエディタの場合だけど pre~/preになってる

実際の表示 ↓
a=1 ; データの準備 b=0 repeat ; 繰り返し stick key,,0 ; キー入力 if key=16 : b=b+a ; もしスペースキーを押していたら、bにaを足す mes b ; cの値を表示 await 200 ; ウエイト loop ; ここまでを繰り返す</td>
この HSPフォルダの設定でも、まだ表示でおかしな所はあるので、その辺は各自で思考錯誤して詰めてみてください。
自分はめんどくさいので、これで棚上げ。
