2018年 3月10日
ちょっと疲れが出たし、新しい要素の時は色々考える所から始まる事が多いので作業の進展が遅い。
という事で今回は久しぶりにワードプレスのネタを。
(YOUTUBEの動画を埋め込みとかはやってないので、その場合は他を当たって下さい)
まずは動画の取り方から。
最近はニコニコのゲーム実況みたいので、製作説明のサイトも充実してる。
とりあえずココ「VIPで初心者がゲーム実況するには@wiki」さん。
ここで大体は分かるんじゃないだろうか。
自分はこれにした「oCamの使い方」
直感的で使いやすく、フリーだけど録画画面に広告が出ない。
インストールとか設定とかは VIPさんのページを見てもらうとして、簡単に録画説明を。
ソフトを立ち上げて

録画したいウインドウを選んでアクティブにしたら

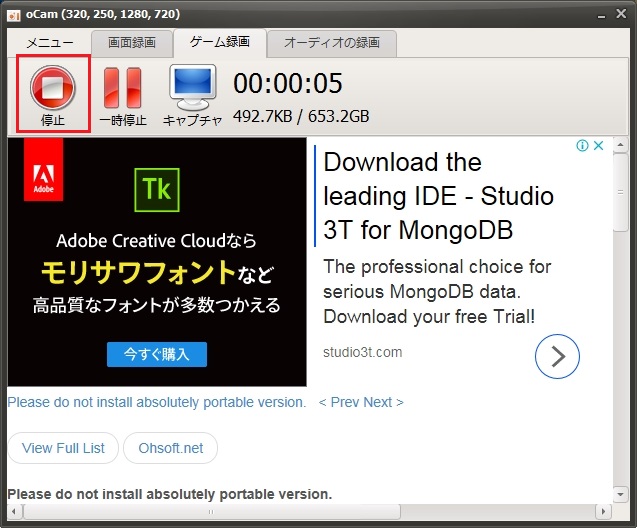
録画ボタンを押すだけ

止める時はもう一度同じボタンを押す。
設定はしなければならないけど、基本的にはそれだけ。

今までブログで使った動画があるね。
さて、ワードプレスに埋め込むのは簡単ではあるが、自分は一つつまずいたのでそれについても書いておく。
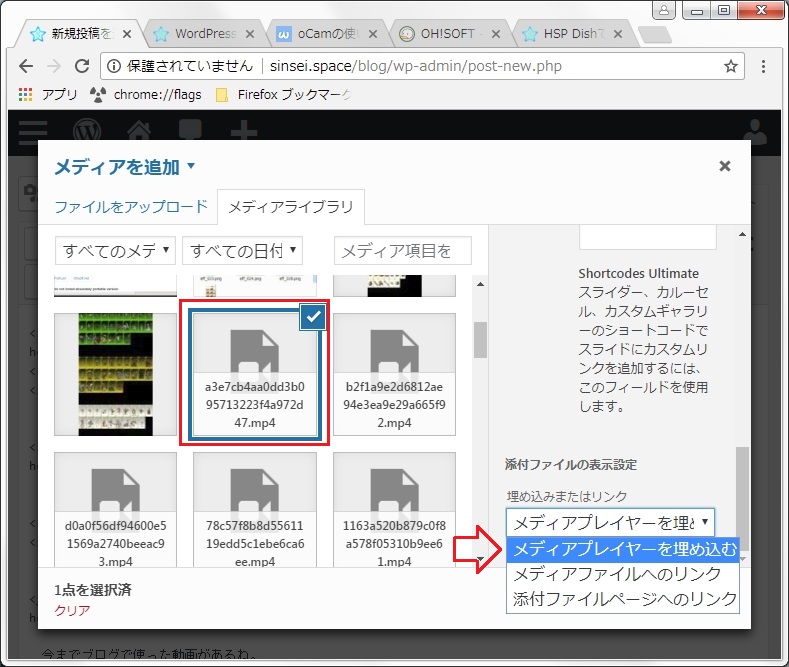
ワードプレスでは、基本的には「メディアを追加」にアップロードしたら「メディアプレイヤーを埋め込む」を選べば自動でブログに動画を追加してくれる。

ところがこれが出ない場合がある、というか自分は出なくて悩んだ。
これは扱える「コーデック」でないと出ないらしい。
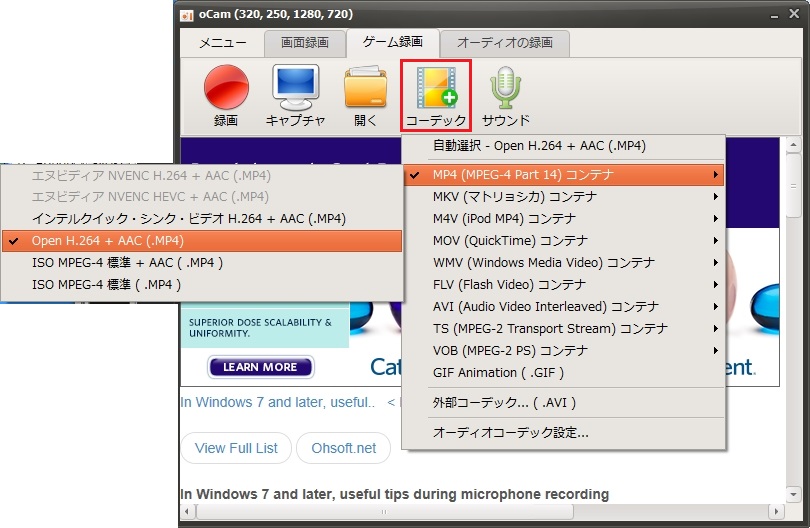
そこで oCamの設定でコーデックを変更して録画したら出来るようになった。

初めがどれだったかは忘れてしまったが(.aviだったかな)、色々試してみて現在はコレで扱えるみたい。
それだけ。
