2016年 9月27日
仕方ない、時間の関係でワードプレスでとりあえず仮作成する事にする。
ワードプレス(以下WP)はブログ用なので、ホームページ専用では無いが、これで作ってる人も沢山いるみたい。
とにかく本ブログを書いてきたので、使い方には多少慣れてもいる。
まずテーマを選ぶ。
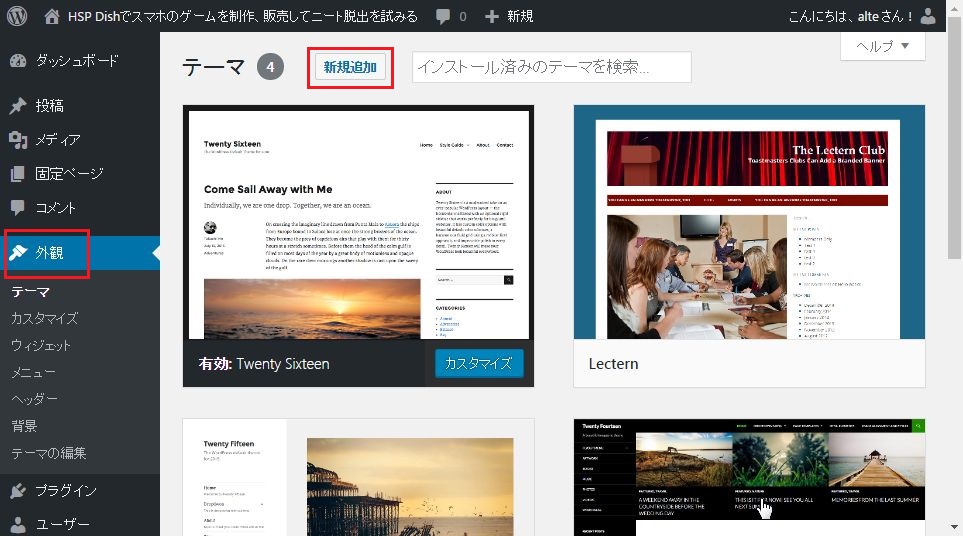
外観を押して、新規追加を押す

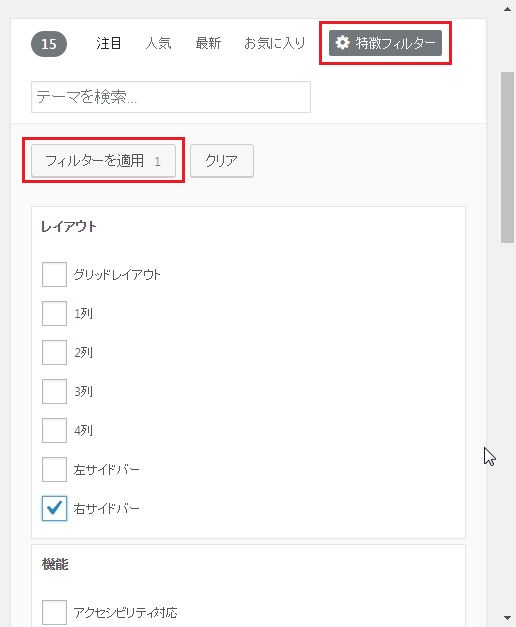
特徴フィルターを押すと、検索キーワードが選べるので、欲しいテーマの特徴を選ぶ

今回は右サイドバー、カスタムメニュー、レスポンシブ(WPを更新したらこの項目は無くなったが)を選ぶ。
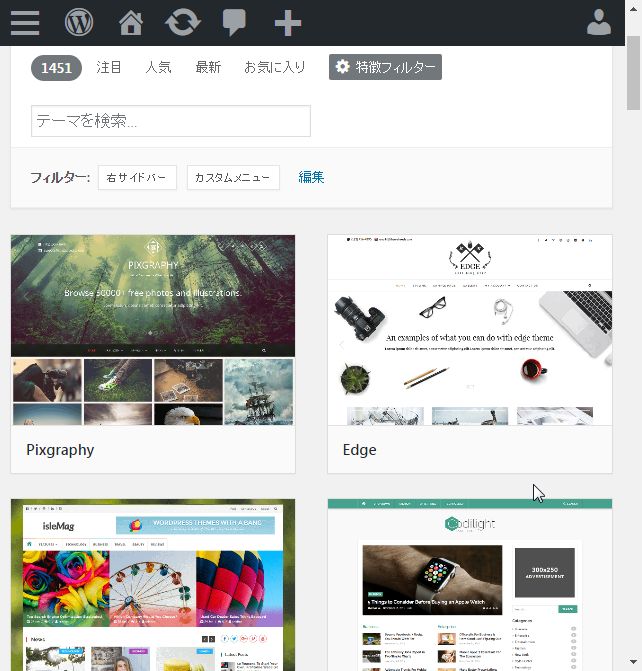
選んだらフィルターを適用を押すと、テーマが現れる。
一体いくつあるんだ(この場合 1451件と出てるね)というくらいある

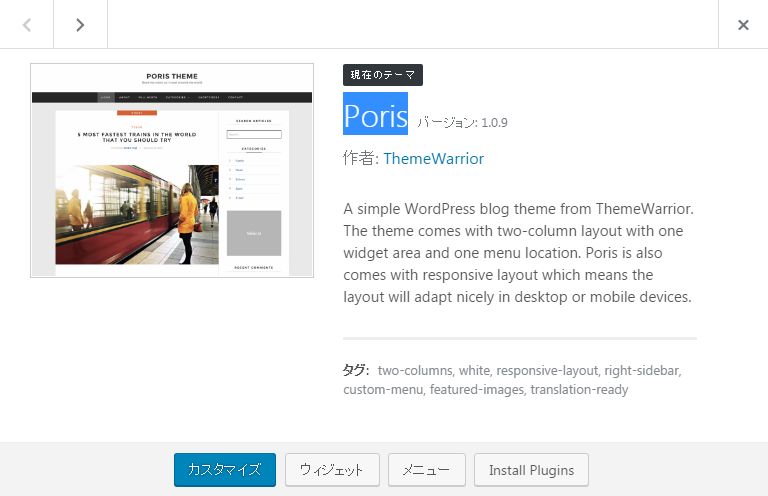
今回は Porisというのを選んだが、ヘッダー画像も無く、これでもかというくらい簡素。

まあ、とにかくまず HPを試作しないと。
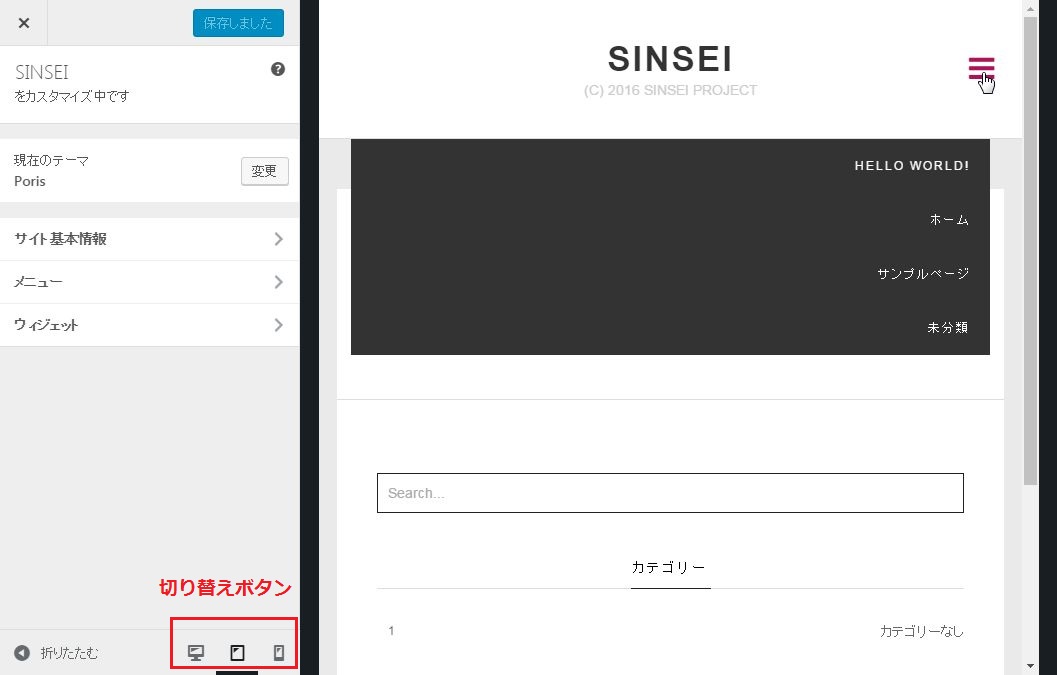
テーマの設定画面。

WPの良い所はモニタ、スマホ、携帯の表示確認をできる所。
この画面はレスポンシブデザイン対応のテーマで無いと、その項目では真っ白で表示されたはず。
画面はスマートフォンの場合。
なんとこのテーマでは文字の大きさが変えられない。
そういうのはテーマ事に違ったのか。
2行以上の空白が有効だ、これもテーマ事に違うのか。
なにー!?続きを読むも高さ固定なのか。
う~む、これほどテーマによって違うとは思わなかった。
こりゃやっぱり、いずれ PHPまで覚えるようなのかなあ。
まあいいや、とにかく一通り作ってしまわないと。
挫折しました(笑)
TABLEが勝手にしましまになったり、ホームページで記事が勝手に続きを読むに変わってしまったり。
これじゃあ HTMLだけで作ったペラサイトの方がマシ。
うーむむ、こまったなあ、HPどうしよう。
