よーし、今度は celputの拡大縮小回転表示をしてみよう。
HELP(命令文の上で F1キー)を出してみれば分かるが、celputの文法は次のようになっている。
|
celput id,no,zoomx,zoomy,angle
id=0~(1) : 画像素材を持つウインドゥID |
zoomx(横)、zoomy(縦)、angle(回転)は実数(小数点)扱いになっている。
0.0~(1.0)と書いてあるが、2.0とか 3.0とか書けば 2倍 3倍で表示してくれる。
まずは横(x)を変化させて、カードをめくる表現をやってみよう。
x_test_1.hsp
#include "hsp3dish.as" celload "GRtest2.png",1 celdiv 1,80,130 x=1.0 ; 拡大値 xd=-0.1 ; 変動数 repeat x=x+xd ; x 変動 if x<=0.0 : xd=0.1 ; x が0になったら増加に if x>=1.0 : xd=-0.1 ; x が1になったら減少に redraw 0 ; 表示 color 255,255,255 : boxf : color 1,1,1 pos 20,20 : mes x pos 20,40 : celput 1,0,x redraw 1 await 50 ; FPS 20 loop
HSPでは x=1.0のように小数点をつけて変数を格納してやれば、自動で double(実数)型になる。
celput 1,0,x の xが横の倍率になる。
では実行

う~む、左端を基点に伸縮する、これではめくりじゃ無くて、ドアが開閉するみたいだ。
こんな時は celdivで描画の中心点を変えて、真ん中にしてみる。
|
celdiv p1,p2,p3,p4,p5
p1=0~(1) : ウインドゥID |
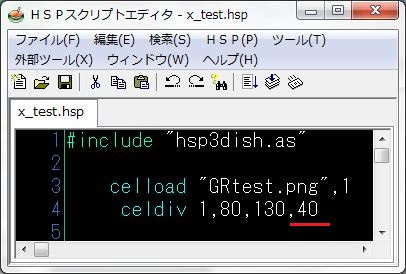
p4を 80ドットの半分の 40にすれば良いだろう。

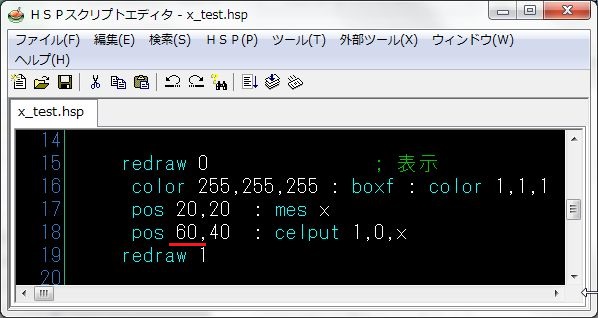
変わりに posの x座標を右に40ドットずらす。

うむ中心を軸に拡大縮小するようになった。

今度は裏のカードにチェンジして、めくってるように見せてみよう。
x_test_3
#include "hsp3dish.as"
celload "GRtest2.png",1
celdiv 1,80,130,40
x=1.0 ; 拡大値
xd=-0.1 ; 変動数
cn=0 ; カードNo.
repeat
x=x+xd ; x 変動
if x<=0.0 {
xd=0.1 ; x が0になったら増加に
cn=(cn+1)¥2 ; カードNo.を1と0に交互に切り替え
}
if x>=1.0 : xd=-0.1 ; x が1になったら減少に
redraw 0 ; 表示
color 255,255,255 : boxf : color 1,1,1
pos 20,20 : mes x
pos 60,40 : celput 1,cn,x
redraw 1
await 50 ; FPS 20
loop
cn=(cn+1)¥2といういのは、cnが 0と 1に交互に変わる。
¥2は「2で割った余り」という事。

う~ん、この左端のオレンジの線は、ウインドウ版(HSPエディタでそのまま RUN)だと出る。
どうも拡大縮小時のバグらしくて、左 1ドット分余計に表示している。
ブラウザ版(webGL版)だと出ない。
回避する方法は「裏のカードは別の画像にして用意する」くらいだろうか。
いや、というよりウインドウズ版の場合は HSP Dishじゃなくて、ノーマルの HSPで普通につくってね、という事になるのかな。
う~む、それはそれでめんどいな。
今度は y軸(縦)を変えてみる。
これだけ書き足してっと

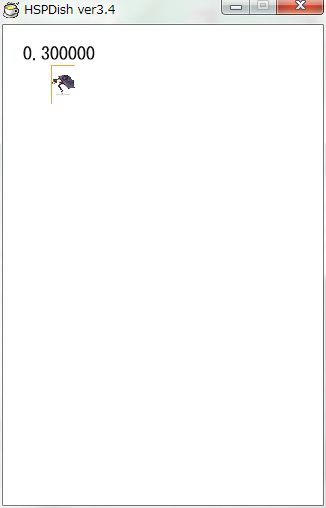
回転じゃなくて、単に拡大縮小になった。

まあテストなので構わずに、次は回転をやってみよう。
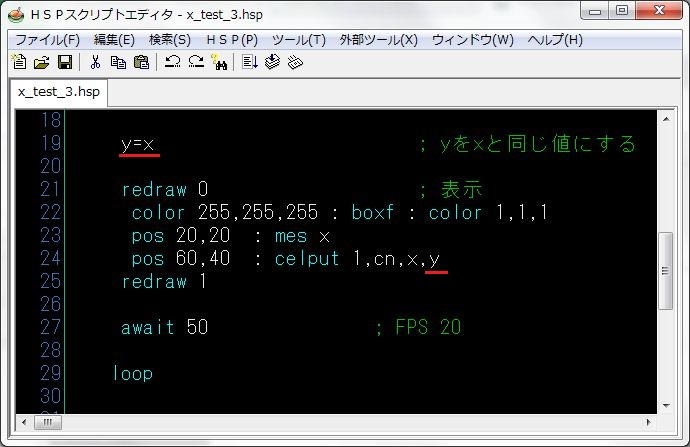
rag_test_1
#include "hsp3dish.as"
celload "GRtest2.png",1
celdiv 1,80,130,40
x=1.0 ; 拡大値
xd=-0.1 ; 変動数
cn=0 ; カードNo.
rag=0.0 ; ラジアン
repeat
x=x+xd ; x 変動
if x<=0.0 {
xd=0.1 ; x が0になったら増加に
cn=(cn+1)\2 ; カードNo.を1と0に交互に切り替え
}
if x>=1.0 : xd=-0.1 ; x が1になったら減少に
y=x ; yをxと同じ値にする
rag+=0.1 ; ラジアンを増加
if rag>3.14*2 : rag=0.0 ; 2πでragを0に
redraw 0 ; 表示
color 255,255,255 : boxf : color 1,1,1
pos 20,20 : mes x
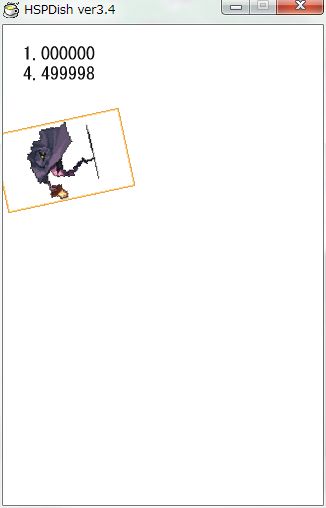
pos 20,40 : mes rag ; ラジアン表示
pos 60,70 : celput 1,cn,x,y,rag
redraw 1
await 50 ; FPS 20
loop
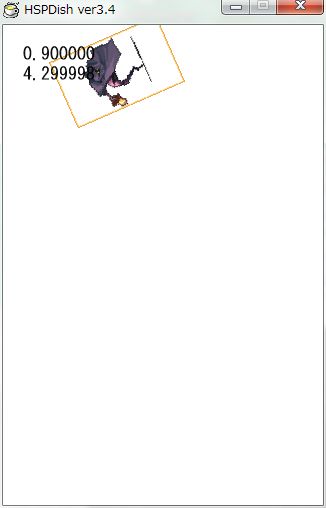
うむ、設定の関係で ragが赤字になっているが、意味はないのであしからず。
ラジアンというのは自分もよく分からんのだが、2π(パイ)で一周との事。
π(円周率)は 3.14・・・なんたらだが、とりあえず 3.14として、要は 6.28で一周 360°と言う事。
つまり 0と 6.28で表示は同じ位置(正位置)になるので、6.28の時に0にリセットしてやればいい。

う~む、なんだかワッショイ祭りのようになってるが、そういえば yの表示座標を真ん中にしてなかった。
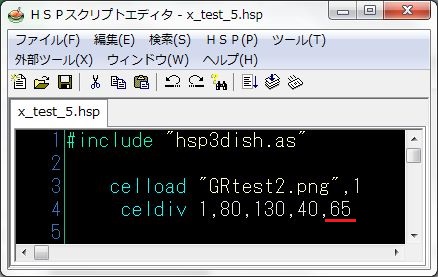
celdivの y座標を変えて、と

縦 130ドットの半分で 65が真ん中になる。
後は posの表示座標も+65してやる。

celputのテストは以上です。
HSP Dishの表示は、たぶんほとんどこの celput一つでできると思うので、簡単で便利と言えるのではないでしょうか。
今回使ったプログラムをzipファイルにしましたので、使いたい人はどうぞ。
次回は音関係をやります。
