2016年 10月14日~16日
さて、体験版の基本(winPC、exe版)ができたので、改めてブラウザ版(webGL版)を作ってみる事にする。
まだ -1なので、ここから

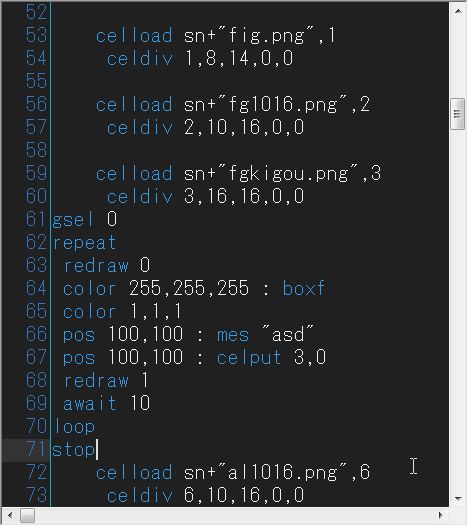
どこまで動くのか、区切りながら少しずつコンパイルして実行していく。

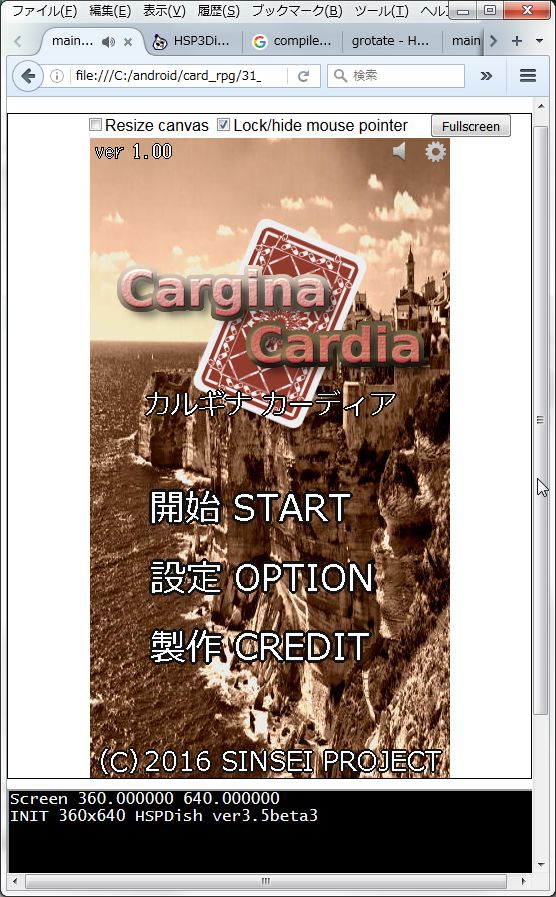
延々と苦闘の末、ついに動いた。
主な原因は .pngと .PNGの違いが一つあった、ファイル名とソースの指定名で違ったという事。
HSPだとコンパイルの時に大文字が小文字に自動変換されるという変則事項のために、ファイルとソースで大文字と小文字が違っても大丈夫なのだが、その他(普通一般の?)の言語(この場合Java?)では、大文字と小文字が明確に違うらしくてエラーになるみたい。
もう一つの原因は、どうもデータフォルダ内に、ソースで指定しない無駄データがあると Cannot enlarge memory arraysという事になるらしい?
逆にソースがファイルを読めないと -1になるらしい?
以上から、どうもwebGL版では、ソースの指定とデータフォルダの中身をピッタリと合わせる必要があるようだ(たぶん)
後はメモリ設定が足りなかった、32MBでも足りず 40MBにした。
今ひとつ苦労したのは、単にDish helper(変換)でのデータフォルダの指定間違いだ。
以上、ちょっと苦労したがとりあえずブラウザ(Firefox)でも動いた。

やったぜ
ちなみにサーバーにアップしないと、このままでは Chromeでも IEでも動かないので注意。
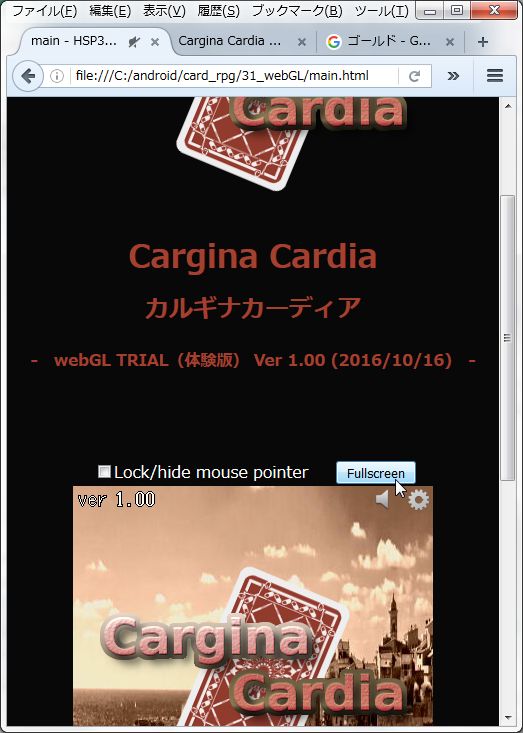
自分でもほとんど忘れてるので、前にやった html改造編の記事を見ながら表示を整える。
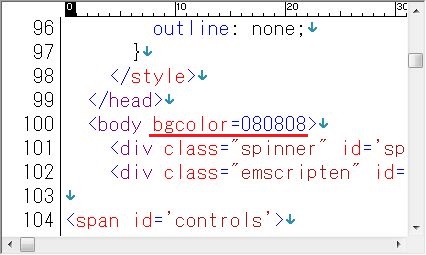
bodyの後に bgcolor=RGBを足してやる

すると背景の色が変わる

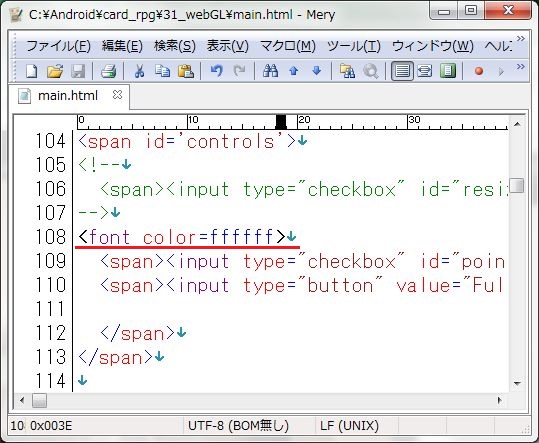
フォントの色を変えるには

こう書いて。

この書き方が正しいのかは知らない。
下のリンク文字は

後でアンドロイドアプリの製品版ページにでもしてみるかな。
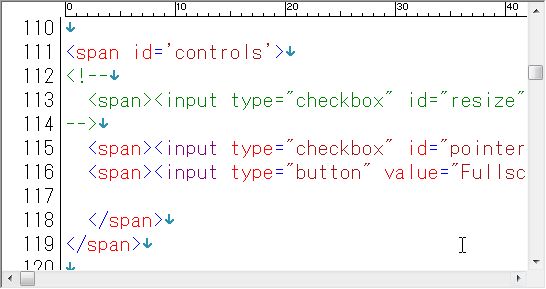
横に連なるのを止めるために

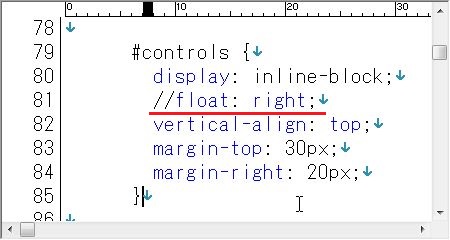
上の方にある controls内の floatの横に//を書いてコメントアウト(無効)にする

この部分はたぶんPHPなので //でコメントアウトなんじゃないかと思う。

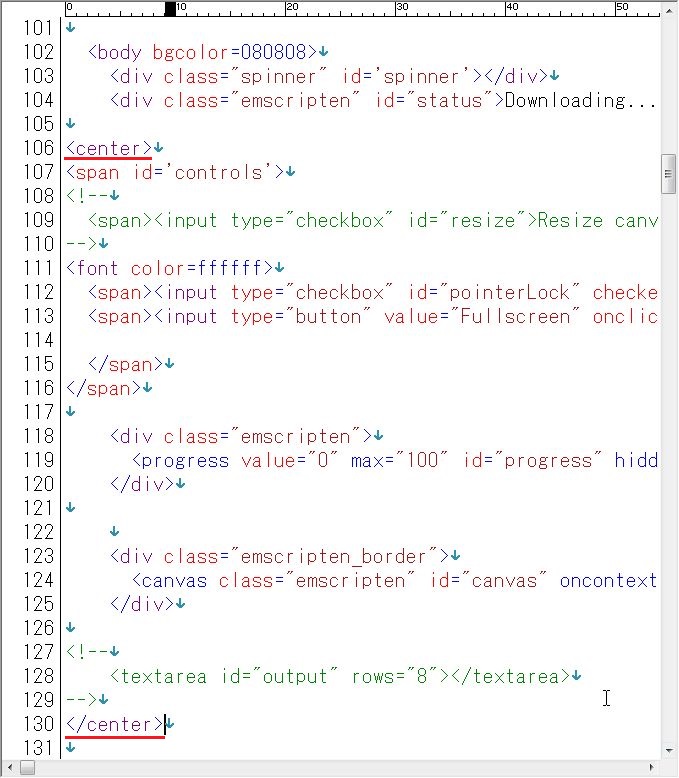
今度は表示を真ん中にするために centerを書く

すると中央に表示してくれる

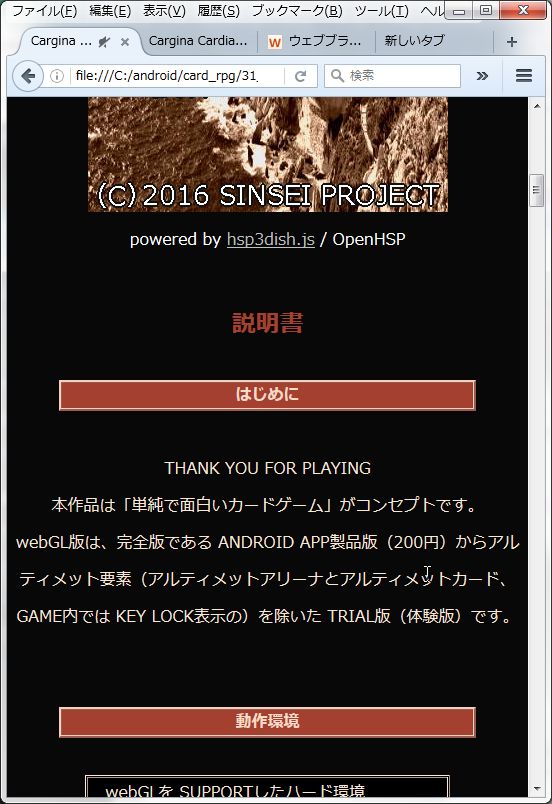
説明書を同じ htmlに書き足す。
う~ん、改造中にフルスクリーンが効かなくなった、これは一体なぜなんだろう?

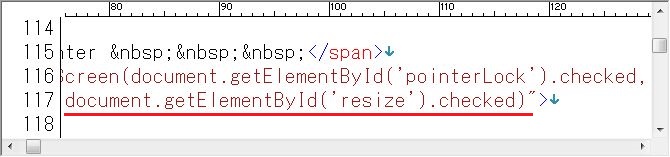
どうやら resizeの部分をコメントアウトしてるかららしい

じゃあ下の Fullscreenの中の resizeデータを拾う所を削除してみる

できた

どうも webGLでの(?) htmlの表示が、ブラウザの html表示と少し違うらしいので、それ用に見た目を修正する。

まあ、どうせ色々な状況で表示すれば、おかしな所は出るんだろうけど。
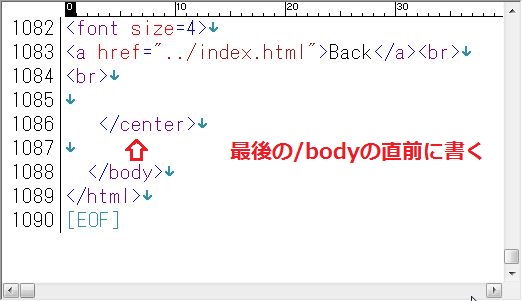
最後の /bodyの手前に説明書をぶっ込んで表示調整。