2017年 11月4日
魔法攻壁処理の基本的な部分が出来たので報告。
特殊攻撃を追加
2017年 11月1日
たぶん今一番ややこしい箇所になってる。
やっぱり戦闘部分が一番複雑かもしれない。
今回は特殊攻撃を追加して、合わせてプログラムも改変している。
改変自体はまだまだどんどん続くだろう。
そういえば前にプログラムを適性化してはならないと言ったけど、それは完成して動いてるやつね。
それもたぶん、なるべくしない方が良いくらいのニュアンスだと思う。
属性補整ができた
2017年 10月25日
思った以上に複雑だった。
属性が単だったら簡単だけど、複数の属性を持った同士が想定されるので難解だ。
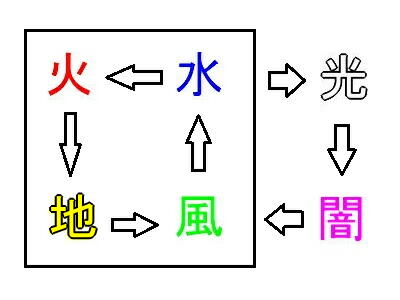
属性相関図

本ゲームでは、
火は、炎と熱、火傷。
地は、大地と植物、地震、重力、スタン(気絶)。
風は、突風やカマイタチ、雷、マヒ。
水は、水、冷気、フリーズ(氷化による鈍化)。
光は、聖なる、4属性に弱い、ターンアンデッド。
闇は、邪悪、4属性に強い、毒。
と言う取り決めに今の所なってるが、魔法などでどれだけ生かされるかは、まだ分からない。
戦闘プロフラムの基礎部分ができた
2017年 10月19日
やっと初歩の攻撃部分だけできた。
差配プログラムも変更されたが、部隊が 3部隊で 1部隊 3ユニットというややこしさと、武器を持ってる持って無い、射程がある、ユニットによっては手の攻撃が無い、2手攻撃、複数攻撃とか要素が多くて大変だった。
あまりの作成する要素の量と、たぶん現在全行程の3割くらいしか進んでない状況から、もう完成しないのではないかと日に 1度は思う。
やっぱりもっと簡単なゲームから制作した方が良かったのか・・・・。
そう考えるのはクリエイターのお約束なんだろうなあ。
戦闘部隊の差配プログラムができた
2017年 10月8日
戦闘部隊は最大でそれぞれ 3部隊ずつあるので、どの順番で戦うか、というプログラムね。
これが意外とややこしくて、てこずった。
部隊数が敵より少ない場合、順番にもう一度繰り返し戦う。
ソース。
*battle ; 戦闘メイン ////////////////////////////////
btvf=0 ; 勝利フラグ
repeat 1 ; -------------------------------------------------
dim ff1,4 ; forceフラグ、攻撃側
dim ff2,4 ; forceフラグ、防衛側
repeat 3 : cnt2=cnt ; 部隊が存在するか
repeat 3
if mu(kn1*10+cnt2*3+cnt+1)=0 : continue
ff1(cnt2+1)=1 : break
loop
repeat 3
if mu(kn2*10+cnt2*3+cnt+1)=0 : continue
ff2(cnt2+1)=1 : ff2(0)=-1 : break
loop
loop
if ff2(0)=0 : btvf=1 : break; 防衛部隊が無いので勝利
; 戦闘部隊差配 -------------
fc1=0 : fc2=0 ; 部隊No.
repeat 3 ; 攻撃側
if ff1(fc1\3+1)=0 : fc1+ : continue
bf=0 ; 不戦勝フラグ
repeat 3 ; 防衛側
if ff2(fc2\3+1)=1 : gosub *fight : fc2+ : bf=1 : break
fc2+
loop
if bf=0 : btvf+ ; 不戦勝
fc1+
loop
repeat 3 ; 防衛側
if fc2>=3 : break ; 全部隊戦闘したので終わり
if ff2(fc2\3+1)=0 : fc2+ : continue
bf=0 ; 不戦負フラグ
repeat 3 ; 攻撃側
if ff1(fc1\3+1)=1 : gosub *fight : fc1+ : bf=1 : break
fc1+
loop
if bf=0 : btvf- ; 不戦負
fc2+
loop
loop ;------------------------------------------------------
return
*fight ; 戦闘 ///////////////////////////////////////
fg1=fc1\3+1
fg2=fc2\3+1
dim fn1,4 ; 攻撃側ユニットNp.
dim fn2,4 ; 防衛側ユニットNp.
repeat 3,1 ; ユニットNo.ひかえ
fn1(cnt)=mu(kn1*10+(fg1-1)*3+cnt)
fn2(cnt)=mu(kn2*10+(fg2-1)*3+cnt)
loop
return
btvf=勝敗数。
ff=どの部隊が存在するか。
1は攻撃側、2は防衛側。
fc=部隊の順番カウント。
部隊が敵より少ない場合に、順番に戦わせるため。
部隊数は fc\(余り)3+1で求める。
攻撃側と防御側、それぞれ 3回ずつで判定する。
fg=今戦っている部隊No.
fn=戦うユニットNo.
攻撃側

防衛側

1戦目。左が攻撃側、右が防衛側。

2戦目

3戦目

3戦目は防衛側が第 2部隊をもう一度出している。
1部隊しかなければ 3戦出る。
まだ戦闘が出来てないので、たぶん 1戦目でやられるだろうから、実際には 3戦目は不戦勝とかそんな感じ。
あ、そうそう、部隊は前衛、中衛、後衛で出来ていて、射程の概念がある。
装備によるアイテム枠増減のプログラムできた(T_T)
2017年 10月4日
いやあ、ややこしかった。
おっと前々々回と入りが同じだ。
どう処理したらできるのか分からなくて、もうダメかと思ったけど、何も考えずにブロック積み上げるように地味にベタベタと組んだらなぜかできた。
まあ、難しい時はとりあえず紙に書くと良い。
ソースはこちら。
装備によるステータス計算の前半にぶち込む事にした。
後半の 2ブロックはとりあえず前にも出た部分で、今回は関係無い。
追加したのは増加枠の部分ね。
#deffunc equ_syo int equ_syon1,int equ_syon2; 装備処理 eun=equ_syon1 ; キャラNo. qin=equ_syon2 ; アイテムNo. qig=qin*idb ; アイテムデータ位置 ; 増加枠 ------- repeat n1=ud(ug+19) ; 元のアイテム枠数 n=0 repeat 7 qin2=ud(ug+40+cnt) if qin2<=0 : continue n+=id(qin2*idb+3) ; 知力を加算 loop n2=(ud(ug+3)+n)/20-ud(ug+18)+1 ; 枠元値 repeat 7 if equsi(cnt)!5 : continue ; 特殊枠 n=ud(ug+40+cnt) ; アイテムNo. if n<=0 : break ; 装備してない if id(n*idb+8)=19 : n2+=id(n*idb+9) ; 特殊の枠増加 break loop ud(ug+19)=n2 ; アイテム枠数 if n1<=n2 : break ; 枠が同数か増えてるなら終わり n3=ud(ug+16)+ud(ug+17)+ud(ug+18) if n3+n2>=7 : break ; 7枠以上なら終わり n4=n3+n2 repeat 7 ; 減った枠のアイテムを外す if n4+cnt>=7 : break if ud(ug+40+n4+cnt)<=0 : continue qin2=ud(ug+40+n4+cnt) : id(qin2*idb+13)=0 ; アイテムを外す ud(ug+40+n4+cnt)=0 loop loop sbk_syo ; 装備枠再計算 ; 基礎値 ------- repeat 5 : ud(ug+21+cnt)=ud(ug+1+cnt) : loop ; 基礎値 repeat sbkn : cnt2=cnt ; アイテムの基礎値+ qin=ud(ug+40+cnt2) ; アイテムNo. if qin<=0 : continue ; 装備してない qig=qin*idb ; アイテムデータ先頭 repeat 5 ; アイテム能力値+ ud(ug+21+cnt)+=id(qig+1+cnt) loop loop repeat 2 : ud(ug+11+cnt)=ud(ug+21) : loop ; 基礎攻防値 repeat 6 : ud(ug+31+cnt)=0 : loop ; 属性値リセット ; 装備 ------- f=0 repeat sbkn : cnt2=cnt qin=ud(ug+40+cnt2) ; アイテムNo. if qin<=0 : continue ; 装備してない qig=qin*idb ; アイテムデータ先頭 repeat 1 ; 攻撃 if ud(ug+16)<cnt2 : ud(ug+11)+=id(qig+11) : break if f=1 : break ud(ug+11)+=id(qig+11) : f=1 loop ud(ug+12)+=id(qig+12) ; 防御 repeat 6 : ud(ug+31+cnt)+=id(qig+31+cnt) : loop ; 属性値 loop return
どういう事をしてるかというと、まず変更前のアイテム枠の数をひかえ、アイテム枠の数に関係する知力の全装備アイテムの値を仮に計算して、現在の元枠数を出す。
次に特殊装備枠に枠数増加のアイテムが装備されていたら、その値をアイテム枠数に足す。
枠数が装備変更前の枠数と同じか増えてる分には変更無し。
枠数が 7枠以上なら装備を外す必要が無いので変更無し。
減った枠の分だけ装備をはずす。
そしたら始めに戻って再計算。
とまあそんな感じだ。
字ヅラだけ追っても何の事か分からないだろう。
大丈夫、自分にはさっぱり分からない。
これによって枠増加のアイテムは元より、知力の増加するアイテムを付けたり外した場合にも対処できる・・・・ハズ・・・。
まあ、後は追々バグを処理していこう。
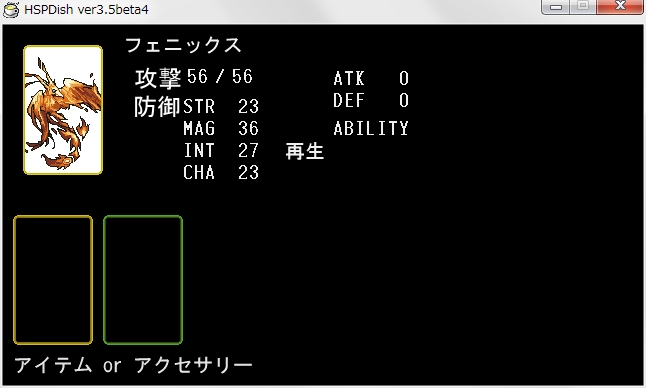
装備前

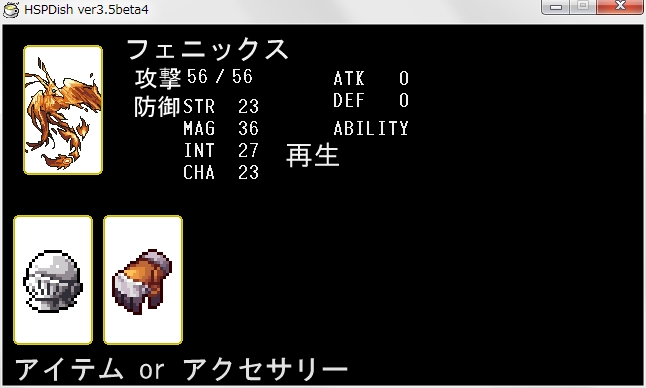
アイテム枠増加アイテムを装備。
サックは +3。

とりあえず、能力値増加のアイテムを装備してみる。
ガントレットは力が、サークレットはその他が少し上がる。
ステータスが少し上がってると思う。

サックをはずすと、減った枠のアイテムが自動で外れる。

以上(T_T)
さて、やっと基本的な枠組みが出来上がった様なので、これでいよいよ「戦闘」をプログラムできると思う。
やっとメインかなあ、戦闘の要素は全プログラムの 2~3割くらいかな。
という訳でまた次回。
装備のステータス計算を作った
2017年 9月30日
その前にまずデータの扱いを整理する事にした。
ud(ユニットデータ)、cd(キャラデータ)、id(アイテムデータ)、itd(アイテム元データ)、これらの変数の何番目が何のデータかという奴だ。
最終的に今の所こんな感じになった。
; キャラ ;(0=フラグ、 ; 1=筋力、2=魔力、3=知性、4=魅力、5=HP、6=、 ; 7=属性、8=特殊能力、9=特殊能力値、 ; 10=GRNo、11=GRx、12=GRy、13=枠、14=背景、 ; 15=出現Lv、 ; 16=手スロット、17=防具スロット、18=特殊スロット、19=ITEMスロット、) ; ユニット ;(0=フラグ、cn(キャラNo、種類)、 ; 1=筋力、2=魔力、3=知性、4=魅力、5=HP、6=、 ; 7=属性、8=特殊能力、9=特殊能力値、 ; 10=所属PL、11=攻撃力、12=防御力、13=配属、14=、15=、 ; 16=手スロット、17=防具スロット、18=特殊スロット、19=ITEMスロット、) ; 最終値(21=筋力、22=魔力、23=知性、24=魅力、25=最大HP、26=現HP) ; 属性値(31=火、32=水、33=風、34=地、35=光、36=闇) ; 40=装備) ; ステータス(51=火傷、52=フリーズ、53=マヒ、54=スタン、55=ターンアンデッド、56=毒値) ; アイテム ;(0=フラグ、所持キャラ、 ; 1=筋力、2=魔力、3=知性、4=魅力、5=HP、6=、 ; 7=属性、8=特殊能力、9=能力値、10=所属PL、 ; 11=攻撃力、12=防御力、13=所持PL、 ; 14=装備箇所(1=手スロット、2=防具スロット、3=特殊スロット、4=ITEMスロット) ; 15=制作Lv ; 16=アイテム種類(0=未使用、1=右手、2=右両手、3=左手、4=左両手、 ; 5=盾、6=防具、7=アクセサリー、8=特殊、9=アイテム、10=魔法、回復魔法、状態魔法) ; ; 17=射程、18=攻撃範囲、19=
なぜこんな事をするのかと言うと、例えばキャラの 攻撃値格納が 15番で、アイテムの攻撃値格納が 11番だったりすると、扱いがややこしいからだ。
例えば統一した攻撃値の計算だと ud(ug+11)+=id(ig+11)のようになり、要するにそれぞれ 11番目の値が攻撃値なので分かりやすい。
今回それぞれ適当に手探りでやっていたので、データの扱いがバラバラだった。
大変だが、まだソースが少ない内にやってしまおう。
まず仕様番号の変わったデータを改変する、データコンバーターを作る。
と言ってもしごく簡単だ。
;/////// CHARA_data_converter /////// *chara_data cb=210 ; キャラ種類 cdb=20 ; データ量 dim cd,cdb,cb ; データ元 bload "c_data.dat",cd dim cd2,cdb,cb ; 改変データ repeat cb cd2(0,cnt)=cd(0,cnt) cd2(1,cnt)=cd(3,cnt) cd2(2,cnt)=cd(4,cnt) cd2(3,cnt)=cd(5,cnt) cd2(4,cnt)=cd(6,cnt) cd2(5,cnt)=cd(1,cnt) cd2(6,cnt)=cd(2,cnt) cd2(7,cnt)=cd(7,cnt) cd2(8,cnt)=cd(8,cnt) cd2(9,cnt)=cd(9,cnt) cd2(10,cnt)=cd(15,cnt) cd2(11,cnt)=cd(16,cnt) cd2(12,cnt)=cd(17,cnt) cd2(13,cnt)=cd(18,cnt) cd2(14,cnt)=cd(19,cnt) cd2(15,cnt)=cd(10,cnt) cd2(16,cnt)=cd(11,cnt) cd2(17,cnt)=cd(12,cnt) cd2(18,cnt)=cd(13,cnt) cd2(19,cnt)=cd(14,cnt) loop bsave "c_data.dat",cd2
そしてプログラム内のデータの扱いを全て変えていく。
隅から隅まで全部間違いなく変えないといけないので、これが大変な作業となる。
ところでこれ、たぶんプログラマー的に言うとやってはいけない事だと思う。
たしかプログラマーのハウツーに「最適化してはいけない」というようなものがあったと思う。
なぜかと言うと必ずバグが発生し、不慮のバグが残る可能性が増大し、最悪の場合動かなくなるからだ。
本当はデータの扱いを数字では無く、
d_str=1
ud(ug+d_str)、id(ig+d_str)
のような変数扱いでするべきなのだろう。
次回のプログラムからは考慮しようと思う。
さて、その作業で(バカみたいに)2日程費やし、いよいよ装備によるステータス計算を行う。
ソースはこんな感じ。
#deffunc equ_syo int equ_syon; 装備処理 cn=ud(ug) ; 基礎値 ------- repeat 5 : ud(ug+21+cnt)=ud(ug+1+cnt) : loop ; 基礎値 repeat sbkn : cnt2=cnt ; アイテムの基礎値+ in=ud(ug+40+cnt2) ; アイテムNo. if in<=0 : continue ; 装備してない ig=in*idb ; アイテムデータ先頭 repeat 5 ; アイテム能力値+ ud(ug+21+cnt)+=id(ig+1+cnt) loop loop repeat 2 : ud(ug+11+cnt)=ud(ug+21) : loop ; 基礎攻防値 repeat 6 : ud(ug+31+cnt)=0 : loop ; 属性値リセット ; 装備 ------- f=0 repeat sbkn : cnt2=cnt in=ud(ug+40+cnt2) ; アイテムNo. if in<=0 : continue ; 装備してない ig=in*idb ; アイテムデータ先頭 itn=id(ig) ; アイテム種類 repeat 1 ; 攻撃 if ud(ug+16)
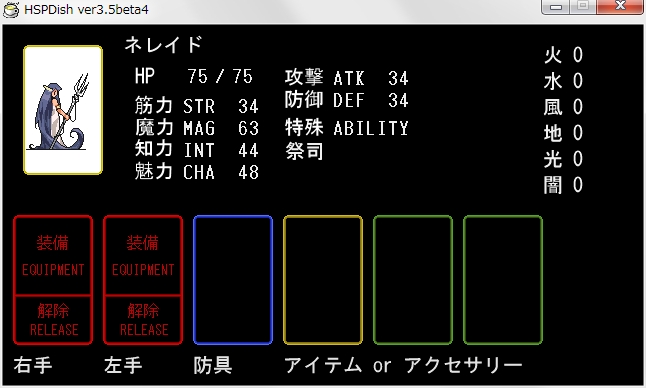
装備無しの状態。
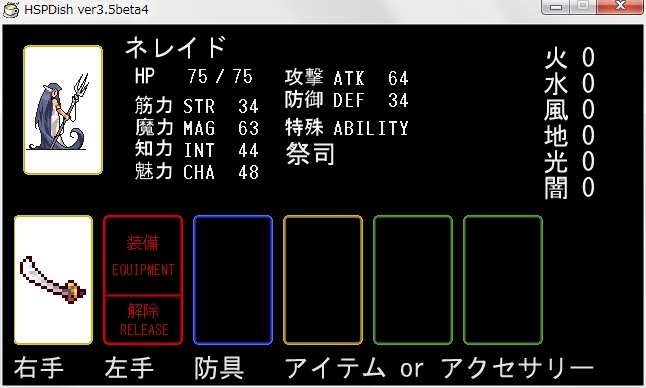
武器を装備。う~ん、気がつかなかったけど魔法防御値もいるんだよなあ。
うわあっ、そうだ魔攻値もだ。データ整理したばかりなのに、どうしたもんだろう。
今の所 2番目以降の武器の攻撃値は足さない。
防具のデータもまだ全部作ってないなあ。
後はアイテム枠増加の計算が残ってる。
これは頭痛いんだよなあ。枠増加枠に装備しているものが、枠増加アイテムを外した時に同時に外されるという・・・。
アイテムの選択画面を整理した
2017年 9月23日
アイテムの選択画面を整理する。
まずタップ座標を作って
; アイテム選択画面-------------------------------- iselx1=10 : iselxk=60 isely1=11 : isely2=51 : iselyk=38 iselx2=305 iselx3=iselx2+iselxk iselx4=iselx3+iselxk iselx5=iselx4+iselxk iselx6=iselx5+iselxk dim iselkx1,20 ; タップ座標 dim iselkx2,20 dim iselky1,20 dim iselky2,20 repeat 9,1 iselkx1(cnt)=0 : iselkx2(cnt)=wx iselky1(cnt)=isely2+iselyk*(cnt-1)-6 iselky2(cnt)=isely2+iselyk*(cnt)-6 iselky1(cnt+10)=0 iselky2(cnt+10)=isely2-6 loop iselky1(9)=iselky1(8) : iselky2(8)=wy : selky2(9)=wy k=4 iselkx1(8)=0 : iselkx2(8)=wx/2 iselkx1(9)=wx/2 : iselkx2(9)=wx iselkx1(11)=0 : iselkx2(11)=iselx2-k iselkx1(12)=iselx2-k : iselkx2(12)=iselx3-k iselkx1(13)=iselx3-k : iselkx2(13)=iselx4-k iselkx1(14)=iselx4-k : iselkx2(14)=iselx5-k iselkx1(15)=iselx5-k : iselkx2(15)=iselx6-k iselkx1(16)=iselx6-k : iselkx2(16)=wx
これは表示の座標も含まれていて、それを元にタップ座標を作っている。
表示してタップエリアを確認して調整。

それを元にキー座標を返す関数を作る。
#defcfunc isel_key ; 選択画面入力 x=mousex : y=mousey : isel_keyn=0 repeat 9,1 : n1=cnt : n2=cnt+10 if iselkx1(n1)<x and iselky1(n1)<y and iselkx2(n1)>x and iselky2(n1)>=y : isel_keyn=n1 : break if iselkx1(n2)<x and iselky1(n2)<y and iselkx2(n2)>x and iselky2(n2)>=y : isel_keyn=n2 : break loop return isel_keyn
アイテム選択は 1~7、外すボタンは 8、戻るボタンは 9、ソート座標は11~16の値が返る。
表示も整えて、こんな感じ。

キャラ選択のをコピペして改造してあるので、押してすべらせればスクロールもする。
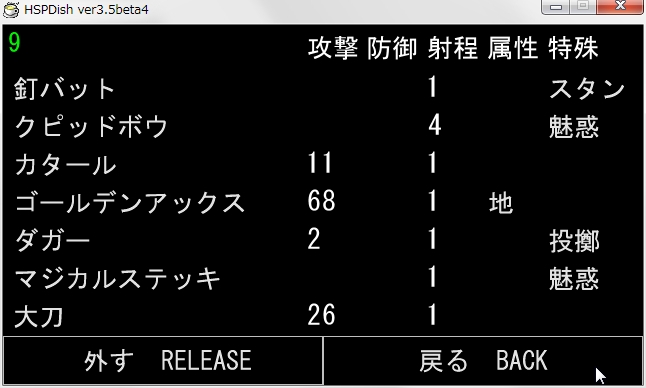
8枠の 1つを潰して「外す」のと「戻る」のを加えた、これは後でキャラ選択にもつける予定。
選択画面のソース。
/////// アイテム選択画面 //////////////////////
*iselect
dim isel,ib+1 ; 一時選択キャラNo.一覧
repeat ib ; クリア
isel(cnt)=0
loop
sbn=equsi(kyg) ; 装備場所
pn=mpl(kn) ; プレイヤー
n=0 ; 自勢力のアイテムをピックアップ
repeat ib,1
ig=idb*cnt ; ItemNo.
if id(ig)=0 : continue
if id(ig+10)!pn : continue ; 自勢力で無い
if id(ig+19)=un : continue ; そのキャラが持ってる
if sbn=1 : if id(ig+9)!1 and id(ig+9)!2 : continue ; 右手
if sbn=2 : if id(ig+9)!1 and id(ig+9)!3 and id(ig+9)!4 and id(ig+9)!5 : continue ; 左手
if sbn=3 {
if id(ig+9)>5 : continue ; 複数手
if kyg=0 and id(ig+9)=4 : continue ; 左端で左両手装備
if kyg=ud(ug+11)-1 and id(ig+9)=2 : continue ; 右端で右両手装備
}
if sbn=4 : if id(ig+9)!6 : continue ; 防具
if sbn=5 : if id(ig+9)<7 : continue ; 特殊
if sbn=6 : if id(ig+9)!7 and id(ig+9)!9 and id(ig+9)!10 : continue ; アイテム
isel(n)=cnt : n+ ; アイテムNo.登録
loop
iselb=n ; 総数
iself=0 : iseln=0 : sel_yg=0 : ky=0 : kb=0
repeat ;------- メイン ----------------
;------- 入力 -------
repeat 1
if kc>0 : kc- : break
ky=isel_key() ; タップ座標
stick kb,256 ; ボタン
loop
if ky=8 and kb=256 : remove_syo : break ; 外す
if ky=9 and kb=256 : break ; 戻る
;------- スクロール処理 -------
repeat 1 ; スクロール
if kb=256 {
if isel_kn=0 : isel_kn=1 : isel_ky=mousey
break
}
if isel_kn=0 : break : else : isel_kn=0
isel_dy=-(mousey-isel_ky)/20 ; 移動量
if isel_dy=0 : if 1<=ky and ky<=7 : iseln=isel(sel_yg+ky-1) : iself=1 ; 選択
loop
if iself=1 : break ; 選択して戻る
if sel_yg>0 and isel_dy<0 : sel_yg- : isel_dy+
if sel_yg+7<iselb and isel_dy>0 : sel_yg+ : isel_dy-
;------- その他 ----------------
repeat 1 ; ソート
if kb!256 : break ; タップしてない
if ky<11 or 16<ky : break
if iselb<2 : break ; 少ない
isel_kn=0
if ky=11 : dn=0 ; 照合データ
if ky=12 : dn=12 ; 攻撃
if ky=13 : dn=13 ; 防御
if ky=14 : dn=7 ; 射程
if ky=15 : dn=30 ; 属性
if ky=16 : dn=14 ; 特殊
repeat iselb-1 : cnt2=iselb-cnt ; バブルソート
repeat cnt2
n1=isel(iselb-cnt) : nd1=id(n1*idb+dn)
n2=isel(iselb-cnt-1): nd2=id(n2*idb+dn)
if nd1<=nd2 : continue
isel(iselb-cnt)=n2 : isel(iselb-cnt-1)=n1 ; 入れ替え
loop
loop
loop
;------- 表示 -------
redraw 0
color 0,0,0 : boxf : color 255,255,255
isel_put ; 表示
dg_put
redraw 1
await 1000/20
loop ;---------------------------------
kc=3
return
これで大体装備装置はできたと思うので、次は装備したものをステータス計算するプログラムを作る。
装備画面を作った
2017年 9月20日
いやあ、ややこしかった。
基本的に右手左手、片手持ち両手持ちがある上に、キャラによって装備スロットが違うと言う。
これをつけたりはずしたりする、フラグの管理も大変だ。
よく RPGでアイテム増殖バグがあったりするけど、これはその程度には複雑だからだと思う。
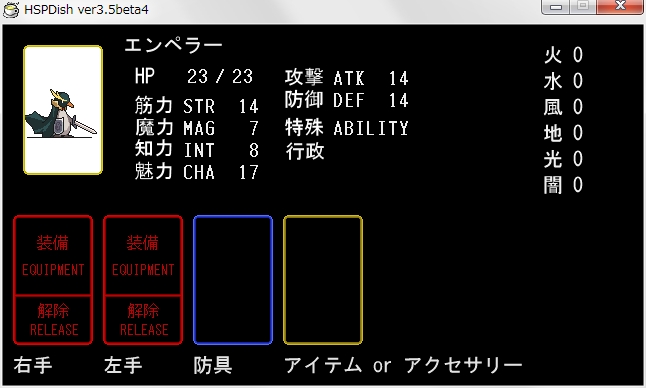
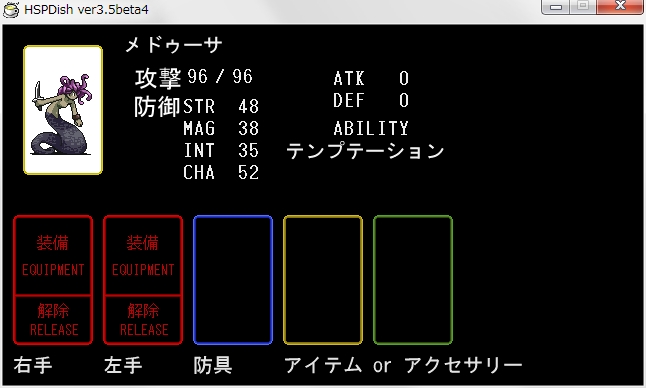
とういう訳で装備画面。

上 80ドットで選択装備、下 50ドットではずす事にした。
この画面ではまだ装備してないので 130ドット全部選択装備だ。
装備画面のプログラム、まだ全部できてない。
バグも残ってる。
/////// 装備 /////////////////////////
#deffunc equ_syo int equ_syon; 装備処理
;ud(ug+40+ky)=in
return
#deffunc isel_syo ; 選択処理
gosub *iselect ; 選択
un2=id(iseln*idb+19)
if un2!0 { ; 誰かが装備していたらはずす
repeat 7
n=un2*udb+40+cnt : n2=ud(n)
if n2=iseln : ud(n)=0 : break
loop
if id(iseln*idb+9)=2 : ud(n+1)=0 ; 右両手
if id(iseln*idb+9)=4 : ud(n-1)=0 ; 左両手
}
in=ud(ug+40+kyg) : ig=in*idb
if in>0 : id(ig+19)=0 ; はずす
if in=-1 : id(ud(ug+40+kyg-1)*idb+19)=0 : ud(ug+40+kyg-1)=0 ; 右両手はずす
if in=-2 : id(ud(ug+40+kyg+1)*idb+19)=0 : ud(ug+40+kyg+1)=0 ; 左両手はずす
in2=iseln : ig2=in2*idb
id(ig2+19)=un : ud(ug+40+kyg)=in2 ; 装備
equ_syo un ; 装備処理
if sbn=1 or sbn=3 : if id(ig2+9)=2 { ; 右両手
if ud(ug+40+kyg+1)=-2 : id(ud(ug+40+kyg+2)*idb+19)=0 : ud(ug+40+kyg+2)=0 ; 右の欄が左手の左の欄に重なる
id(ud(ug+40+kyg+1)*idb+19)=0 : ud(ug+40+kyg+1)=-1
}
if sbn=2 or sbn=3 : if id(ig2+9)=4 { ; 左両手
if ud(ug+40+kyg-1)=-1 : id(ud(ug+40+kyg-2)*idb+19)=0 : ud(ug+40+kyg-2)=0 ; 左の欄が右手の右の欄に重なる
id(ud(ug+40+kyg-1)*idb+19)=0 : ud(ug+40+kyg-1)=-2
}
return
#deffunc remove_syo ; 外す
in=ud(ug+40+kyg) : ig=in*idb
ud(ug+40+kyg)=0
if in>0 {
id(ig+19)=0 ; はずす
if id(ig+9)=2 : ud(ug+40+kyg+1)=0 ; 右両手
if id(ig+9)=4 : ud(ug+40+kyg-1)=0 ; 左両手
}
if in=-1 : id(ud(ug+40+kyg-1)*idb+19)=0 : ud(ug+40+kyg-1)=0 ; 右両手はずす
if in=-2 : id(ud(ug+40+kyg+1)*idb+19)=0 : ud(ug+40+kyg+1)=0 ; 左両手はずす
equ_syo un ; 装備処理
return
*equipment ; 装備
dim equsi,8 ; 一時装備スロット状況
c=0 ; 装備箇所判定 ---------------
if ud(ug+11)=2 : equsi(0)=1 : equsi(1)=2 : c=2 ; 手
if ud(ug+11)>2 { ; 複数手
repeat ud(ug+11)
equsi(cnt)=3 : c+
loop
}
if ud(ug+12)=1 : equsi(c)=4 : c+ ; 防具
if ud(ug+13)=1 : equsi(c)=5 : c+ ; 特殊
if ud(ug+14)>0 { ; アイテム
repeat ud(ug+14)
equsi(c)=6 : c+
loop
}
equif=0
repeat ;------- メイン ----------------
;------- 入力 -------
ky=equ_key() ; タップ座標
kyg=ky\10 ; 欄のNo.
/*
dgs "ky ",ky,0
dgs "ky2 ",ky2,1
dgs "kyg ",kyg,2
dgs "equif ",equif,3
*/
stick kb,256,0 ; ボタン
if kb=128 : break ; ESC 戻る
if kc>0 : kc- : kb=0 ; 入力ウイエト
switch equif
case 0 ; 待機
if kb!256 : swbreak
kc=5
if ky=-1 : equif=2 : swbreak ; 戻る
if equsi(kyg)=0 : equif=2 : swbreak ; アイテム欄無い
if ud(ug+40+kyg)=0 : isel_syo : swbreak ; 装備してない
;if ky<10 { ; 情報表示
equif=1 : ky2=ky ; 情報表示
if ud(ug+40+kyg)=-1 : ky2=ky2-1
if ud(ug+40+kyg)=-2 : ky2=ky2+1
swbreak
;}
;remove_syo ; はずす
swbreak
case 1 ; インフォ表示
if kb!256 : swbreak
kc=5
if ky=-1 : equif=0 : swbreak
if equsi(kyg)=0 : equif=0 : swbreak ; アイテム欄無い
if ky!ky2 { ; 選択しているアイテム欄ではない
if ud(ug+40+kyg)=0 : isel_syo : equif=0 : swbreak ; アイテムを装備してない
if ud(ug+40+kyg)>0 : ky2=ky : swbreak
}
if ky<10 : isel_syo : equif=0 : ky2=ky : swbreak ; 装備
if ud(ug+40+kyg)=-1 : ky2=(ky-1)\10
if ud(ug+40+kyg)=-2 : ky2=(ky+1)\10
remove_syo ; はずす
swbreak
swend
/*
repeat 20
dg id(cnt*idb),cnt
loop
*/
if equif=2 : break ; 戻る
;------- 表示 -------
redraw 0
color 0,0,0 : boxf : color 255,255,255
equ_put ; 表示
dg_put
/*
font "",20
repeat 15
pos 440,cnt*20+10 : mes ""+cnt+" "+id((cnt+pl*30)*idb)
pos 540,cnt*20+10 : mes ""+(cnt+15)+" "+id(((cnt+15)+pl*30)*idb)
loop
*/
redraw 1
await 1000/20
loop ;---------------------------------
return
見てもらえればいかに複雑怪奇か分かってもらえるだろう。
単にスキルが無くて単純化できないだけかもしれないが。
装備フラグはユニットデータの 40~46番という事に今の所なってる。
ud(un*udb+40)の場所、これは元々2次元配列を強引に1次元配列にしているので、ややこしくなってる。
udb=1ユニットのデータ量、un=ユニットNo.
2次元配列なら単に ud(40,un)で済むのになあ。
なぜ1次元配列を使っているのかと言うと、スマホ実機だとなぜか大きな2次元配列データを書き換えようとすると 7エラー(オーバーフロー?)になるから。
両手持ちの場合、右手武器の左手には-1、左手武器の右手には-2を入れる事にした。
ただこのデータをうっかり読み込みとエラーになる。
きっともっと良い方法があるんだろうなあ。
sbnは装備スロットの種類。
dgとか dgsとかいうのは、オリジナルのデバッグ用変数表示。
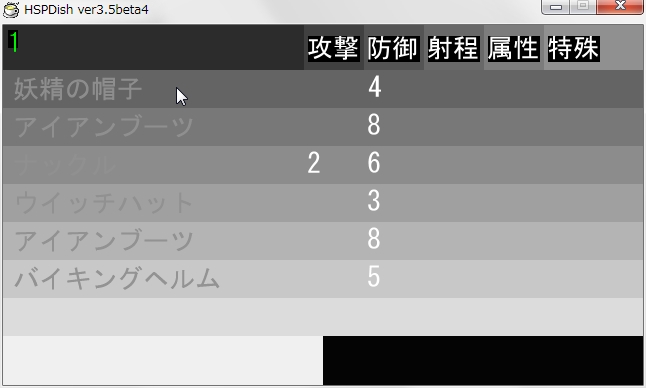
アイテム選択画面。
キャラ選択画面ソースをコピペして改造してある。
まだ未完成。

選択すると装備できる。

右手には武器、左手には武器と盾が装備できる。
左手以降の複数武器は威力減衰をする予定。
両手持ち。

弓は左手の量手持ちになる。

装備している状態でタップすると情報表示。
これもまだできてない。

今の所このキャラだけだが、変則装備種。


ゲームバランス的にボツになる可能性もある。
防具欄には体装備のみ、アイテム欄にその他防具をアクセサリーという形で装備するようにした。

武器や防具を装備できないキャラもいる。

黄色いのは特殊アイテム欄で、特殊アイテムは 1つしか装備できない。
今の所特殊アイテムのアイデアは、アイテム枠増加しか思いついてない。
アクセサリーなら装備できる。

どこに装備してるんだろうね。
アイテム欄には回復アイテムとか魔法とか装備する予定なので、アクセサリーは飾り程度にしかならないだろう。
装備画面の表示プログラム。
これもまだ未完成、後半情報表示がコピペしたキャラ表示のままになってる。
equx2のような座標定義は別の場所で行っている。
#deffunc equ_put ; 装備画面表示
card_put equx1,equy1,un
gmode 2
color 255,255,255 : pos equx2,equy2 : mes cs2(cn) ; 名前
pos equx2+12,equy2+32 : celput mojiw,0 ; HP
n=ud(ug+22) : nx=fpk(n) : fp n,equx2+39+nx,equy2+33,0
pos equx2+89,equy2+33 : celput 7,207 ; /
n=ud(ug+21) : fp n,equx2+106,equy2+33,0
pos equx2+12,equy2+60 : celput mojiw,1 : s="STR" : bfp s,equx2+57,equy2+63,0
n=ud(ug+23) : nx=fpk(n) : fp n,equx2+90+nx,equy2+63,0
pos equx2+12,equy2+82 : celput mojiw,2 : s="MAG" : bfp s,equx2+57,equy2+85,0
n=ud(ug+24) : nx=fpk(n) : fp n,equx2+90+nx,equy2+85,0
pos equx2+12,equy2+104 : celput mojiw,3 : s="INT" : bfp s,equx2+57,equy2+107,0
n=ud(ug+25) : nx=fpk(n) : fp n,equx2+90+nx,equy2+107,0
pos equx2+12,equy2+126 : celput mojiw,4 : s="CHA" : bfp s,equx2+57,equy2+129,0
n=ud(ug+26) : nx=fpk(n) : fp n,equx2+90+nx,equy2+129,0
pos equx2+162,equy2+32 : celput mojiw,5 : s="ATK" : bfp s,equx2+207,equy2+35,0
n=ud(ug+15) : nx=fpk(n) : fp n,equx2+240+nx,equy2+35,0
pos equx2+162,equy2+54 : celput mojiw,6 : s="DEF" : bfp s,equx2+207,equy2+57,0
n=ud(ug+16) : nx=fpk(n) : fp n,equx2+240+nx,equy2+57,0
pos equx2+162,equy2+82 : celput mojiw,7 : s="ability" : bfp s,equx2+207,equy2+85,0
pos equx2+162,equy2+106 : mes utks(ud(ug+8))
/*
repeat 7
dg ud(ug+40+cnt),cnt+10
loop
*/
f=0 : cntn=0 : color 240,240,240
repeat ; アイテム装備表示
pos equx4+equxk*cntn,equy4
switch f
case 0 ; 右手
if ud(ug+11)=0 : f=3 : swbreak ; 無し
if ud(ug+11)>2 : f=2 : swbreak ; 複数手
pos equx4+equxk*cntn,equy4+140 : mes equs(0) : pos equx4+equxk*cntn,equy4
if ud(ug+40)=0 : celput wkhw : cntn+ : f=1 : swbreak ; 装備してない
if ud(ug+40)=-2 : gmode 3,,,128 : celput iw,id(ud(ug+41)*idb)-1 : gmode 2 : cntn+ : f=1 : swbreak ; 左両手装備
celput iw,id(ud(ug+40)*idb)-1 : cntn+ : f=1 ; 表示
swbreak
case 1 ; 左手
pos equx4+equxk*cntn,equy4+140 : mes equs(1) : pos equx4+equxk*cntn,equy4 : pos equx4+equxk*cntn,equy4
if ud(ug+41)=0 : celput wkhw : cntn+ : f=3 : swbreak ; 装備してない
if ud(ug+41)=-1 : gmode 3,,,128 : celput iw,id(ud(ug+40)*idb)-1 : gmode 2 : cntn+ : f=3 : swbreak ; 右両手装備
celput iw,id(ud(ug+41)*idb)-1 : cntn+ : f=3 ; 表示
swbreak
case 2 ; 複数手
if ud(ug+11)<=cntn : f=3 : swbreak ; 終わり
pos equx4+equxk*cntn,equy4+140 : mes ""+equs(4)+" "+(cntn+1) : pos equx4+equxk*cntn,equy4
if ud(ug+40+cntn)=0 : celput wkhw : cntn+ : swbreak ; 装備してない
if ud(ug+40+cntn)=-1 : gmode 3,,,128 : celput iw,id(ud(ug+40+cntn-1)*idb)-1 : gmode 2 : cntn+ : swbreak ; 右両手装備
if ud(ug+40+cntn)=-2 : gmode 3,,,128 : celput iw,id(ud(ug+40+cntn+1)*idb)-1 : gmode 2 : cntn+ : swbreak ; 左両手装備
celput iw,id(ud(ug+40+cntn)*idb)-1 : cntn+ ; 表示
swbreak
case 3 ; 防具
if ud(ug+12)=0 : f=4 : swbreak ; 無し
pos equx4+equxk*cntn,equy4+140 : mes equs(2) : pos equx4+equxk*cntn,equy4
if ud(ug+40+cntn)=0 : celput wkaw : cntn+ : f=4 : swbreak ; 装備してない
celput iw,id(ud(ug+40+cntn)*idb)-1 : cntn+ : f=4 ; 表示
swbreak
case 4 ; 特殊アイテム
if ud(ug+13)=0 : f=5 : swbreak ; 無し
pos equx4+equxk*cntn,equy4+140 : mes equs(3) : pos equx4+equxk*cntn,equy4
if ud(ug+40+cntn)=0 : celput wksw : cntn+ : f=5 : swbreak ; 装備してない
celput iw,id(ud(ug+40+cntn)*idb)-1 : cntn+ : f=5 ; 表示
swbreak
case 5 ; アイテム
if cntn>=ud(ug+11)+ud(ug+12)+ud(ug+13)+ud(ug+14) : f=6 : swbreak ; 終わり
if ud(ug+14)=0 : f=6 : swbreak ; 無し
if ud(ug+40+cntn)=0 : celput wkiw : cntn+ : swbreak ; 装備してない
celput iw,id(ud(ug+40+cntn)*idb)-1 : cntn+ ; 表示
swbreak
swend
if f=6 : break
loop
if equif=1 and ud(ug+40+(ky2\10))>0 { ; アイテム情報表示
pos equx4+equxk*(ky2\10)-4,equy4-4 : celput 9,0 ; 選択カーソル
in=ud(ug+40+(ky2\10)) : ig=in*idb : itn=id(ig)
iwdx=iwdx1 : iwdy=iwdy1
color 255,255,255
boxf iwdx,iwdy,iwdx+iwdxk,iwdy+iwdyk
color 8,8,8
boxf iwdx+2,iwdy+2,iwdx+iwdxk-2,iwdy+iwdyk-2
color 255,255,255 : pos iwdx+6,iwdy+6 : mes cs2(cn) ; 名前
pos iwdx+12,iwdy+32 : celput mojiw,0 ; HP
n=id(ig+22) : nx=fpk(n) : fp n,iwdx+39+nx,iwdy+33,0
pos iwdx+89,iwdy+33 : celput 7,207 ; /
n=id(ig+21) : fp n,iwdx+106,iwdy+33,0
pos iwdx+12,iwdy+60 : celput mojiw,1 : s="STR" : bfp s,iwdx+57,iwdy+63,0
n=id(ig+23) : nx=fpk(n) : fp n,iwdx+90+nx,iwdy+63,0
pos iwdx+12,iwdy+82 : celput mojiw,2 : s="MAG" : bfp s,iwdx+57,iwdy+85,0
n=id(ig+24) : nx=fpk(n) : fp n,iwdx+90+nx,iwdy+85,0
pos iwdx+12,iwdy+104 : celput mojiw,3 : s="INT" : bfp s,iwdx+57,iwdy+107,0
n=id(ig+25) : nx=fpk(n) : fp n,iwdx+90+nx,iwdy+107,0
pos iwdx+12,iwdy+126 : celput mojiw,4 : s="CHA" : bfp s,iwdx+57,iwdy+129,0
n=id(ig+26) : nx=fpk(n) : fp n,iwdx+90+nx,iwdy+129,0
pos iwdx+162,iwdy+32 : celput mojiw,5 : s="ATK" : bfp s,iwdx+207,iwdy+35,0
n=id(ig+15) : nx=fpk(n) : fp n,iwdx+240+nx,iwdy+35,0
pos iwdx+162,iwdy+54 : celput mojiw,6 : s="DEF" : bfp s,iwdx+207,iwdy+57,0
n=id(ig+16) : nx=fpk(n) : fp n,iwdx+240+nx,iwdy+57,0
pos iwdx+162,iwdy+82 : celput mojiw,7 : s="ability" : bfp s,iwdx+207,iwdy+85,0
pos iwdx+162,iwdy+106 : mes utks(id(ig+8))
}
return
と言う訳で、まだバグてんこ盛りだが、経過報告でした。
キャラ選択画面を作成中
2017年 9月10日
前回から 10日程経ったので中途半端ではありますが、経過報告です。
というのもアクセス解析を入れた所、一日2~3人程の人に見てもらってるようで、思ったより見てくれているようです。
実は 9月に入ってから涼しくなったので作業自体は割と順調でした。
では前回から、まず作成したデータを本体に取り込んで表示。
/////// UNIT DATA /////// ; キャラデータ *chara_data cb=210 ; キャラ種類 cdb=20 ; データ量 dim cd,cdb,cb ; キャラデータ bload "c_data.dat",cd sdim cs,30,cb notesel cs ; 名前 noteload "c_name.txt" sdim cs2,30,cb repeat cb noteget s,cnt : cs2(cnt)=s loop cha_syu=0,16,22,27,25,18,25 ; 属性各種類 cha_zoks=0,1,31,71,111,151,181 ;(0=フラグ、 ; 1=HP、2=、3=筋力、4=魔力、5=知性、6=魅力、 ; 7=属性、8=特殊能力、9=特殊能力値、10=出現Lv、 ; 11=手スロット、12=防具スロット、13=特殊スロット、14=ITEMスロット、) ; 15=GRNo、16=GRx、17=GRy、18=枠、19=背景、 utksb=73 dim utks,20,utksb utks(0)="無","攻勢","守備","行政","魔術","祭司","制作","宝の番人" utks(10)="火傷","コールド","麻痺","スタン","ターンアンデッド","毒","テンプテーション" utks(20)="バーサーク","ディフェンサー","速攻","盗む","スナイピング","剛弓","貫通" utks(30)="アンデッド","ネクロマンサー","吸血","再生","絶叫","ナイトメア" utks(40)="2回攻撃","3回攻撃","兜割り" utks(50)="ファイアーブレス","コールドブレス","サンダーブレス","咆哮","ホーリーブレス","ポイズンブレス","津波" utks(60)="火の息","ファイアーボール","ファイアーストーム","コールドストーム","ダークスファイア","ウインドストーム" utks(70)="ヒール","ヒールオール","ヒールソング","" utks(99)="" zks="","火","水","風","地","光","闇" return ; ユニットデータ *unit_syoki ub=200 ; ユニットの最大数 udb=60 ; 1ユニットのデータ量 dim ud,udb*(ub+1) ; 200ユニット分 ;(0=フラグ、 ; 1=HP、2=、3=筋力、4=魔力、5=知性、6=魅力、 ; 7=属性、8=特殊能力、9=特殊能力値、10=出現Lv、 ; 11=手スロット、12=防具スロット、13=特殊スロット、14=ITEMスロット、) ; 15=GRNo、16=GRx、17=GRy、18=枠、19=背景、 ;(0=フラグ、cn(キャラNo、種類)、 ; 1=最大HP、2=現HP、3=筋力、4=魔力、5=知性、6=魅力、 ; 7=属性、8=特殊能力、9=配属、 ; 10=所属PL、 ; 11=手スロット、12=防具スロット、13=特殊スロット、14=ITEMスロット、 ; 15=攻撃力、16=防御力、17=特殊能力値、18=、19=、 ; ; 最終値(21=最大HP、22=HP、23=筋力、24=魔力、25=知性、26=魅力) ; ステータス(31=火傷、32=フリーズ、33=マヒ、34=スタン、35=ターンアンデッド、36=毒値) ; 40=装備) ; ; 火傷値、フリーズ%、マヒ%、スタン%、ターンアンデッド%、毒値% ; 火傷人数、フリーズ人数、マヒ人数、スタン人数、ターンアンデッド人数、毒人数 return
とは言っても、すり合わせがややこしく、これだけの事で 2日くらいは使ってます。
データの扱いを整理したりしますので。
そう言えば、おそらくプロの現場ではデータの扱いを始めからキチッと決めてから作り始めるんだと思いますが、ゲームプログラムですので、ゲーム内容を考えながら実装するため、永遠の思考錯誤スパゲティ増築工法となっております(笑)
とりあえずテスト用にスタート時にユニットデータとアイテムデータを適当に作ります。
; UNIT 初期配置------------------------------------------- repeat 7,1 : pn=cnt ; プレイヤー kn=mpc(pn) ; HEX n=map(kn);n=rnd(6)+1 ; 属性 repeat 16 : cnt2=cnt cn=rnd(cha_syu(n))+cha_zoks(n) repeat ub,1 un=cnt : ug=un*udb ; ユニットNo. if ud(ug)=0 : break loop ud(ug)=cn ; cnキャラ種類 repeat 9,1 ud(ug+cnt+20)=cd(cnt,cn) ; データ loop ud(ug+8)=cd(8,cn) ; 特殊能力 ud(ug+10)=pn ; 所属 repeat 3,11 ; 装備 ud(ug+cnt)=cd(cnt,cn) loop ud(ug+14)=cd(5,cn)/20-ud(ug+13)+1 ; アイテム装備数 ud(ug+22)=ud(ug+21) ; HP if cnt2>9 : continue mu(kn*10+cnt2)=un ; 領主、部隊配置 ud(ug+9)=kn*10+cnt2 ; 配属 loop loop ; ITEM初期配置 ---------------------------------------- n=1 repeat 7,1 : pn=cnt ; プレイヤー repeat 15 repeat r=rnd(itb) : if itd(0,r)>0 : itn=r : break ; アイテム種類 loop in=n : n+ ; アイテムNo. ig=in*idb ; データ位置 repeat idb id(ig+cnt)=itd(cnt,itn) ; データ loop id(ig)=itn id(ig+10)=pn ; 所属PL loop loop
変数について、ほんとは文字にして何のデータか分かるようにしないといけないんだと思います。
でも自分はめんどくさいし、変数ごときにそんなに長々と文字打ってられないし、プログラムが長くなって何やってんだか分からなくなるしで、短く udとか unとか udbとか使ってます。
短い変数だと別の所で使う可能性もあるので、あんまり良くは無いとは思いますが、思考錯誤しながらプログラムしてるのに長文なんて打ってらんないです。
これ uならユニット、dはデータ、bは最大数と言う風に決まりはあります。
iならアイテム、jなら自機、evならイベント、eなら敵、と言う風に自分なりに決めていつも使ってます。
n=値、f=フラグ、c=カウンター、k=間隔、a=最小値、g=現在値、o=大きさ、r=乱数、s=文字列、t=時間、xyz=座標、pならputで表示、inならアイテムNo、cnならキャラNo、unならユニットNoとかそんな感じです。
例えば自機座標なら jx,jy、HPなら jhpとかですね、これだけだと割りと普通だけど(笑)
アマチュア仕様ですのでオススメはしません。
たぶんプロのだと Jiki_xとか Item_Dataだとか文になってると思うのね。
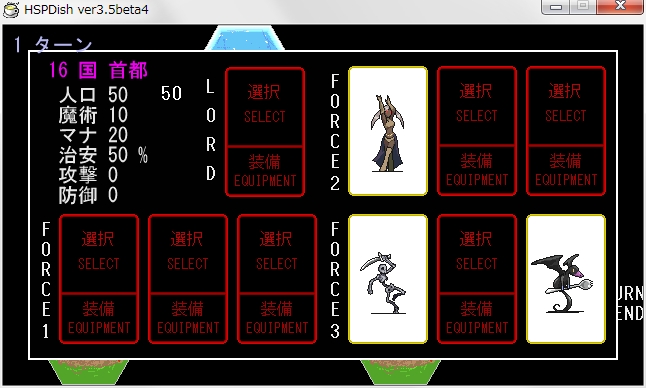
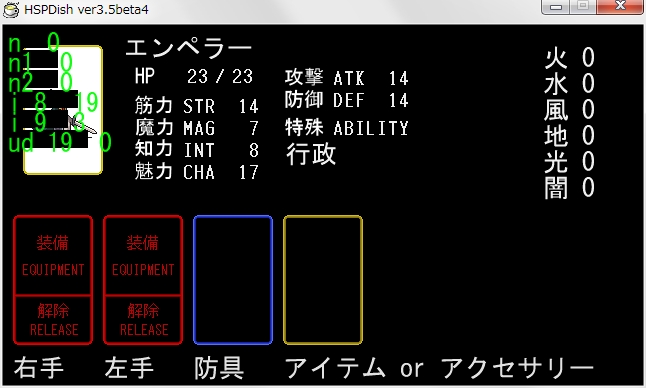
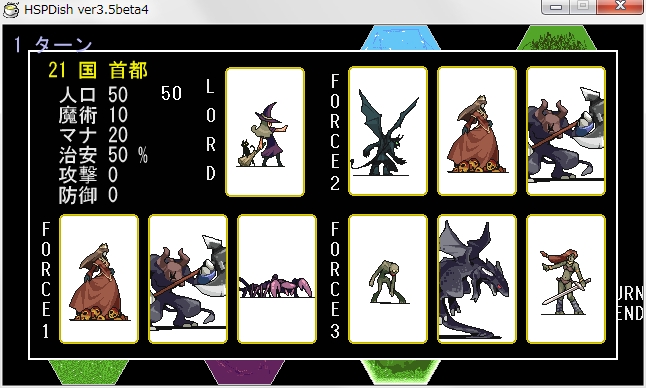
国表示画面で表示するようにします。

この時点でこの画面では原則 mes表示はしてません。
bmpフォントで数字を表示し、文字は作成してます。
|
|
|---|
最終的に mes表示は全部使いません。
スマホ用の操作にするため、ワンクリックで情報表示。
選択カーソルも表示するようにします。

この状態の選択キャラ上で、縦 130ドットの内、上 80ドットでキャラ選択、下50 ドットで装備変更になってます。

キャラの無い状態だと 130ドット全部キャラ選択になってます。
インフォ画面のプログラム
*info ; 国インフォ画面
infof=0
repeat ;------- メインルーチン -------
;------- 入力 -------
ky=inf_key()
stick kb,256,0
if kb=128 : break ; ESC END
if kc>0 : kc- : kb=0 ; 入力ウイエト
switch infof
case 0 ; 待機
if kb!256 : swbreak
if mu(kn*10+ky\10)=0 : kc=5 : sel_syo : swbreak ; キャラがいない
kc=5 : infof=1 : ky2=ky : if ky=-1 : hextf=0
swbreak
case 1 ; インフォ表示
if kb!256 : swbreak
kc=5 : if ky=-1 : infof=0 : swbreak
if (ky\10)!(ky2\10) { ; 選択しているキャラではない
if mu(kn*10+ky\10)=0 : kc=5 : sel_syo : /*infof=0*/ : swbreak ; キャラがいない
ky2=ky : swbreak
}
if 10<=ky and ky<=19 { ; 装備
un=mu(kn*10+ky-10) : ug=un*udb : cn=ud(ug)
if cn>0 : gosub *equipment : swbreak
}
sel_syo
swbreak
swend
if hextf!1 : break ; 戻る
;------- 表示 -------
redraw 0
color 0,0,0 : boxf : color 255,255,255
map_put ; マップ表示
inf_put ; HEX情報表示
dg_put ; デバッグ表示
redraw 1
await 1000/20
loop ;---------------------------------
return
まだ途中なのでバグが残ってるけど、これだけでも相当にややこしい。
inf_key()は別の場所で #deffuncによりキー入力のプログラムを作ってあって、カード座標の上 80ドットは 0~9、下 50ドットは 10~19の値を返すようになってます。
sel_syoは、前に作ったセレクト画面です。
とりあえず報告ここまで、現在装備画面を作ってます。
これがまた恐ろしくややこしい。