2017年 8月23日~8月31日
なんと、あれから 10日ばかりもかかってキャラのデータを一通り作ってた。
どんどん変更されていくデータだからザッとでいいはずなんだけど、もう疲れでヘバってた。
暑い時期は終わるから、そろそろスピードアップできるといいなあ。
前回と変わり映えはしないけど、中身は作ってある。

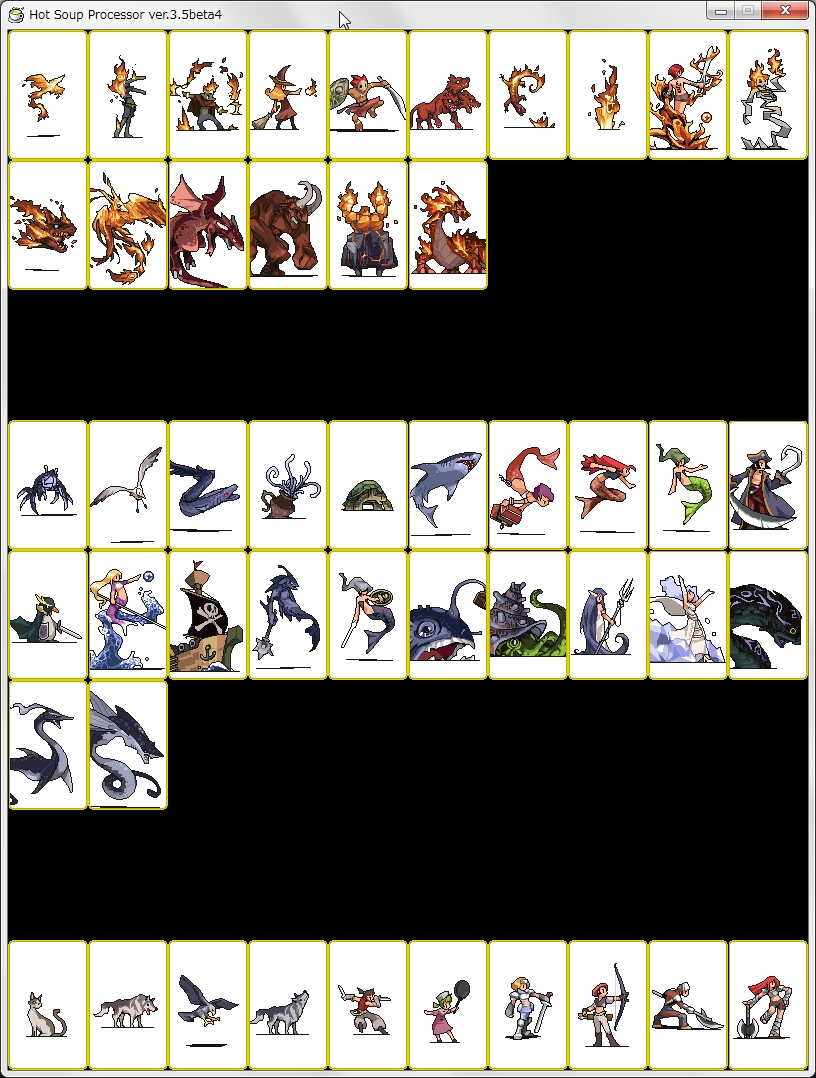
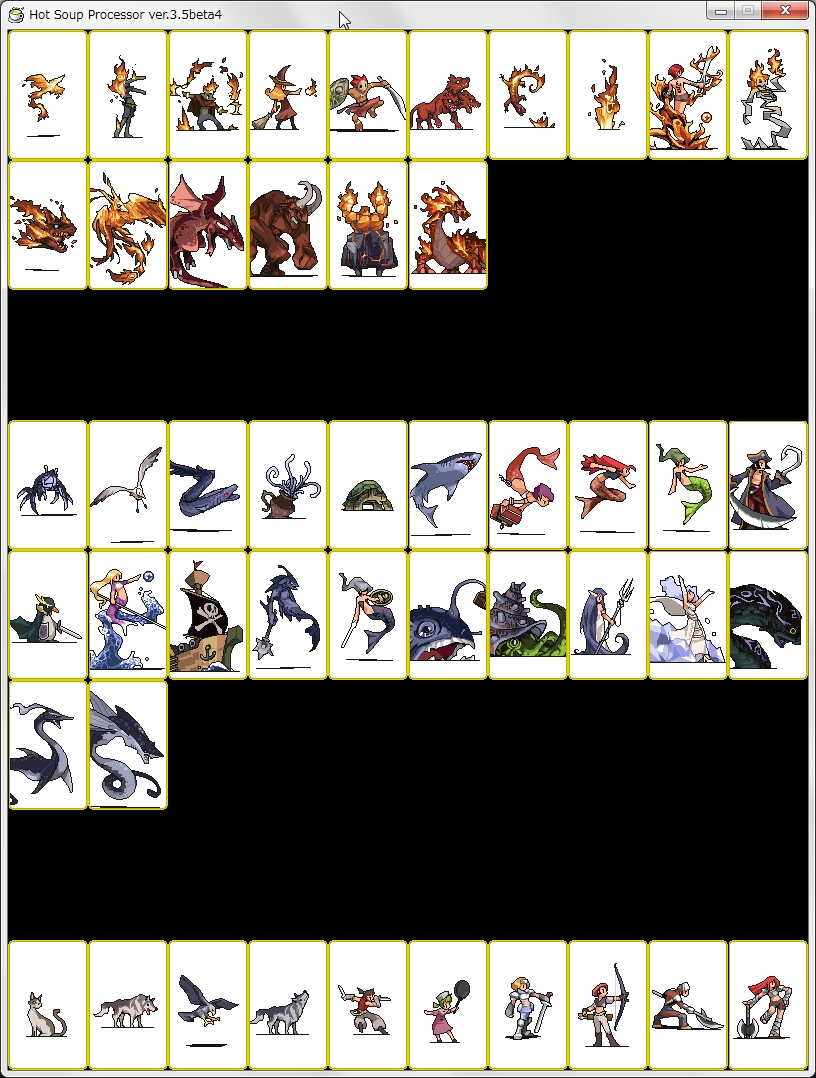
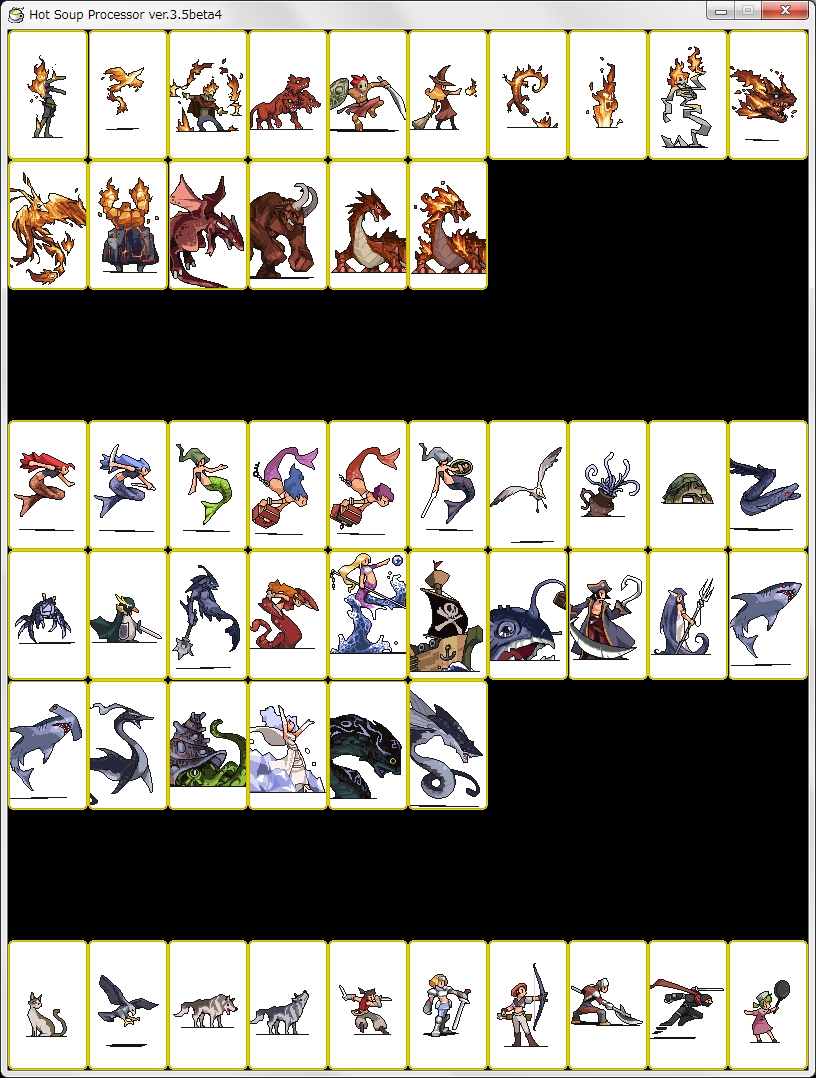
火と水

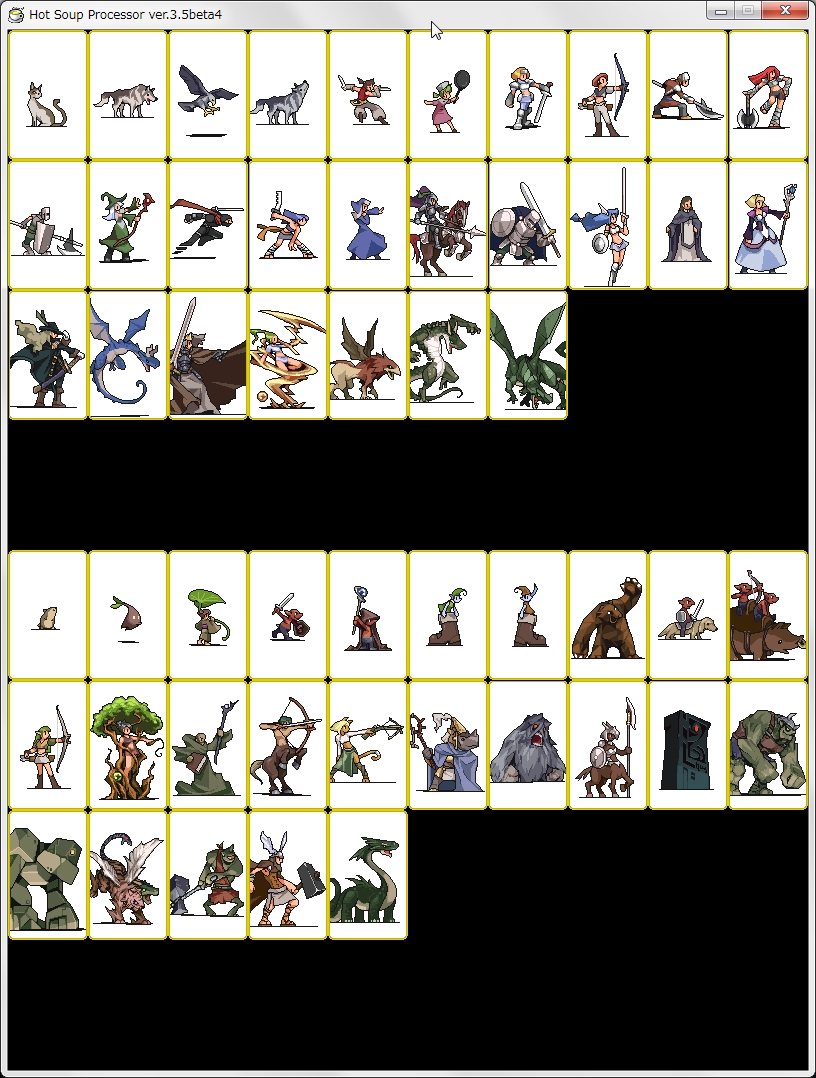
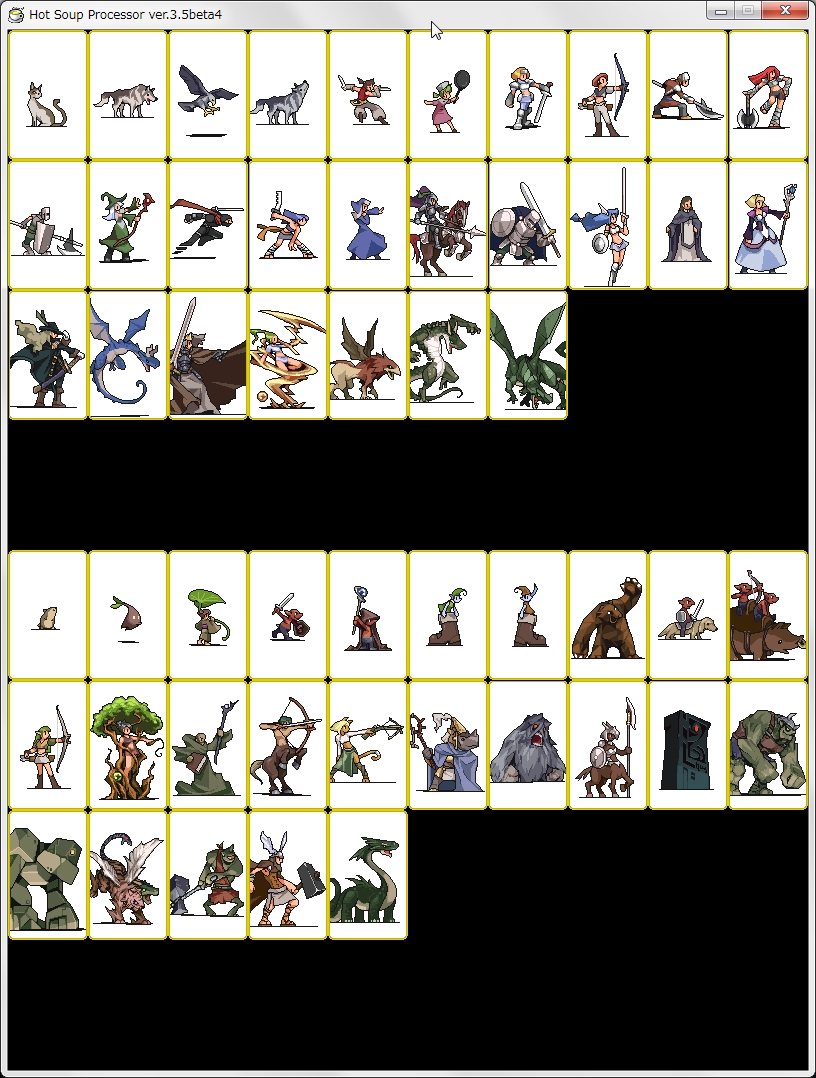
風と地

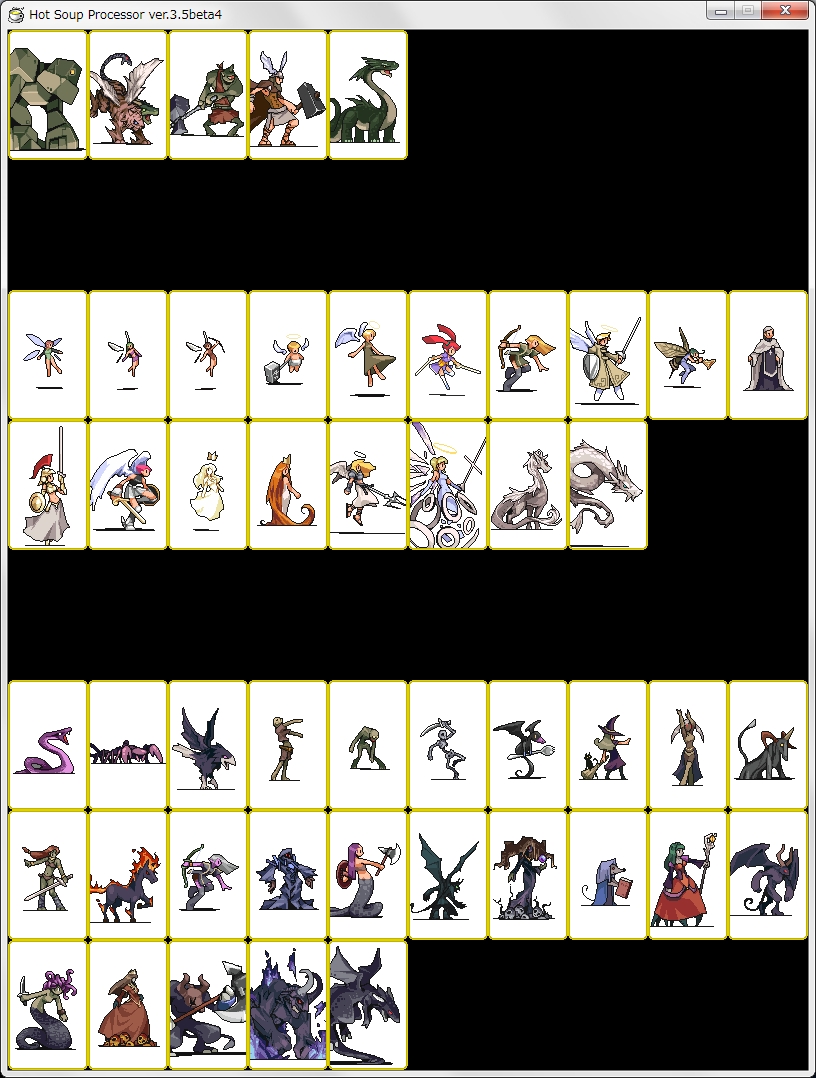
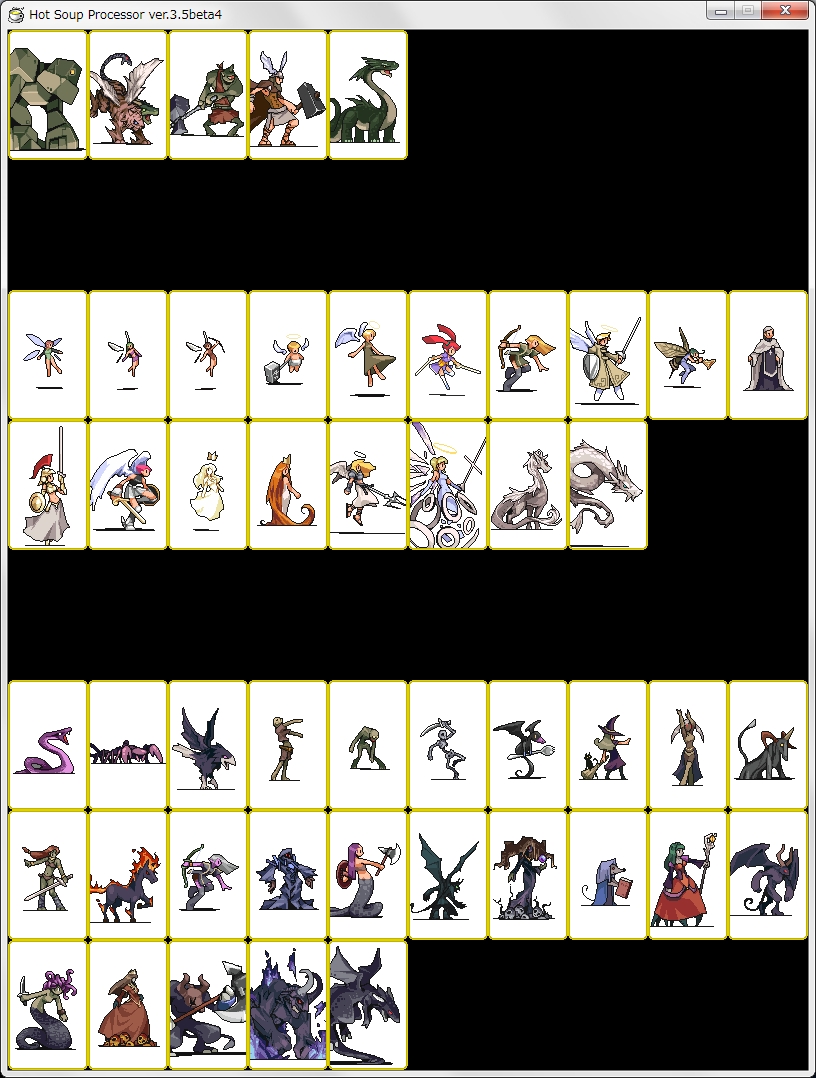
光と闇

2017年 8月23日~8月31日
なんと、あれから 10日ばかりもかかってキャラのデータを一通り作ってた。
どんどん変更されていくデータだからザッとでいいはずなんだけど、もう疲れでヘバってた。
暑い時期は終わるから、そろそろスピードアップできるといいなあ。
前回と変わり映えはしないけど、中身は作ってある。

火と水

風と地

光と闇

2017年 8月10日~8月22日
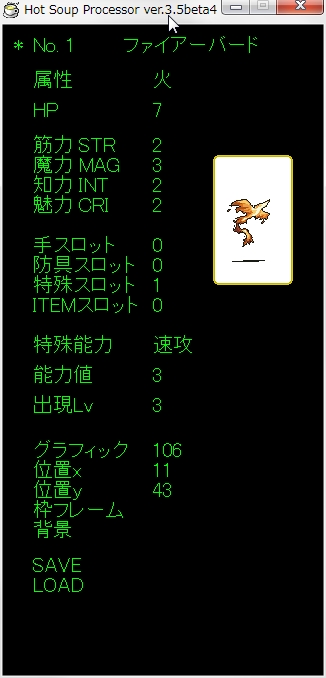
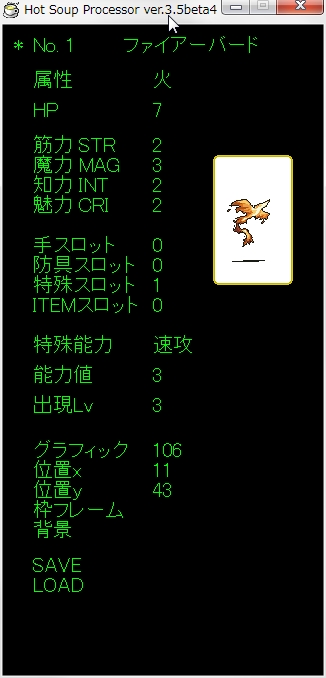
キャラエディッター(以降元のデータをキャラ、ゲーム中作成されるデータをユニットと呼ぶ事にする)ができた。
アイテムエディッターを流用改造したのでグダってる割りに 2週間くらいでできた。
ほんとはこれくらいのプログラムなら、せめて 1週間くらいで作りたいところだ。

データもこれから沢山改変されていくと思う。

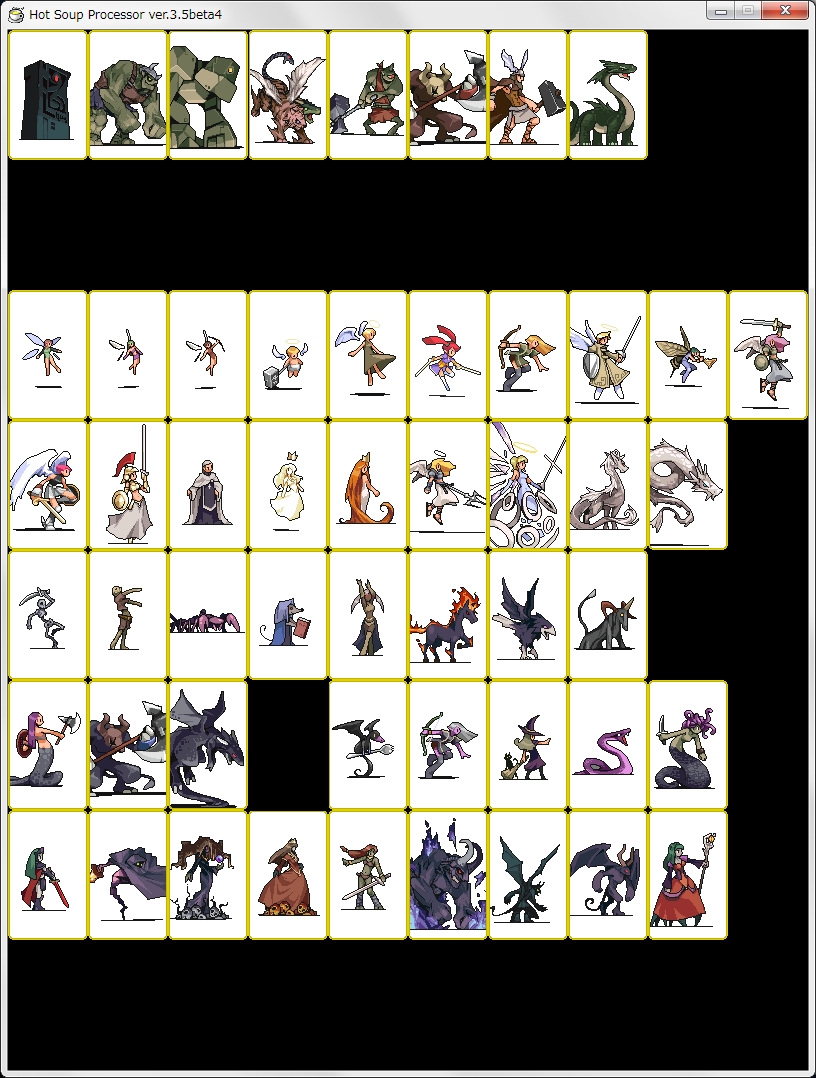
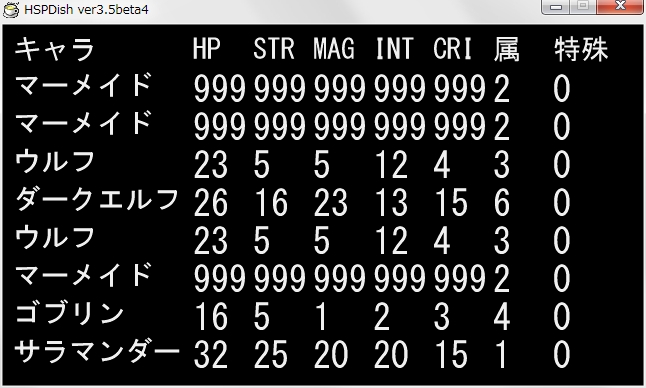
作成されたキャラクターデータ。

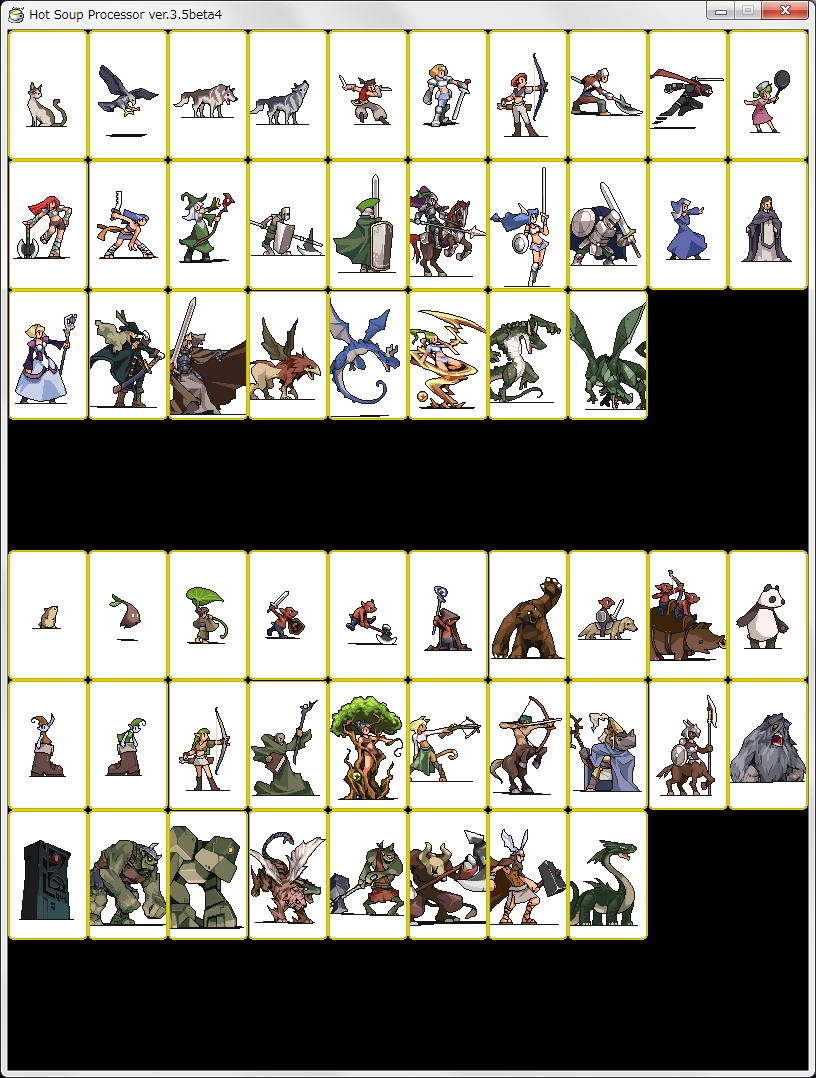
風と地。

光と闇(作成途中)

参考までにエディッタープログラムをダウンロードできるようにする。
(「一般的にはダウンロードされる事の無い」って出るけど、別にウイルスとか入ってないので大丈夫です、というかそもそもそんな技術持って無いと言う(笑))
注意して欲しいんだけど、これはエディッターを公開してる訳では無いと言う事。
ソースがグチャグチャで本人以外に分からないと思うし、流用してるので使ってないコードもあるし、画像は 2次配布に当たるので含まれない。
このままでは使えないし、そもそも人によってデータの構造も違うだろう。
これはあくまで「プログラムの参考」程度に眺めたい人にはどうぞ、という事です。
CCの時のや、アイテムエディッターの残照が無意味に残ってるし、解析しようとか思わないほうが吉(笑)
次は戻って装備画面をいじる予定。
2017年 8月9日
なんと今まで本ブログはアクセス解析を使って無かった。
え?そんなものいらんじゃ無いかって?
まあ一般のブログならそうなのかも知れないけど、ビジネスとして考えるといるよね。
現在はまだ売れるものを一つも作ってない、というか発表してないのでまだ売り上げを気にするような段階じゃないからアクセス解析もいらなかった、という事もある。
いずれはアフィリエイトも導入して、広告収入も考えないといけないとも思っている。
まあアフィリエイトについては1日のアクセス数が少なくとも万は無いとお金にはならないらしいから、本ブログ程度では難しいとは思うけどね。
さて、アクセス解析については一般のブログ、fc2とかライブドアブログみたいのでは専用のアクセス解析があると思うので、別に導入とかしなくても始めからついていると思う。
1ページ々埋め込むのだと Google Analytics(アナリティクス)という有名なのがあるみたい。
さて、本ブログは Xサーバーを使ってるんだけど、前はなのかプランによってなのか、Xサーバーでも
Google Analyticsがワンボタンで導入できたみたい。
でも現在、自分の所では専用のアクセス解析のみある。
もちろん Google Analyticsについては手動で導入すればどこでも使えるみたい。
それでは以下 Xサーバーのアクセス解析導入。
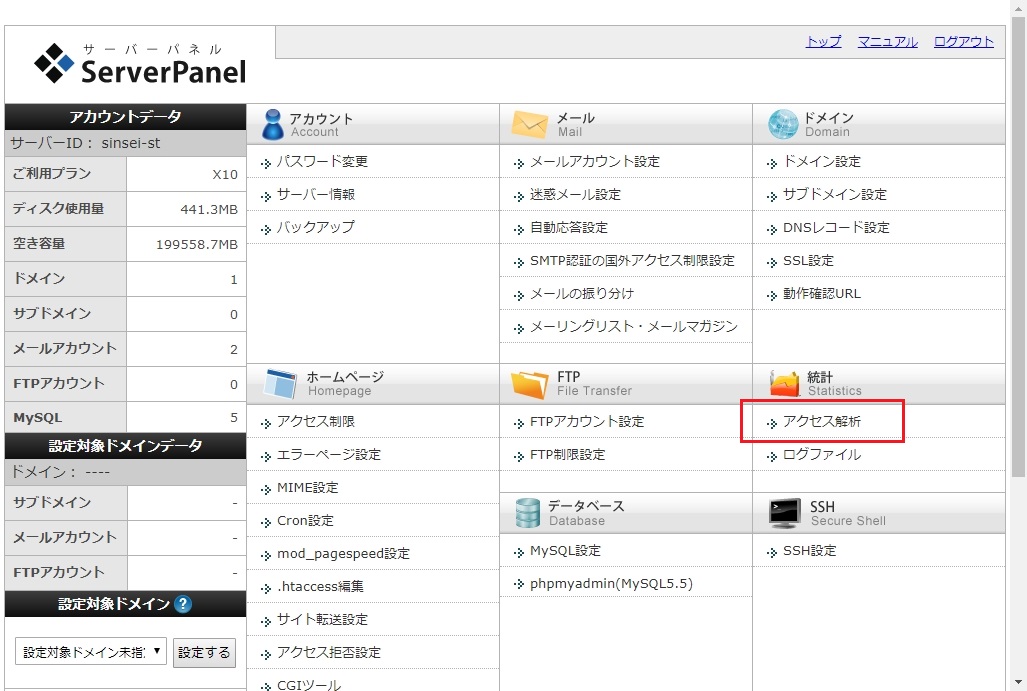
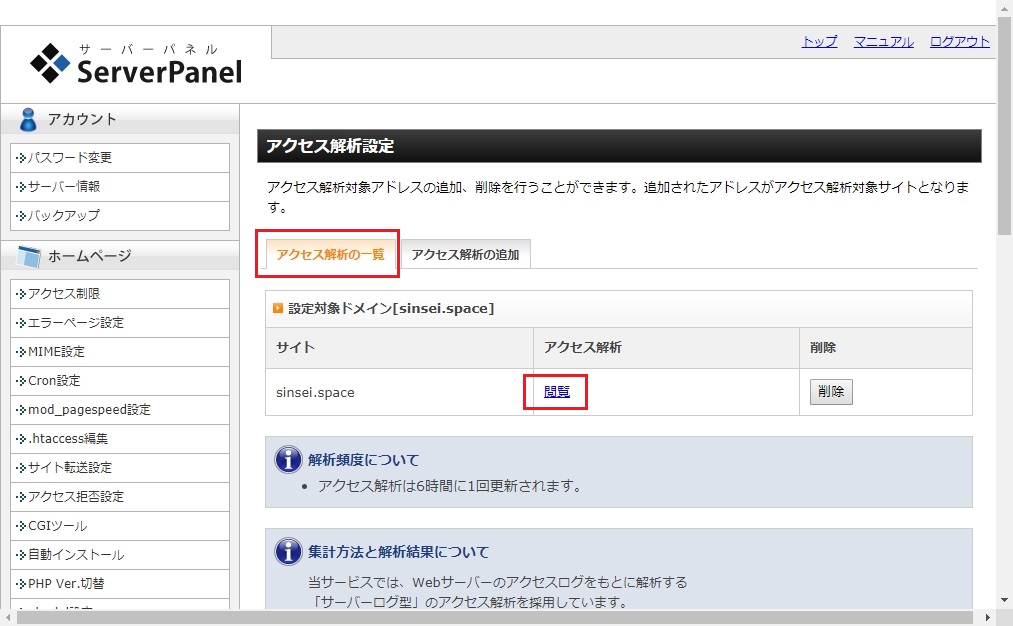
サーバーパネルにログインして「アクセス解析」を押す。

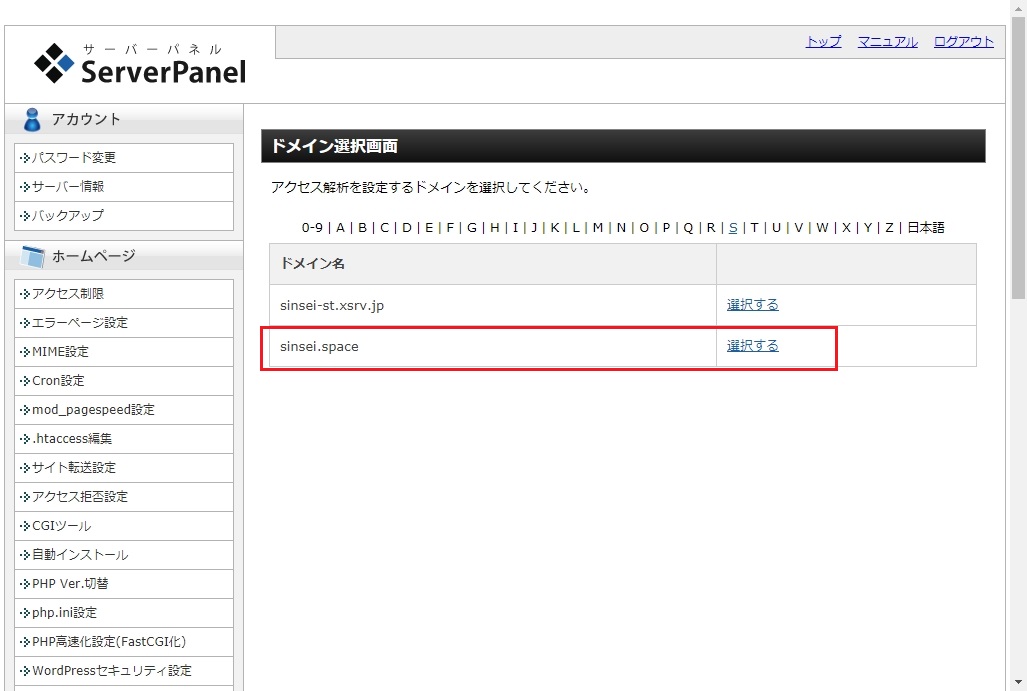
ドメインを選ぶ。
本ブログは sinsei.spaceのドメインにあるので、それを選ぶ。

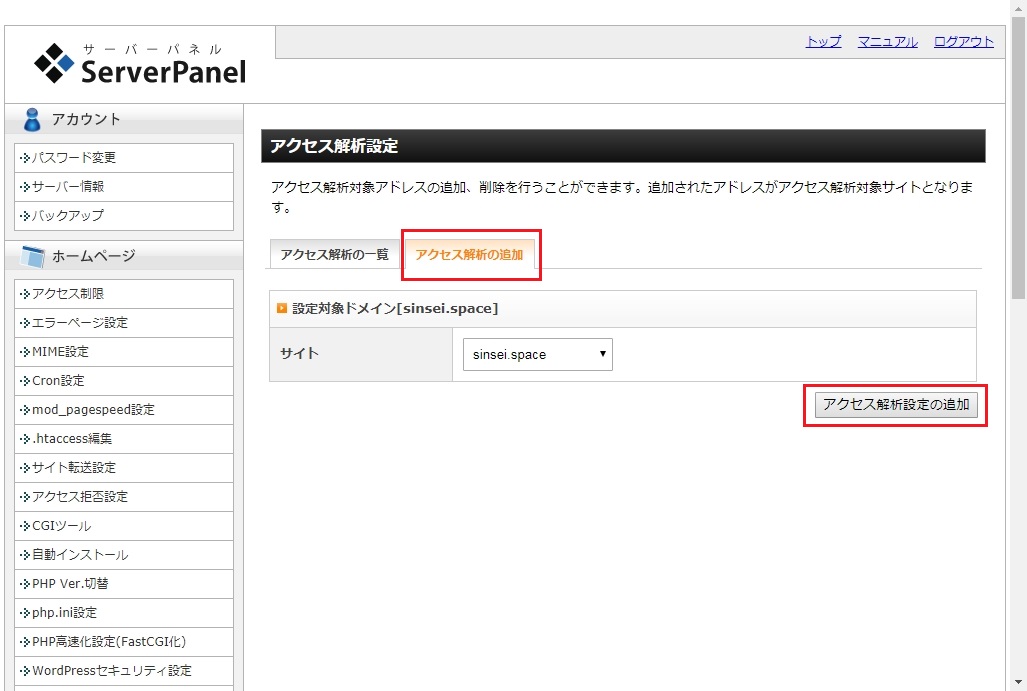
アクセス解析の追加たぶを開いて、アクセス解析の追加ボタンを押す。

これでXサーバーの専用アクセス解析が導入できる。

それだけ。
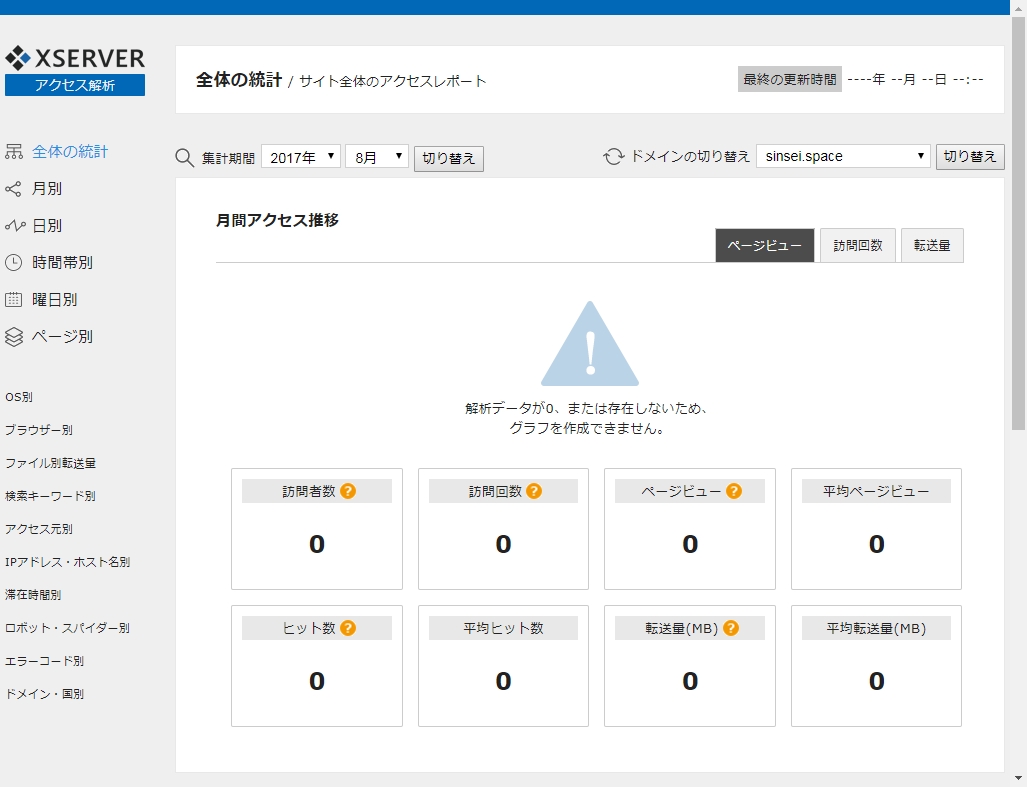
戻ってアクセス解析の一覧タブを選んで閲覧ボタンを押す。

これでアクセス解析が見られる。

導入した直後なのでまだデータが無い。
さて、そもそも本ブログはどれだけの人が見てるんでしょうね。
たぶんいても一日 1人2人だとは思うんだけど。
2017年 8月9日
なんと 10日も経ってまだアイテムエディッターをいじってる。
ほんと冷房あるのになんでこんなにバテるんだろう?
結局 3週間くらいかかってるけど、装備ってプログラム制作の 2、3割りは占める作業だと思うね。
装備とかアイテム要素とかって意外と手間だと思う。
ただちょっと時間かかり過ぎだとは思うし、プロとして考えると仕事にはなってないと思うよ(笑)
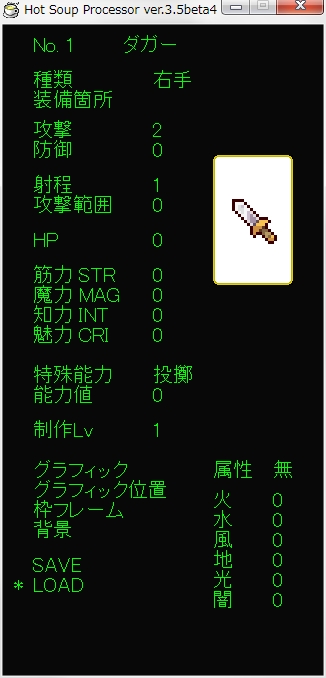
今の所、上限 250個でやってる。



ステータス(データ)も増えてる。

これもまだどんどん変更されていく。
ゲームプロフラムは「やってみないと面白いかどうか分からない」というのもあって、仕様をどんどん変更しながら作っていくので、始めに仕様を全部決めてという事はあんまり無いと思う。
どういうプログラムを組んで実装していくかも思考錯誤だしね。
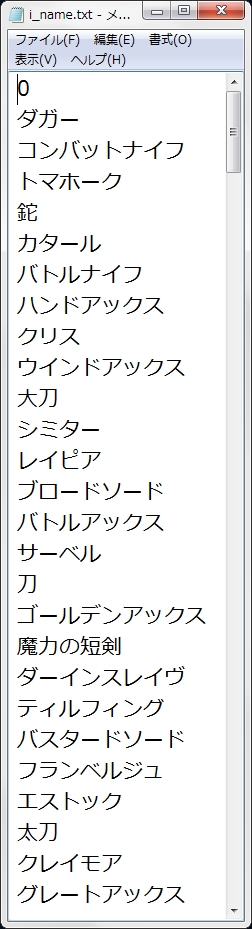
文字データは note命令を使った。
ただしこれも一時的なデータで、最終的には bmpに名前を書き出して使う事になると思う。
i_name.txt

次はこのエディッターを改造してキャラエディッター、つまりユニットデータを作らないと、
それが出来たら装備画面に戻って装備プログラムを作る。
いずれにせよ、この辺はゲームの核の部分に近いと思うから時間はかかると思うね。
2017年 7月20日~7月28日
という訳でアイテムエディッターを作ってる。
相変わらず不調。
なぜ不調なのかと言うと、早くも夏バテ(笑)

2週間ほどバテバテしながら少しずつ作った。
ほんとは 3日くらいでできなければどうしようもない、という感じもする。
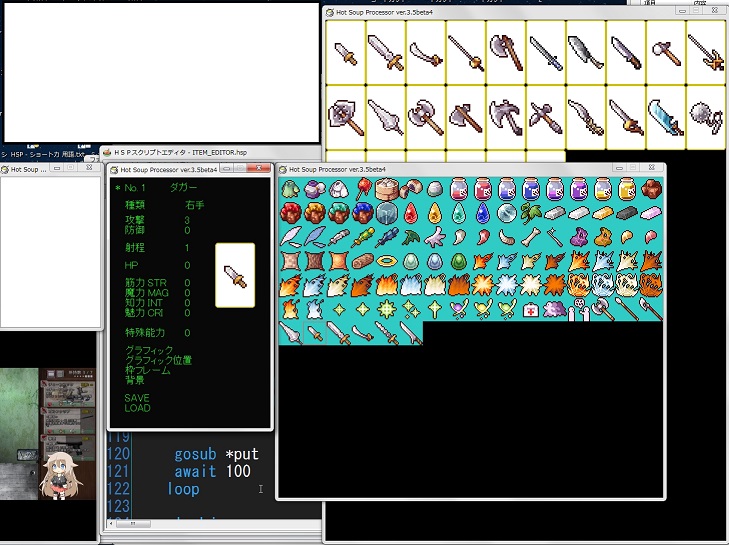
左側の空白ウインドウはデバッグモニターだが、完成したし別にいらない。
左下のは作業用なんたらとか言うやつです(笑)
合成音声実況を流してますが、ほとんど見ても無いし聞いてもません。
でも楽しい気分で集中できるし、今の所必須になってます。
ちなみに自分は耳栓してヘッドホンしてます。
外の音を遮断するのに長い事随分悩んだんですけど、以降10年くらいはずっとこの仕様です。
耳栓してるので、自分は耳が悪くなる事はありませんでしたが、親が呼んでも聞こえないのでよく怒られます(笑)
必ず耳が悪くならないという保障は無いので、マネるなら自己責任でお願いします。
制作しながら仕様がどんどん変わるので、このアイテムエディッターもどんどん変えて使っていく。
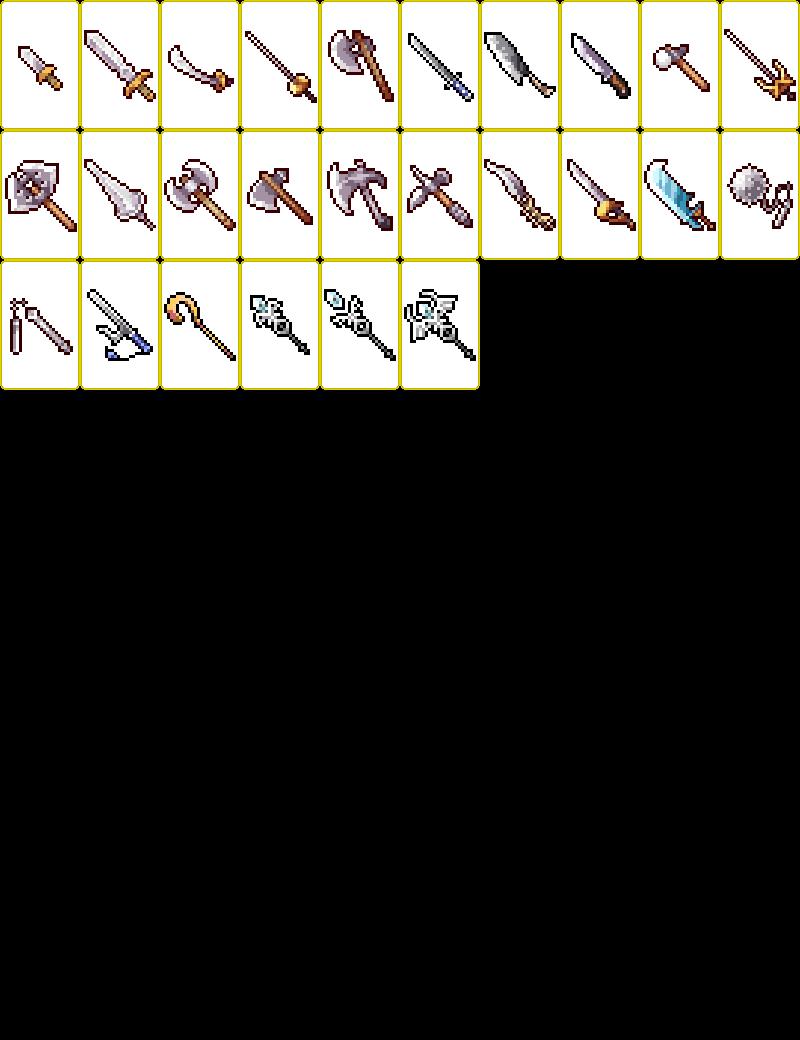
アイテムのグラは Whitecatさんのを使う。
エディッターの工夫としては、Whitecatさんのグラは pngだが、HSPだと pngの背景色抜きができない。
HSPDishはできるが、HSPだと等倍の gcopyでしか抜けない。
今回は 3倍表示にしたので、gzoomだと背景を抜いてくれない。
そこで bufferに一度 gzoomで3倍表示させてから、bufferからメイン画面に gcopyする事にした。
操作はパッドでできるようにしている。

まだ属性もつけなきゃいけないし、全然これから。
saveすると、
i_data.dat
i_name.dat
item.bmp
というファイルが出力される。
これらのファイルを本体で読み込んで使う。
ただし文字変数の i_name.datについては、フォントを bmpで作るようかもしれないので使わないかもしれない。
(忘れてた、HSP3以降だと文字型変数はbsaveでセーブ出来ないんだった。
note命令を使わないと。
さてどうしたものか)
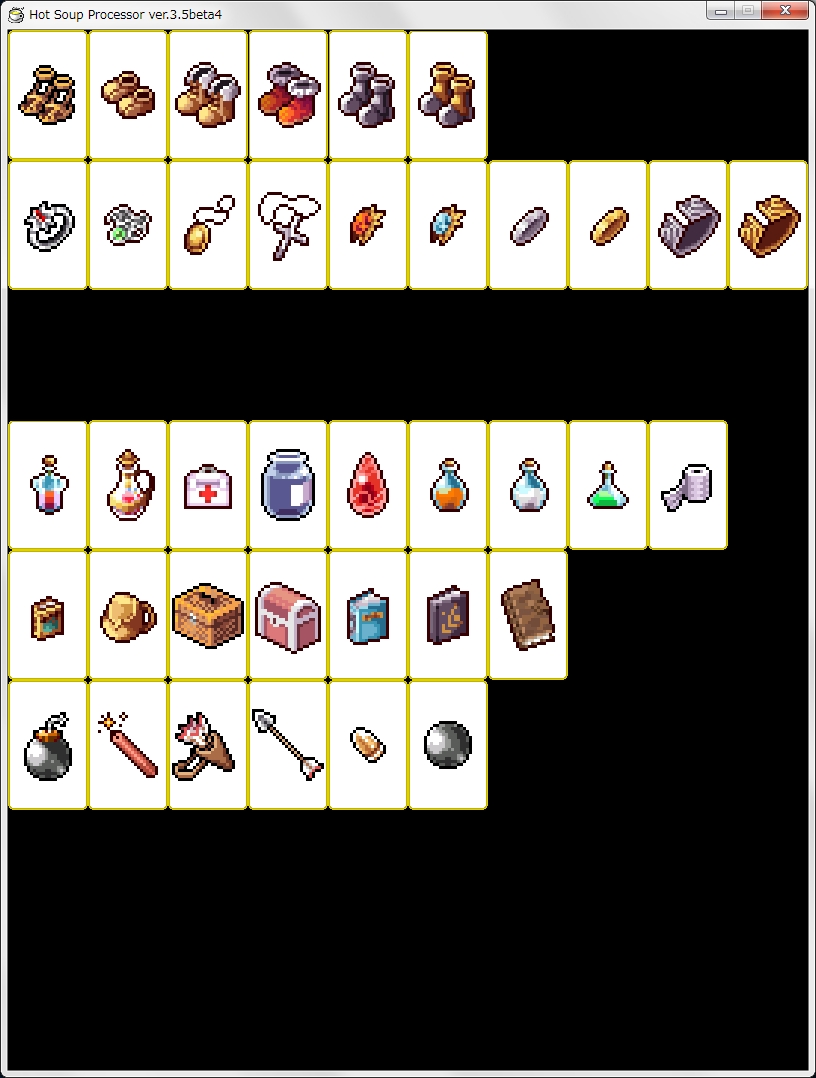
item.bmp

HSPDishの celputで使うので、左上からアイテム No.1~で 10個ずつになってる。
2017年 7月15日~7月16日
絶不調。
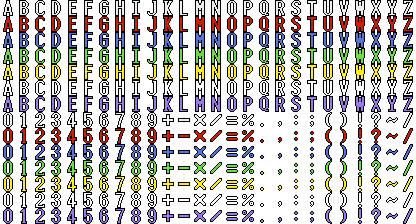
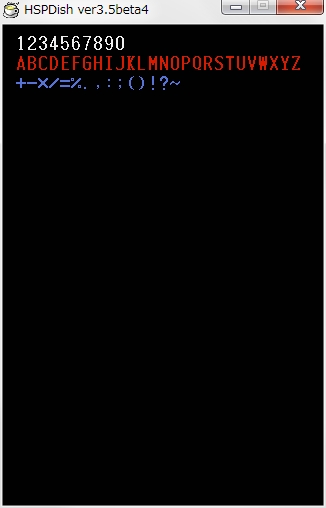
という訳で、とりあえずbmpフォントの表示をまとめる事にした。
フォントをまとめて(セルの大きさは 16*16)

プログラムを改定して
#include "hsp3dish.as" bfp_cn=1 ; セルNo. celload "bmp_font.png",bfp_cn celdiv bfp_cn,16,16 gosub *main : end ;----------- bmpフォント表示 -------------------------------- #module #deffunc bfp str s,int x,int y,int t ; 英数字スモール、文字列 ; s=文字列、x=x座標、y=y座標、t=文字色 bfp_cn=1 ; #module内なので定義し直す ss=s ; たしか一度受け渡さないとエラーが sg=strlen(s) ; 文字長さ、個数 t2=t*26 ; 文字色 gmode 2 repeat sg ; 文字の数だけ繰り返し n=peek(ss,cnt) ; 1文字読み出し、n=アスキーコード if n=32 : continue ; " " スペース pos x+cnt*11,y if n>=65 and n<=90 : n2=n-65 : celput bfp_cn,n2+t2 : continue ; 小文字も大文字で表示 if n>=97 and n<=122 : n2=n-97 : celput bfp_cn,n2+t2 : continue ; アルファベット if n>=48 and n<=57 : n2=n-48 ; 数字 if n=43 : n2=10 ; + if n=45 : n2=11 ; - if n=42 : n2=12 ; * if n=47 : n2=13 ; / if n=61 : n2=14 ; = if n=37 : n2=15 ; % if n=46 : n2=16 ; . if n=44 : n2=17 ; , if n=58 : n2=18 ; : if n=59 : n2=19 ; ; if n=40 : n2=20 ; ( if n=41 : n2=21 ; ) if n=33 : n2=22 ; ! if n=63 : n2=23 ; ? if n=126 : n2=24 ; ~ celput bfp_cn,182+n2+t2 ; 表示 loop return #global *main redraw 0 color 1,1,1 : boxf : color 255,255,255 s="1234567890" bfp s,10,10,0 s="abcdefghijklmnopqrstuvwxyz" bfp s,10,30,1 s="+-*/=%.,:;()!?~" bfp s,10,50,2 redraw 1 stop return

コピペすれば使えると思うから、使いたい人はどうぞ。
物足りない人は改造してね(単色なのでグラデするとか、色がきにくわないとか)
グラは ALFARで描いてるので、それで開けばパレットが使えるはず。
色はノーマル、火、水、風、土、光、闇を表す。
ノーマルは灰色なので、白(255)がよければ光(5)でどうぞ。
一番最後の「/」はプログラムでは扱えてません。
2017年 7月5日~7月11日
今度は装備を実装するのと、装備画面を作る。
制作した事のある人なら分かると思うが、この装備という要素も意外と手間がかかるプログラムである。
選択画面を 2分して上はキャラ選択を、下は装備をできるようにする。
とりあえず縦 130ドットの内、上は 80ドット、下は 50ドット。

タップ座標を作りなおして

上の選択は 0~9、下の装備は 10~19の値を返すようにする。

ちなみにキー入力の関数はこんな感じ
#defcfunc inf_key ; 選択画面入力
x=mousex : y=mousey : inf_keyn=-1
repeat 20
if infkx1(cnt)<x and infky1(cnt)<y and infkx2(cnt)>x and infky2(cnt)>y {
inf_keyn=cnt : break
}
loop
return inf_keyn
座標は別の所で定義している。
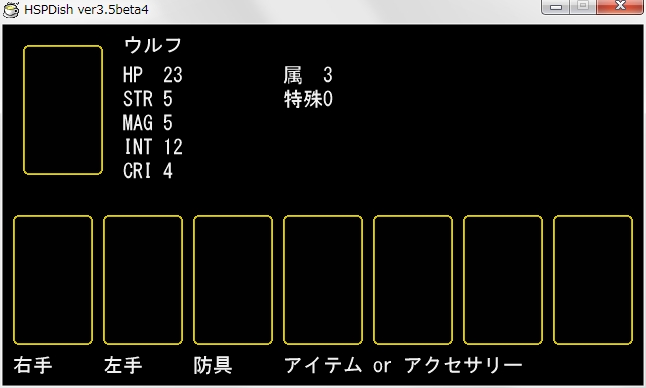
とりあえずザッと装備画面を表示した。

装備箇所は最大で 7つにした。
アイテム欄は最低 1つで int(知性)によって増える。
もっと増やしても良いんだけど、スクロール処理させなければならにので、とりあえず 7つにしてみる。
さて、とりあえず装備するものを作らなければ、これ以上進められそうも無いので、次はキャラやアイテムの制作をしてみる。
2017年 6月25日~7月5日
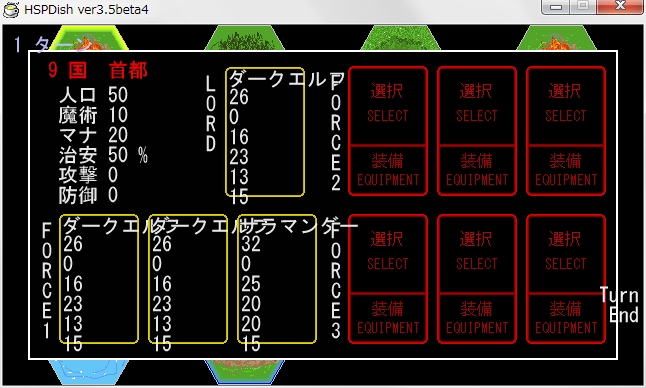
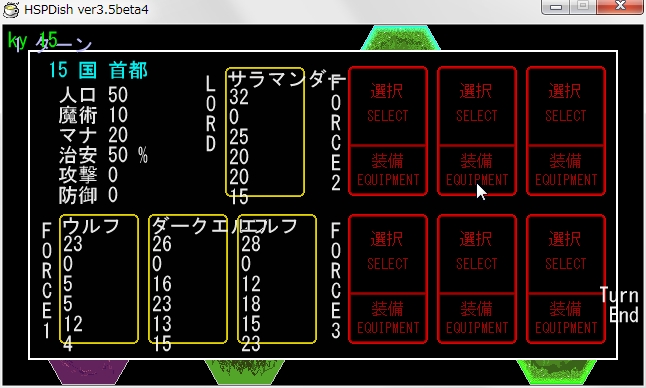
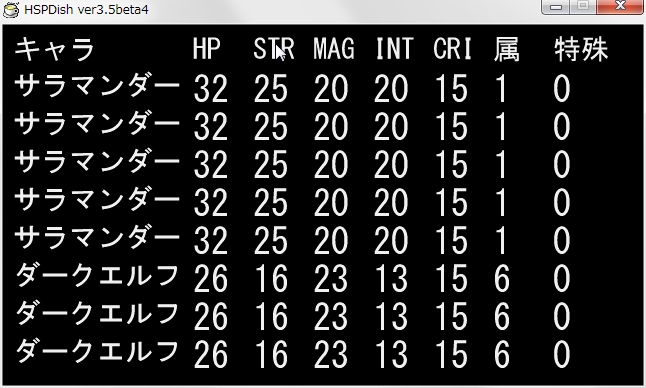
キャラの一覧を表示して選択する画面を作ってる。
とりあえずざっとこんな感じだろうか。

縦 8つだけどスマホ実機では小さいかもしれない。
その時は 6つくらいにしてみよう。
タップ座標を作る。

座標を色分け表示した。
この座標を元に関数を作って、キャラは 1~8、上のソートボタンは 11~18の値を返すようにする。
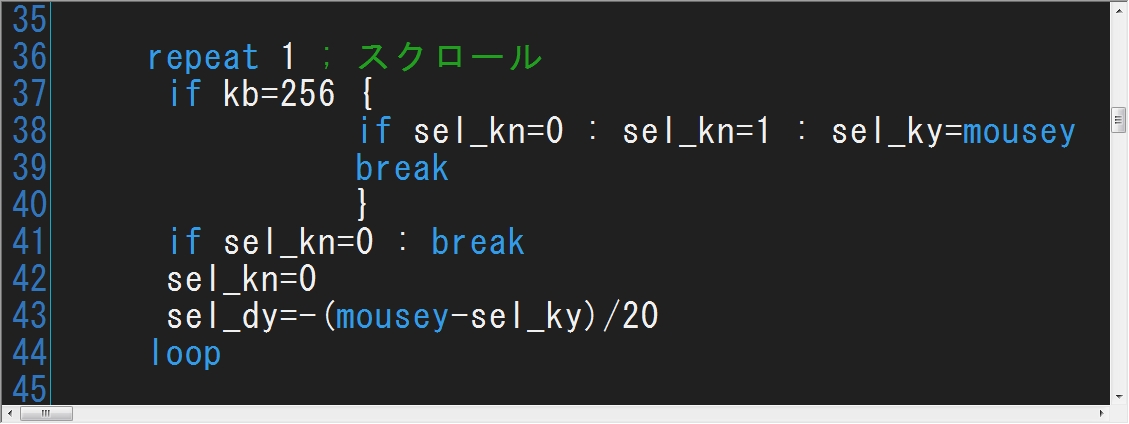
キャラ表示が縦にスクロールするようにする。
これは少し難しそうだ。

これだけでは分からないと思うが、タップして放した y座標の差を適当に割って縦に移動する値にした。
おそらくANDROID API(命令群)にはタップの移動量を返す関数(命令)もあるとは思うんだけど、これは HSP
だからねえ。
実際にはどうなんだろ、時間で移動量を検出してるような気もするんだけど、そんなの難しそうだから自分は動かした量にしたよ。
kbはボタン入力値で、256でタップしてる事を意味する。
sel_dyが移動量、mouseyがタップ座標の y座標を検出する。
sel_kn=押した後放したかのフラグ。
sel_dy=(mousey-sel_ky)/20で算出している。
移動した y座標の 20分の 1と言う訳だ。
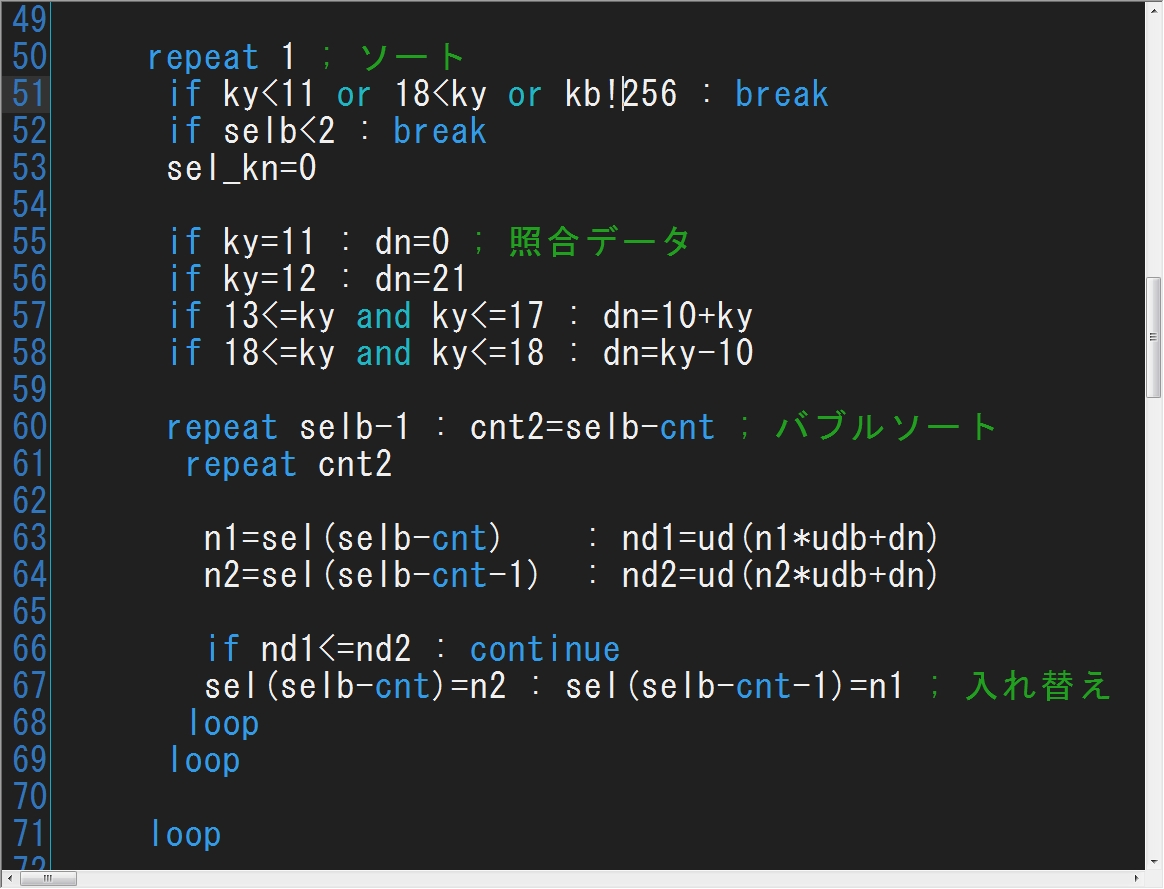
ソート機能を実装する。
これが意外と難しくててこずってる。
前に一度作った覚えがあるが、どうにもうまくいかない。
単純なバブルソートなんだけど・・・。
という訳でとりあえずググってみたらやり方が間違ってた、う~むもう覚えてないとか。
それにバブルソートは単純で勉強には使うけど、遅いし実際には使わないんだそうだ。
関数(命令)をつかったりするらしい。
しかしソートの方法もザッと見 20種類以上はあるんだねえ。
HSPにもソートの関数はあるけど 1次配列のもののようなので、そのままでは使えないかな。
ちょっと自分ではバブルソート以外のソート方法を理解して使いこなすのは難しそうなので、時間的に言ってもバブルソートでやる事にした。
とりあえず出来た

ソースはこんな感じ

sel(n)=自勢力のユニットNo.を格納した配列変数
selb=照合するデータ↑の総数
n1、n2=ユニットNo.
nd1、nd2=比較するデータ
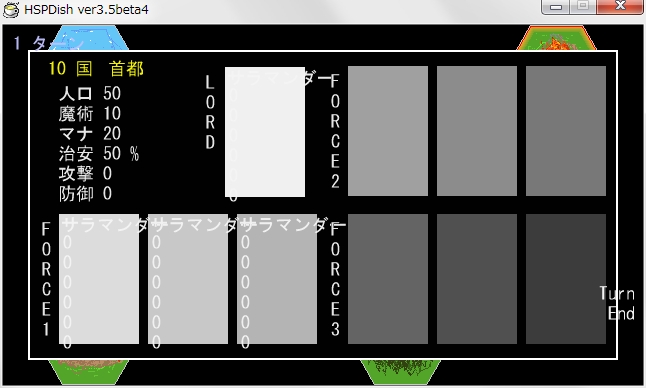
今度は国の編成を変えられるようにしてみる。
タップ座標を作って。

選択したら

抜き差しできるようにする

サラッと書いてるが、それなりに苦労した。
2017年 6月24日
前回以来全く進んでない。
一週間無為無策。
こうなるとあせり MAXになってくる。
働きながらの人は 1週間なんてあっと言う間だろうけど、全日使ってるとこの時間の使い方はやばいよねえ。
ひとつには体力の増進を図って運動して疲れてるというのもある。
そろそろ運動のペースを落とそう。
しかしいずれにしても作業時間は基本体力に比例する。
スランプの時どうするかは意外に重要な気がする。
ずっとその方法を考えてるけど未だに良い思案は無い。
お金があればどこか行ってしまうのが一番良いきもするが、後は食べるという方法もある。
読むなり勉強するなりして充電するのが良いんだろうけど、なかなかねえ。
他には片付けや掃除、整理もいいね、後は家の手伝いとかかな。
まあとにかく(閑話休題)
制作的に始めのほうなので基礎部分を練らないといけなくて、それで壁になってるという事もある。
こういう時大事なのはとにかくあせらずにじっくり少しづつ取り組む事だ。
岩盤に突き当たっている部分だから、じっくりドリルを当てるのが良い。
その内サクサク進む制作部分になる。
さて、とりあえずモンスターとアイテムのグラフィックをどうするか決める。
モンスターは前回の CCでも使わせてもらったけど、定番の RPGドットさんのを使う。
モンスター一揃いなんてこの人の以外ほとんど無いので、ほとんど選択の余地が無い。
後は自分で描けるようになるしかないよね。
有料素材ってのも、モンスターはあんまり無いんだよねえ。
アイテムについてはこの人のにしよう。
Whitecatさん
こちらもアイテム素材では定番だろうね。
今回はとりあえずこの 2つでできる範囲でまに合わせようと思う。
2017年 6月16日
背骨というか基礎を構築してる。
まだ仮試作段階でどうなるか分からない。
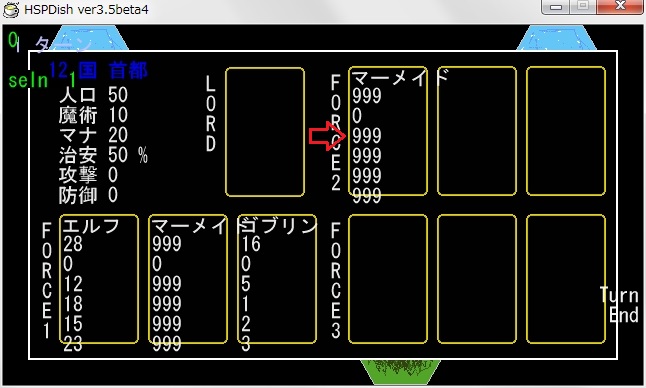
HEXをクリックすると、その HEXの情報が表示されるようにする。
この画面でその HEXの領主と部隊を配属できる予定。
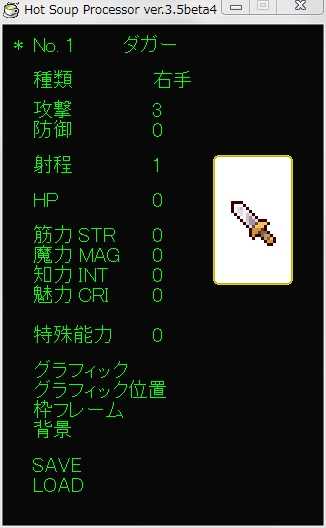
ユニットはカードで。
カードの大きさは前作の CCのものをそのまま使う事にする。
80 × 130で、これは約 1 × 1.62で黄金比になってる。
カードの大きさが黄金比が適当かは、それぞれで色々だと思う。
基本データ部分を思考錯誤してる。
基本的なキャラデータを用意しておいて、各ユニットは生成された時点で独自のデータを持つ。
固定データは 2次元配列で定義し、あらかじめ.datファイルにしたものを読み込んで使う。
ゲーム上更新されるデータには 2次元配列が使えないので、1次元配列を強引に 2次元視して使う。
HSP Dishでは、なぜかデータ量が多い時 2次元配列に書き込みを行うと、7エラー(オーバーフロー)になるので。
読み出す分には問題ない。