2017年 6月8日
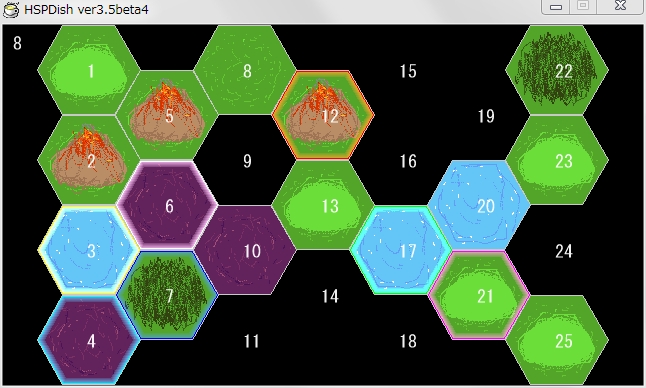
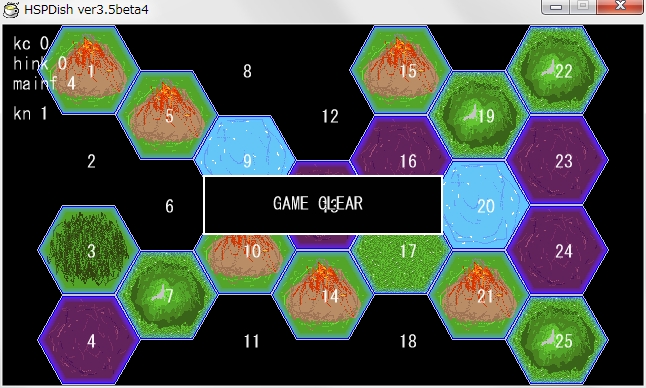
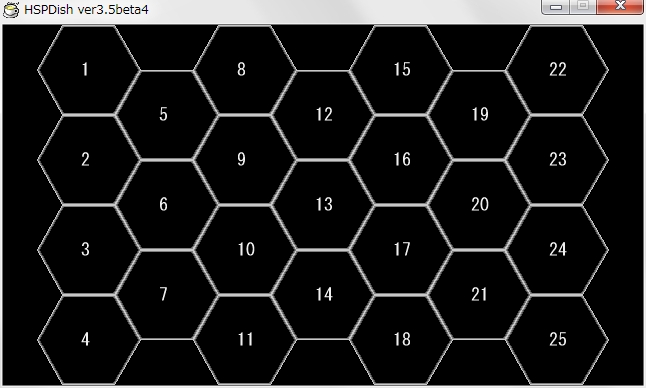
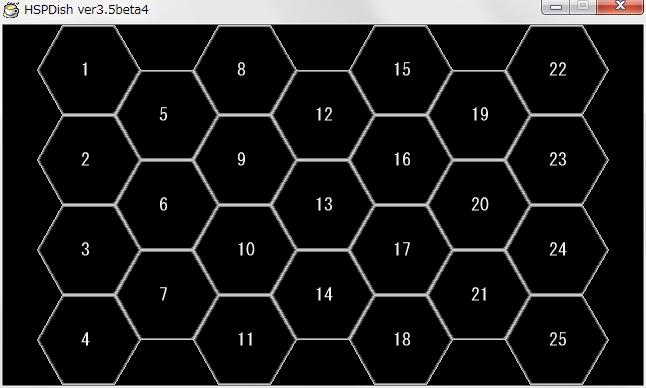
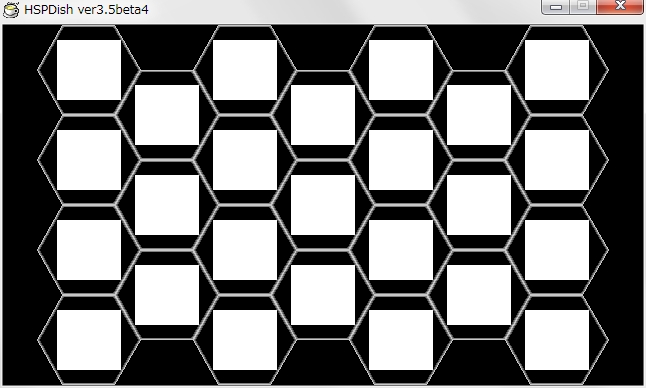
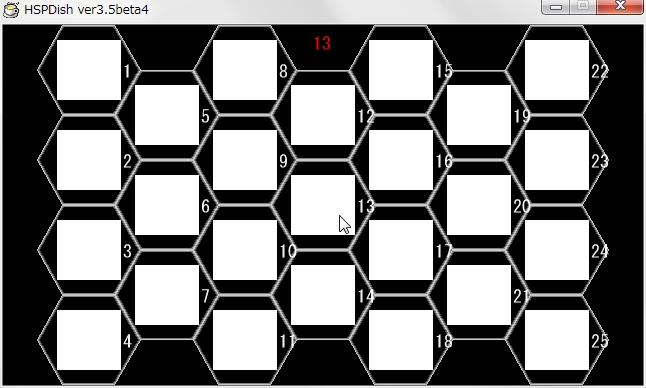
じゃあメイン画面の表示も出来た事だし、そろそろこの辺でメインのプログラムを構築して行く事にする。
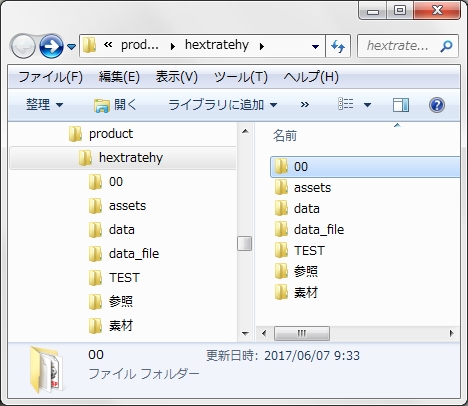
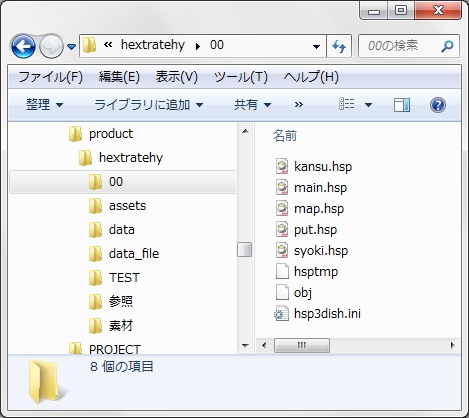
00というのがメインフォルダで、ひと段落事に 01、02のように更新していく。
今の所中身はこんな感じで

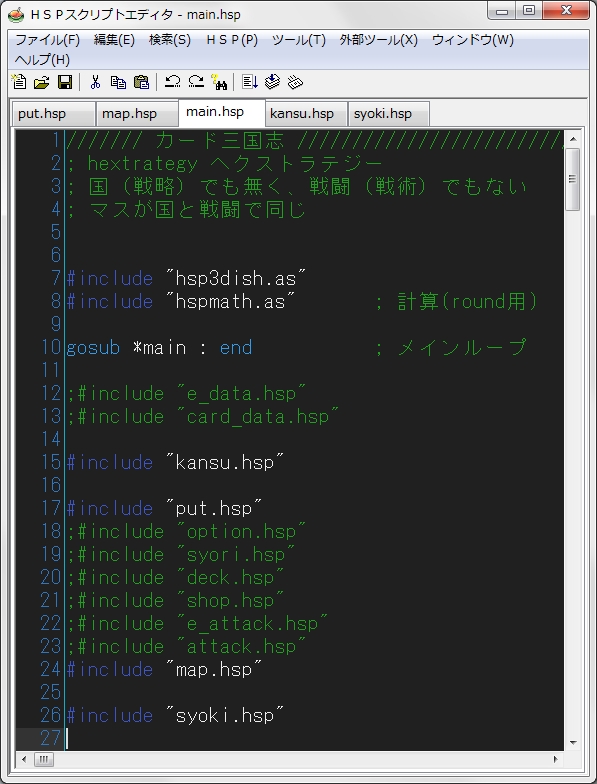
こんな感じでインクルード(含ませる)して使う

syokiは初期設定、putは表示関係をほとんどまとめて、kansuは自前の関数(命令)をぶち込んである。
mapは今までのマップ作成のプログラム、というようにオブジェクト指向とまでは行かないのだろうが、ある程度ブロック化して書ける。
こうしないとプログラムが膨大になってくると管理が大変だし、把握が容易になるので。
注意するのは HSPの場合、#deffuncなどで定義した命令を呼び出すには、呼び出すプログラムを先に書かなければいけない。
よって、このメインルーチンはプログラムの最後に書かれている事になってる。
例えば kansuのような、もっともよく呼び出されると思われるソースは始めのほうに置かれる。
ちなみにこれ、緑の部分は前作のカルギナカーディアのソースをコピペして改造してるので。
メインルーチンはこんな感じ
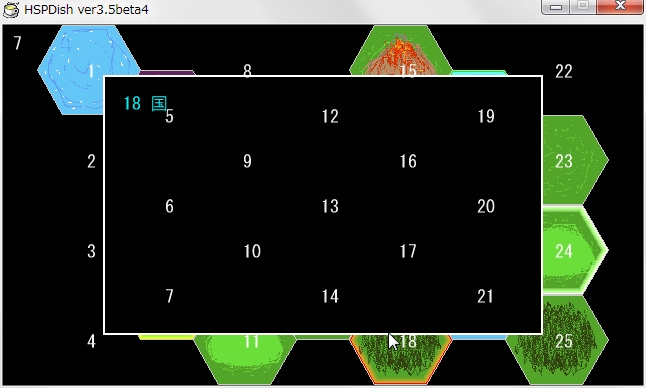
*main debugf=0 ; デバッグモードスイッチ(0=無し、1=有り) fif=1 ; データフォルダの位置(0=Android、1=PC) if fif=0 : fi="" if fif=1 : fi="../data_file/" mainf=1 while ;------------ メイン ------------------------------------------- switch mainf ; case 0 : gosub *time_lock : swbreak ; タイムロック case 1 : gosub *syoki : mainf=4 : swbreak ; 初期 ;case 2 : gosub *opening : mainf=3 : swbreak ; オープニング ;case 3 : gosub *titl : swbreak ; タイトル case 4 : gosub *game_start: mainf=5 : swbreak ; ゲーム開始 case 5 : gosub *hextrategy: swbreak ; main_game ;case 6 : gosub *game_over : swbreak ; ゲームオーバー case 7 : gosub *game_clear: swbreak ; ゲームクリア ;case 8 : gosub *ending : swbreak ; エンディング swend if mainf=10 : _break ; END wend ;----------------------------------------------------------------- return /////// hextrategy メインゲーム //////////////////////////////////////////////// *hextrategy hextf=0 while ;------------ メインループ --------------------------- switch hextf case 0 : gosub *map_main : swbreak ; 基本MAP画面 case 1 : gosub *info : swbreak ; 国インフォ、情報画面 ;case 2 : gosub *organization : swbreak ; 自国インフォと編成 case 3 : gosub *attack : swbreak ; 攻め込む ;case 4 : gosub *battle : swbreak ; 戦闘 swend if mainf!5 : _break wend ;------------------------------------------------------- return
まだ未実装の部分が多いが、たぶんこの下に戦闘用のルーチンが同じように付く。
自分はたぶんどんなゲームプログラムでも、この形式は変わらないと思う。
ずっとやってきて現在最善と思われる形式がこれ。
それと自分の場合、どんな画面でも同じ FPS数で画面更新する処理は同じ。
入力のタイミングもずっと同じ。
これは元々 PCで画面更新無しで入力待ちにすると、ウインドウに別のウインドウがかぶったりすると画面がそのままになってしまうから、というのもあるし、STGを作っていた名残りでもある。
人によってプログラムの書き方は様々だし、今回はどうでもいい内容ではあるが、参考までに。
参考になるか分からないが、一応ソースの zipファイルを用意しておく。
なお、ソースには前回のカルギナカーディアのコードが残照しているので、関係ない部分もあります。