2017年 8月10日~8月22日
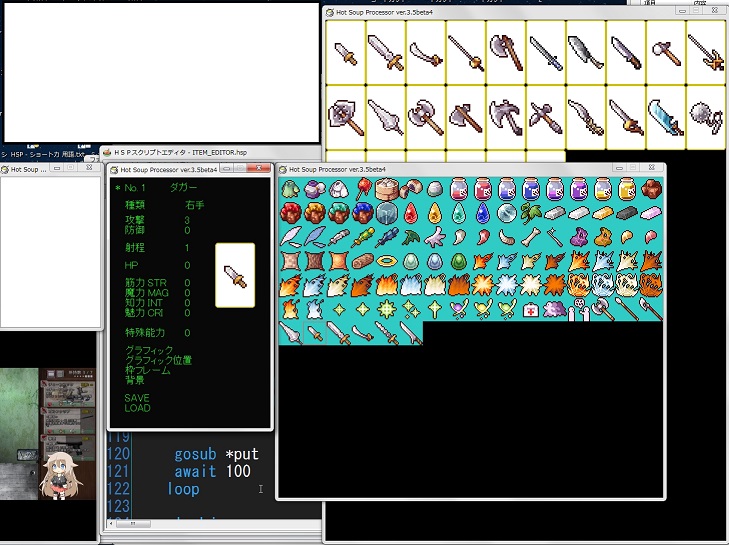
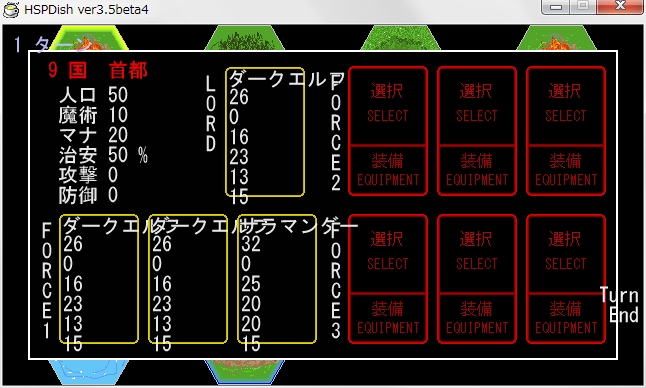
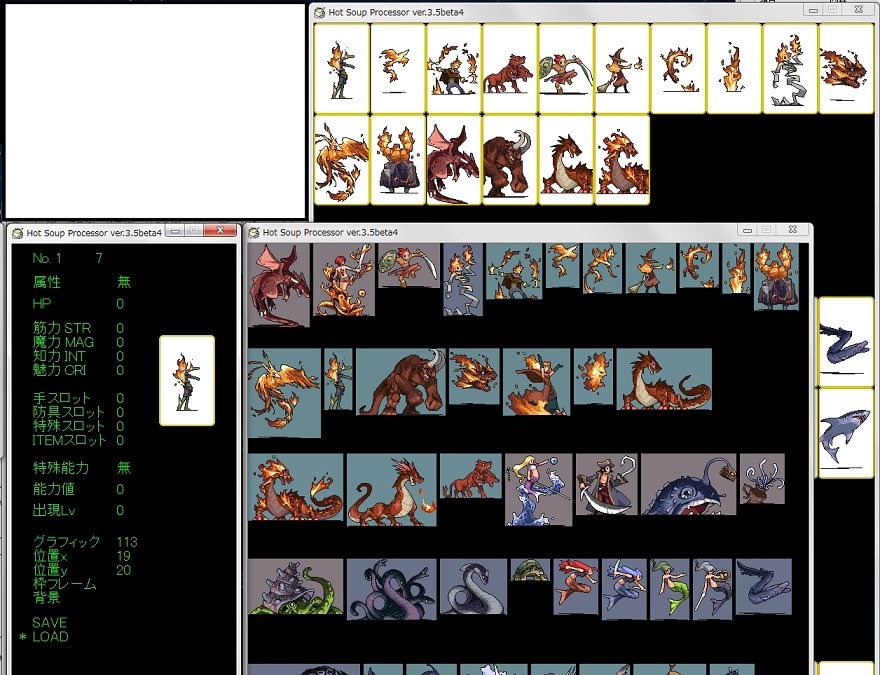
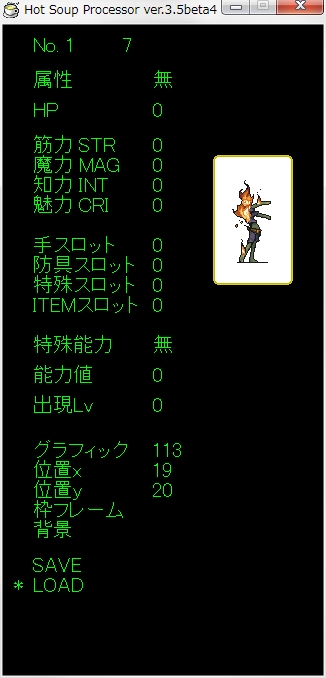
キャラエディッター(以降元のデータをキャラ、ゲーム中作成されるデータをユニットと呼ぶ事にする)ができた。
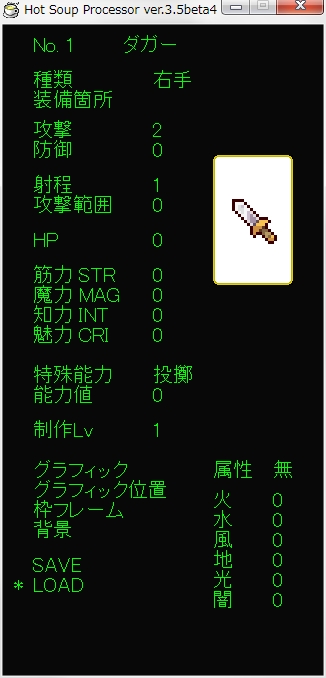
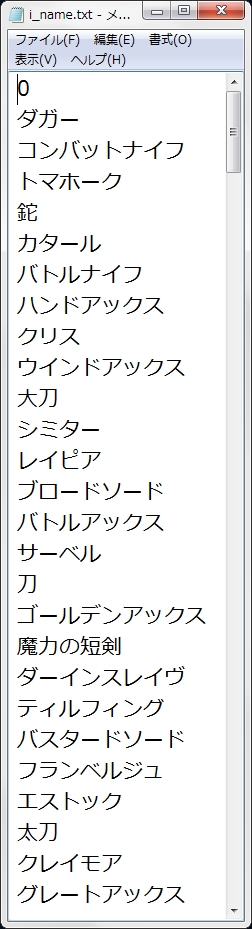
アイテムエディッターを流用改造したのでグダってる割りに 2週間くらいでできた。
ほんとはこれくらいのプログラムなら、せめて 1週間くらいで作りたいところだ。

データもこれから沢山改変されていくと思う。

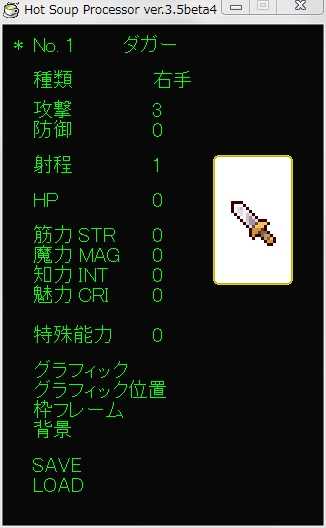
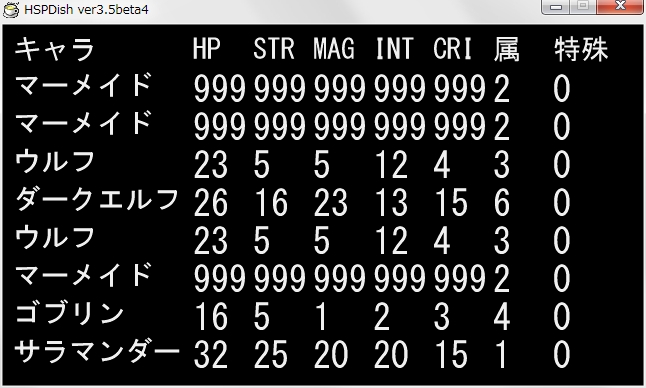
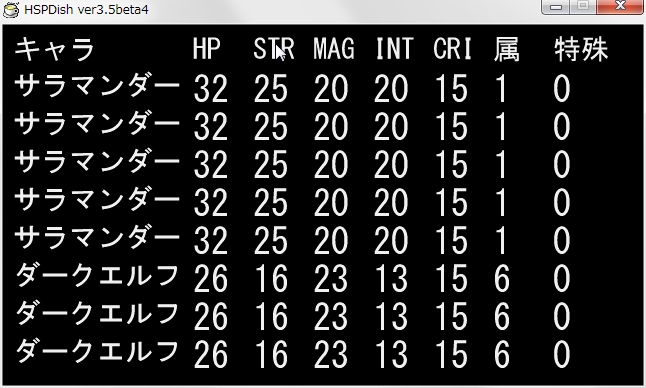
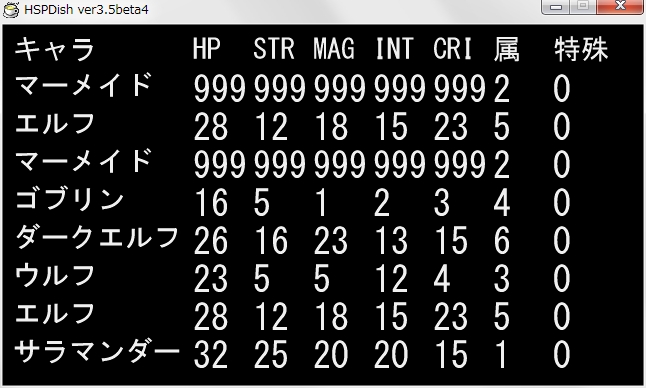
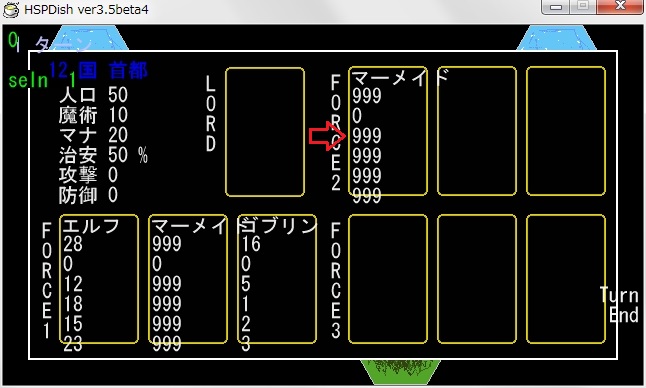
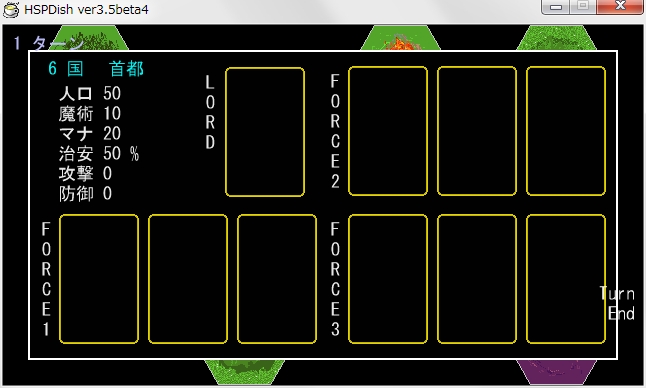
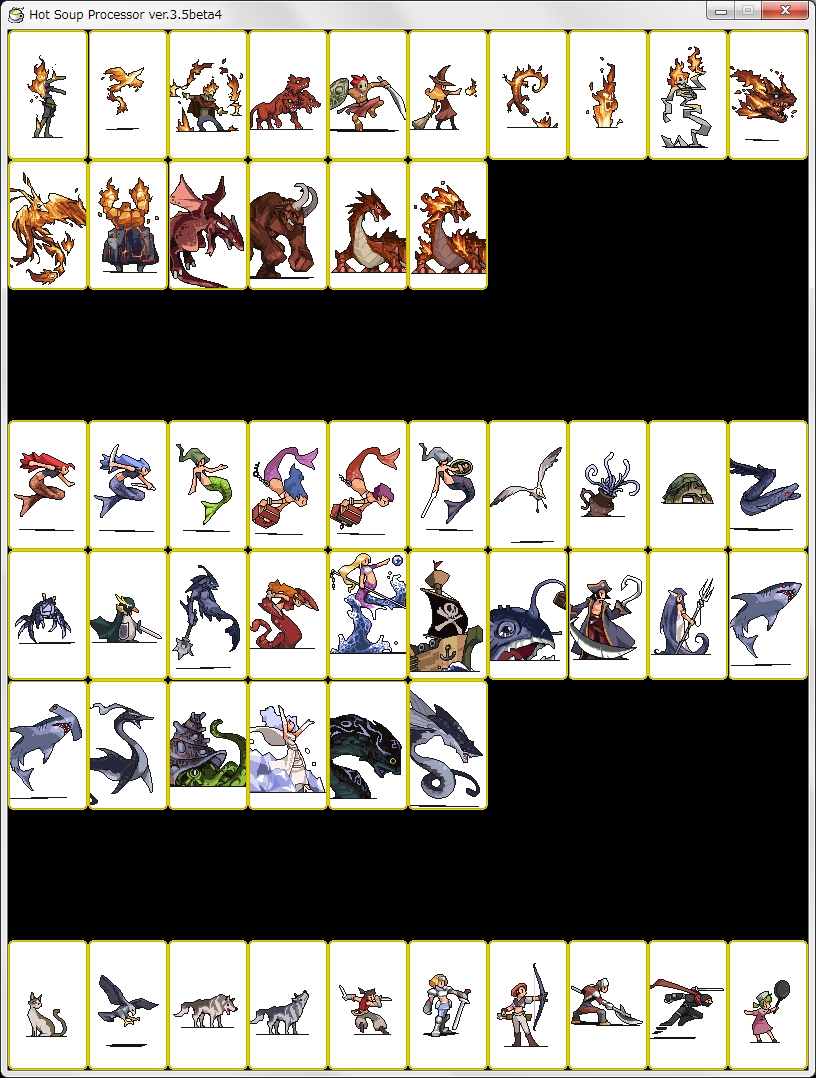
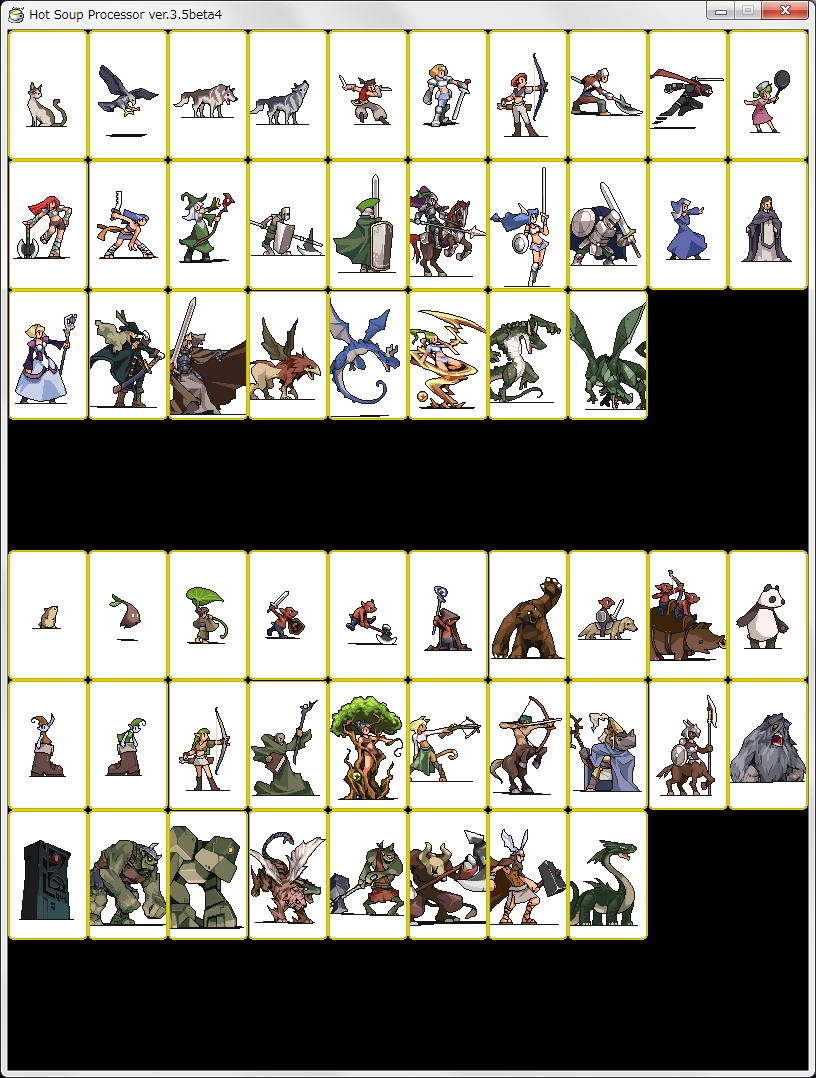
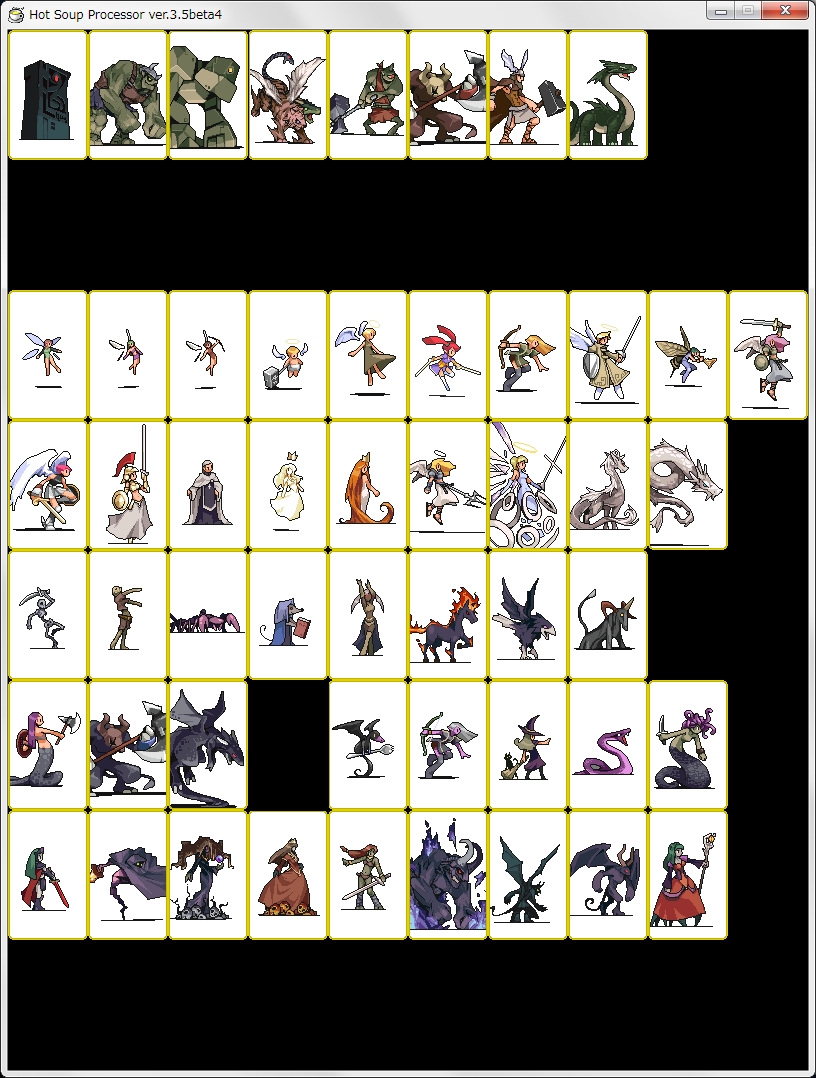
作成されたキャラクターデータ。

風と地。

光と闇(作成途中)

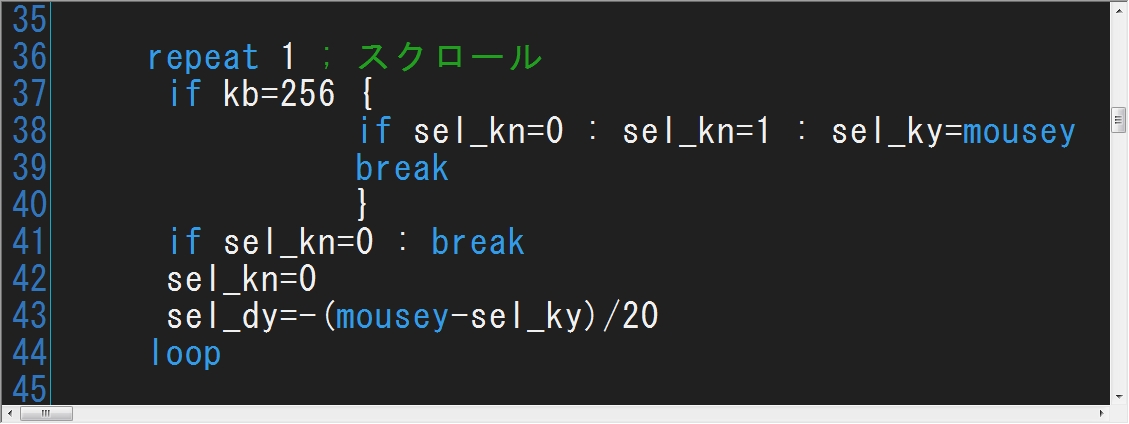
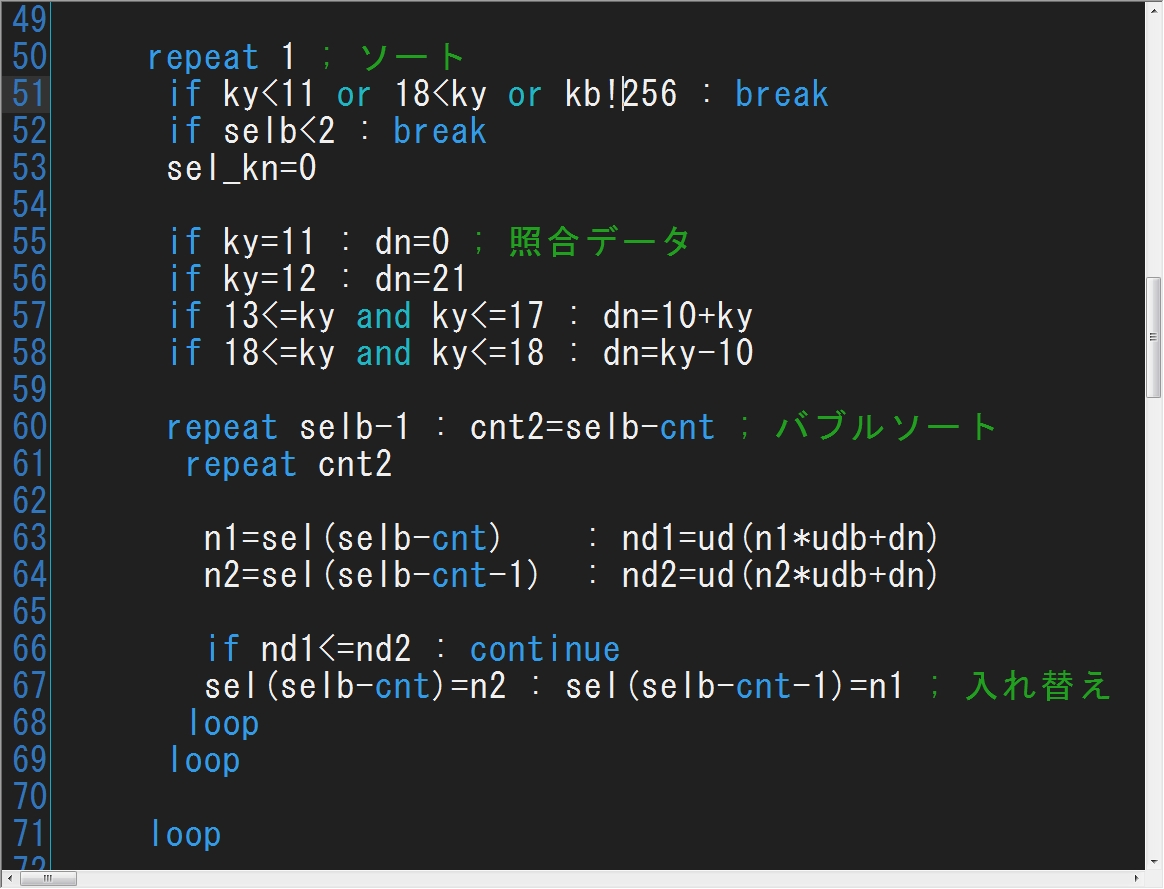
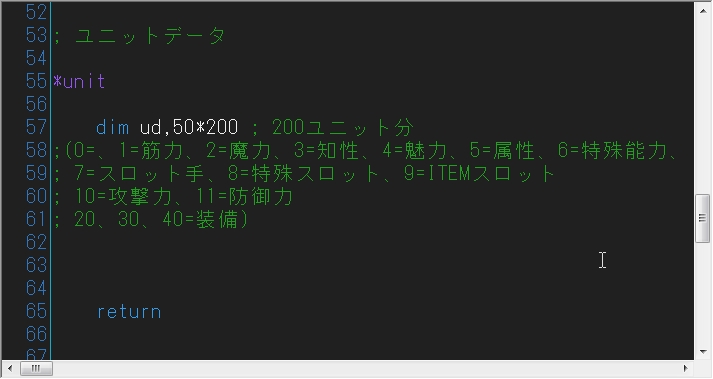
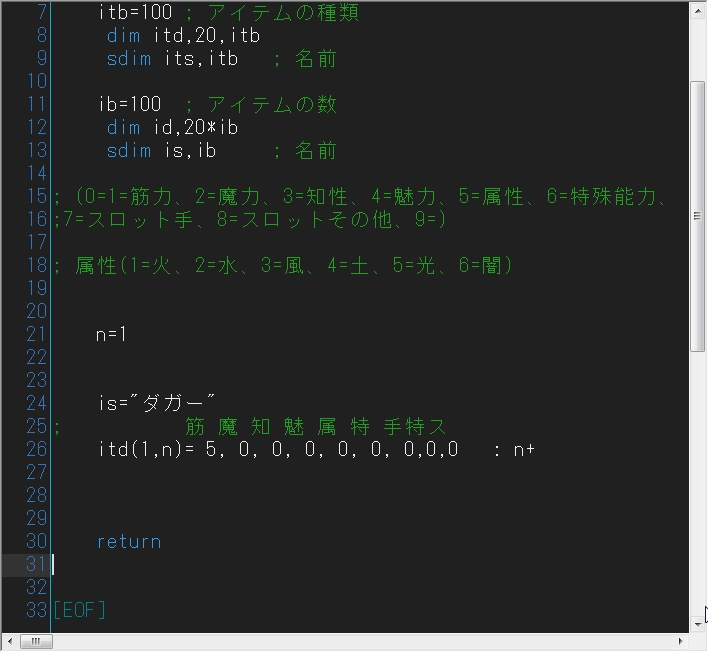
参考までにエディッタープログラムをダウンロードできるようにする。
(「一般的にはダウンロードされる事の無い」って出るけど、別にウイルスとか入ってないので大丈夫です、というかそもそもそんな技術持って無いと言う(笑))
注意して欲しいんだけど、これはエディッターを公開してる訳では無いと言う事。
ソースがグチャグチャで本人以外に分からないと思うし、流用してるので使ってないコードもあるし、画像は 2次配布に当たるので含まれない。
このままでは使えないし、そもそも人によってデータの構造も違うだろう。
これはあくまで「プログラムの参考」程度に眺めたい人にはどうぞ、という事です。
CCの時のや、アイテムエディッターの残照が無意味に残ってるし、解析しようとか思わないほうが吉(笑)
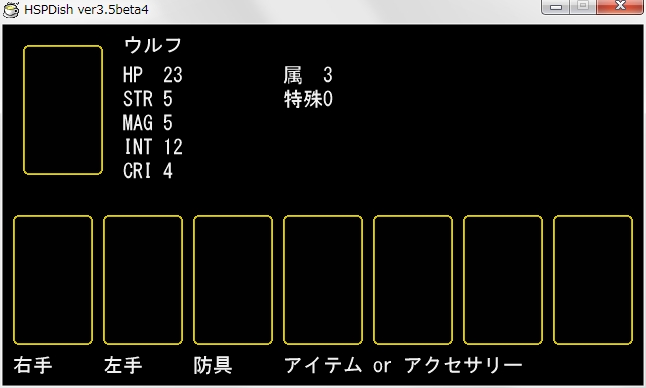
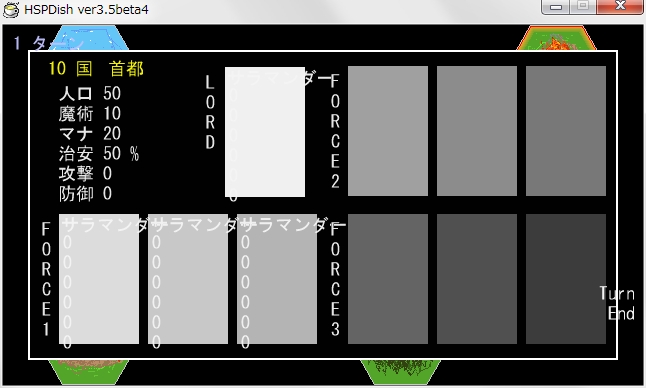
次は戻って装備画面をいじる予定。