ここまで PATH(パス)の設定に関する事が全く書いてなかったので、不思議に思ったかもしれない。
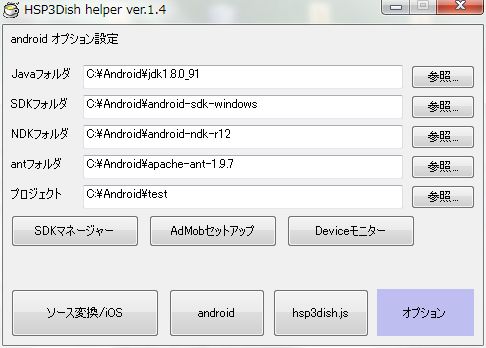
実は HSP Dish helperでは

このオプション画面が事実上のパス(場所)の設定になっているらしくて、Dishだけなら個別に PATHを設定しなくても。この画面さえしっかり設定してやれば問題なく動作する。
だから Dishだけなら別に要らない説明ではあるし、たぶん Eclipseとか SDKのインストール時とか、STUDIOのような別のものを動かす時に必要なものだとは思うが、一応 PATHの設定の仕方も一まとめで書いておく。
それから AVD(スマホエミュ)を使う時にも、確認したり転送したりで一応 SDKのパスは要る(adbコマンドを使う場合)
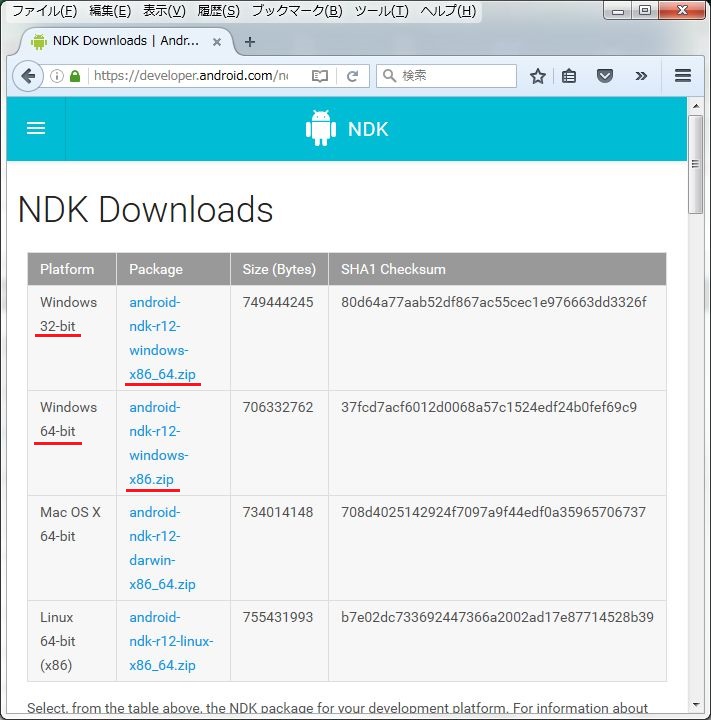
後 NDKを使う時にも SDKの Path設定は一応有ったほうが良い、というような情報もあった。