2018年 4月1日
あんまり自信が無いんだけど SSL(Secure Sockets Layer)というのは通信の暗号化で、よく分からないけど例えば WiFiなんかで電波で通信を飛ばしていたとして、誰かに拾われても暗号通信なので内容が分からないとか、販売サイトだとか個人情報を入力するようなサイトでも通信が暗号化されているので情報が漏れずに安心だとか、そんな事みたい。
詳しくはググッてみて下さい。
おそらく本ブログで関係あるとすれば、コメントを入力する時に(本ブログの設定では欄はあるけどメールアドレス入力は要らないんだけどね)メールアドレスを入力したとして暗号通信なので外からは見えないとかそんな所くらいなのかな。
読むだけの分には別に必要無い気がするんだけど、Googleが推奨してるとかで検索で有利になるとか(そんなに変わらないみたいだけど)Xサーバーでも無料で SSL化できるようになった(2016年~)みたいだし、今後アフィリエイトとか、まあ SINSEIが大きくなる可能性はあまり無いとは思うけどもし大きな事業になったら信用的にも SSL化しといた方がいいかなあと。
SSLも別に万全なセキュリティ対策という訳でも無いらしくて、どうせいたちごっこらしいし、個人的な感想ではブログ程度で別にしなくても良い気はするけど、きちんとしたサイトは大体 SSL化してもいるようだしねえ。
後はこれ(本ブログ)は試みを第三者にレポートする趣旨だから、なんでもやってみとけ、というのはあるけどね。
SSLと言うのはアドレスが http → httpsになる事で、httpの場合(通常の場合)アドレスバーが
![]()
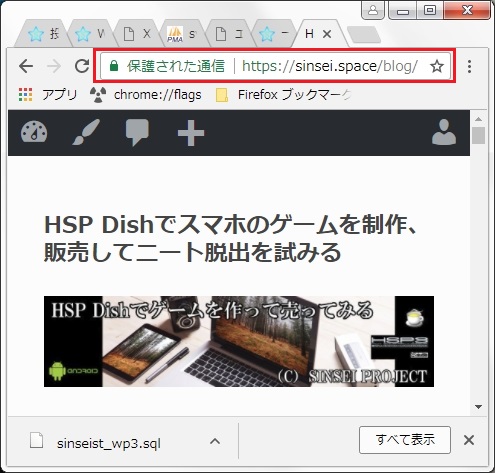
こんな感じなんだけど、SSL化すると
![]()
こんな感じで「通信が暗号化されているので安全ですよ」というアピールをしてくれる。
それでは始めるとして、今回参考にしたサイトはこちら
寝ログさん WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
Nalfixさん エックスサーバー独自SSLが無料!WordPressサイトをHTTPS化する方法
まずバックアップを取る、これは前回やったからそちらを参照して下さい。
今回 SSL化するドメインは「SINSEI.SPACE」で、このドメインは本ブログと SINSEIのホームページが使ってる。
ブログのバックアップ、ワードプレスのフォルダと MySQLのデータ

ホームページのバックアップ

ホームページは今の所ワードプレスで製作しているので、内容は同じ。
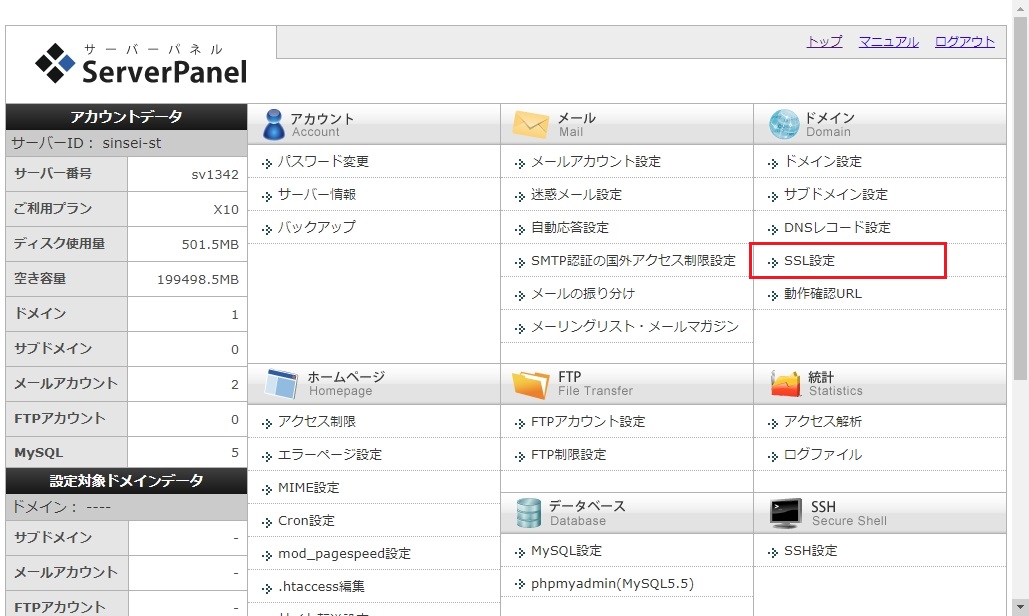
それではまず Xサーバーの SSL設定から。
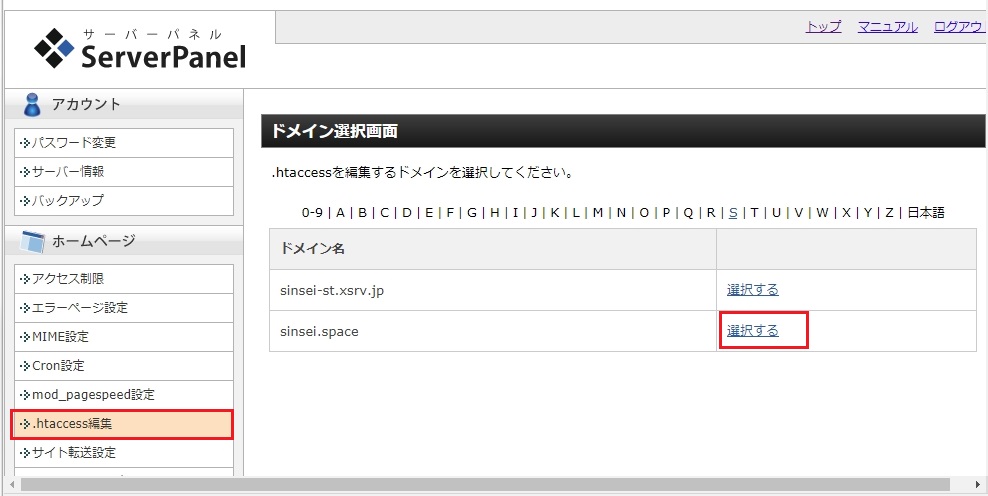
サーバーパネルの SSL設定

SSL化したいドメインを選んで「選択する」を押す。

ちなみに上のドメインはすでにSSL化されているが、これは本記事を書く前に失敗しても良いようにテストと思考錯誤をして先に SSL化しているため。
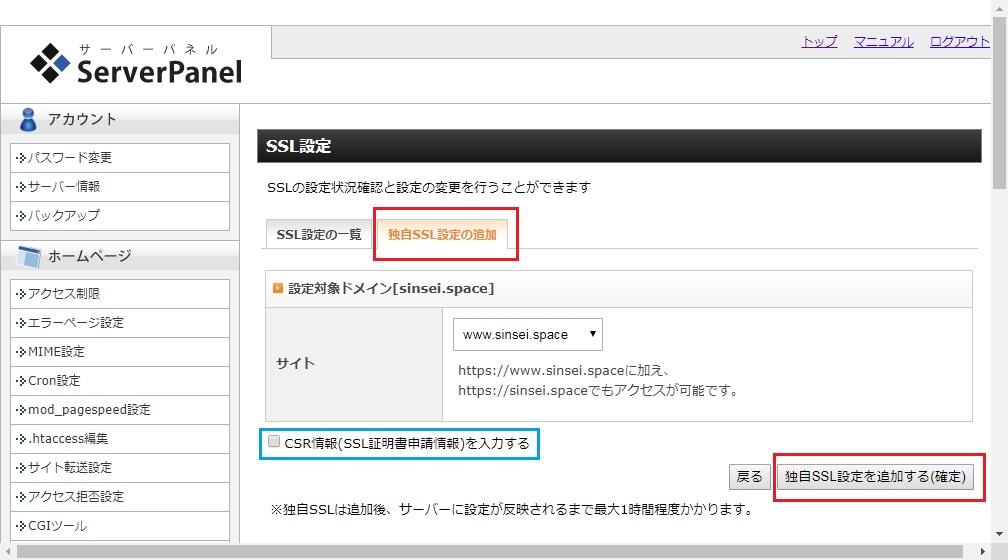
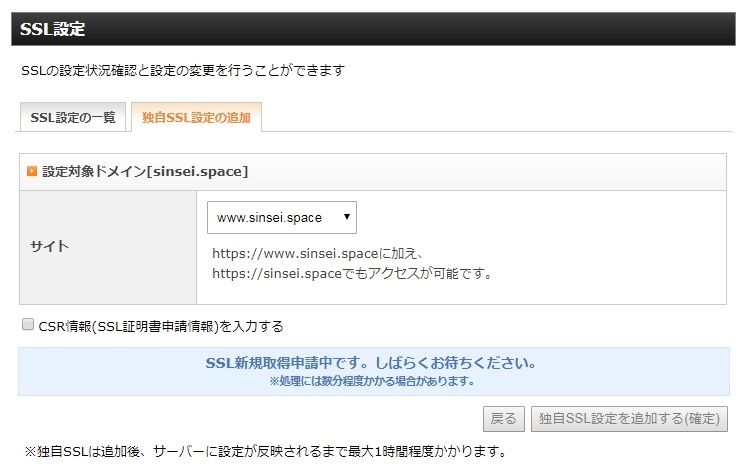
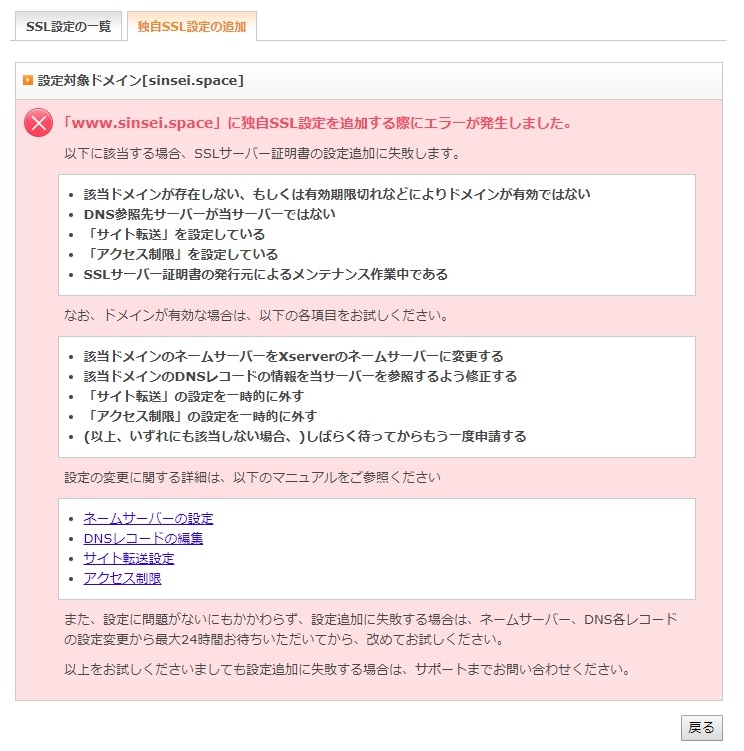
「独自SSL設定の追加」タグを押して「独自SSL設定を追加する(確定)」を押す。

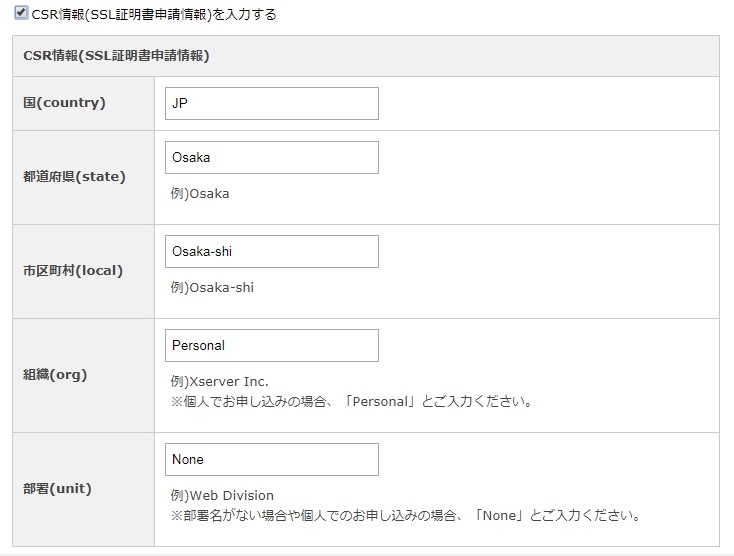
ちなみに CSR情報のチェックボックスを入れると

情報の入力欄が展開されるが、書かなくて良いみたいだし個人でわざわざ書く人もいないとは思う。
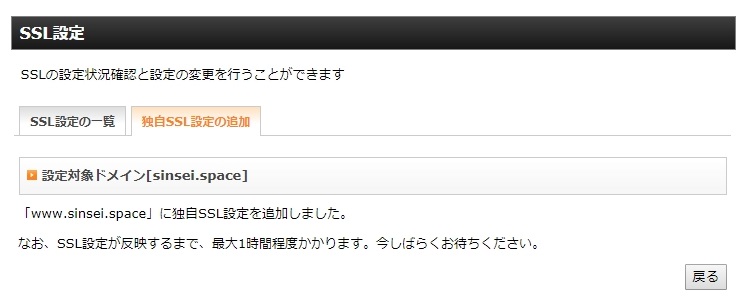
しばらくお待ち下さいとの事で、設定が終わるまで最大 1時間くらいかかると言う事らしい。

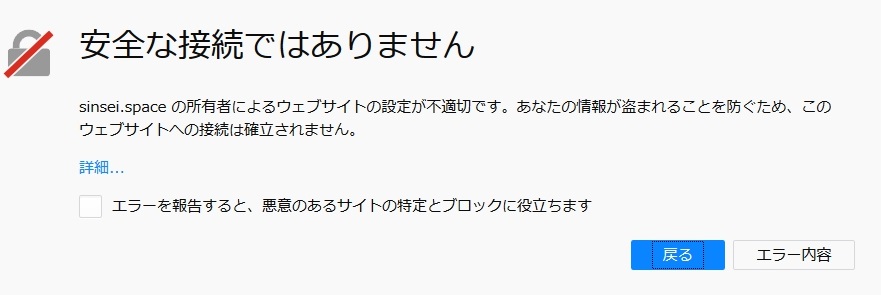
設定が反映されてない状態で httpsに接続しようとすると、次のような表示になる。

次はワードプレスの設定。
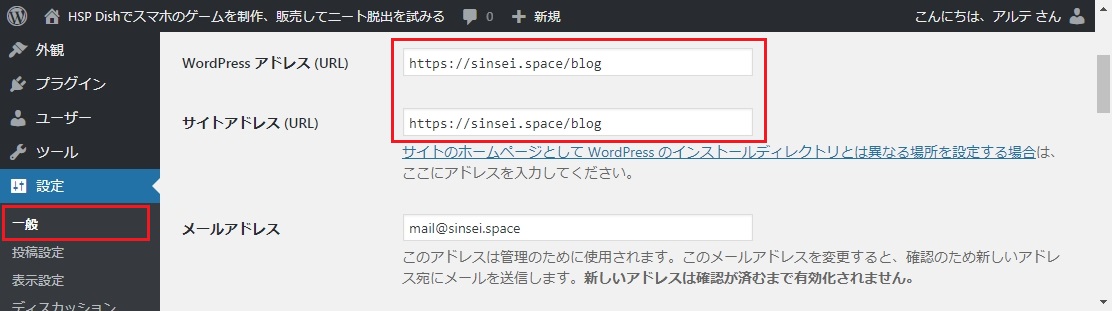
設定の一般、アドレスとサイドアドレスの httpをそれぞれ httpsに変える。

下の方に「変更を保存」ボタンがあるので押す。
すると少なくともこの時点でワードプレスの編集画面は https接続に変わる。
そしたら問題が。

繋がらない、編集画面に入れない。
ちなみに、この画面は chromeのもので、先ほどの「安全な接続ではありません」画面は Firefoxのもの。
あわてなくても httpのブログには普通に繋がるので大丈夫。
たぶんまだサーバーの設定が反映されてないのだろうと 1時間くらい待ったがやはり入れない。
どうしたもんかいなとサーバーを見たら

なんとエラーが起きてました。
あらためて設定しなおして、今度は成功。

ちゃんとこの画面までは見て確認した方がよいみたいですね。
と言うよりこの画面が出るまで待てば良いのかな?
今度は 15分ほど離れて戻ったら繋がったし、前に別のドメインでやった時はたぶん 5分もかからなかったと思うので、そんなに時間のかかるものでは無いと思う。
この段階でサイトを出すとこんな感じになる。
chrome
![]()
Firefox
![]()
これは接続は httpsだが、サイト内にまだ httpで参照している箇所が有るという事で、安全では無い、完全に https化してないと言う意味。
次は画像参照の httpを httpsに変換する。
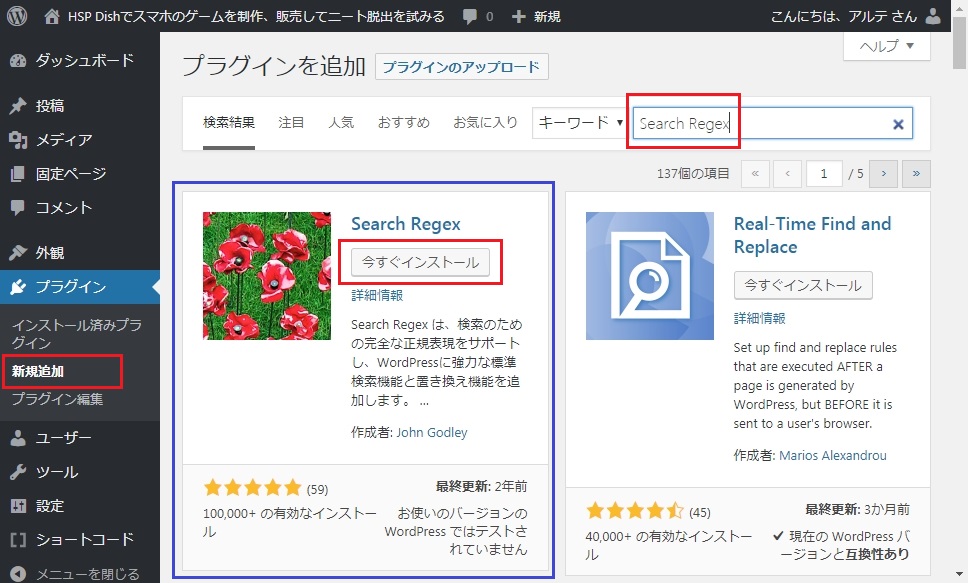
これは手作業だと膨大な作業になるので「Search Regex」と言うプラグインを使う。
プラグインの新規追加、キーワードに Search Regexと入れる。

インストールしたら「有効化」を押す。
使い方は「ツール」の項目にあるので開く。


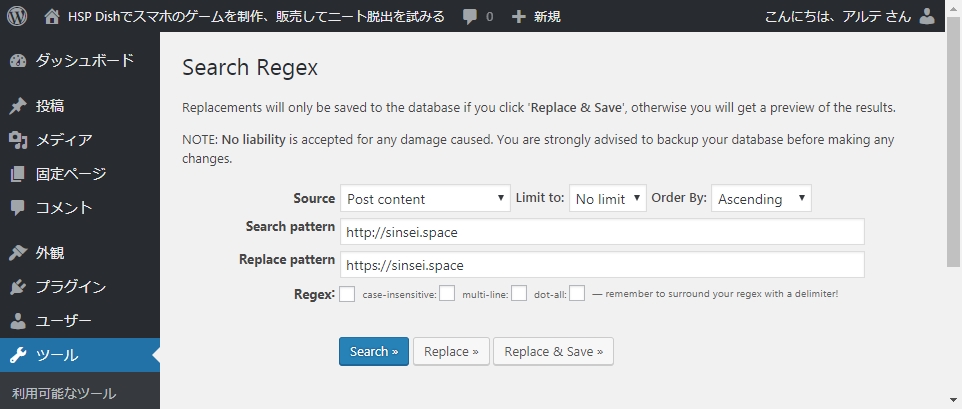
Search patternに httpのドメインを
Replace patternに httpsのドメインを

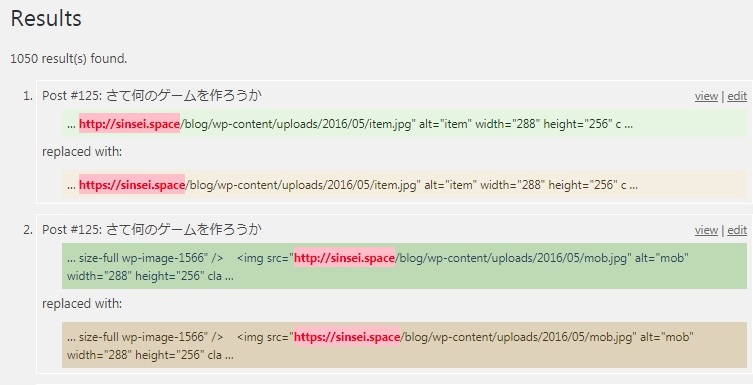
まず Replaceボタンを押すと変換する箇所の確認ができるので確認。

たくさんあるので自分はザッと確認した。
よければ Replace & Saveボタンを押すと変換実行してくれる。
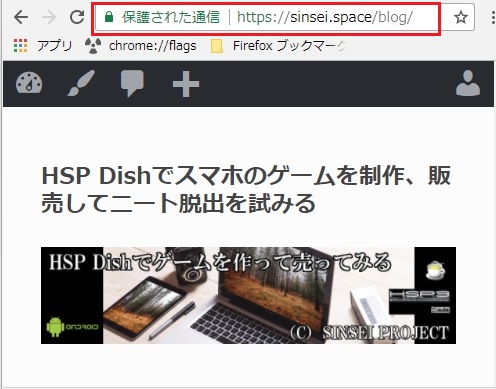
この状態でサイトを httpsで開いてみる。

できた、本ブログにはそれ以上変換しなければいけない箇所は無いみたい。
動画も問題無いみたい。
一応説明サイトによると、ウィジェットやプラグイン、
header.php
footer.php
functions.php
style.css
等をチェックするという事みたい。
その辺は説明サイトを参照してみて下さい。
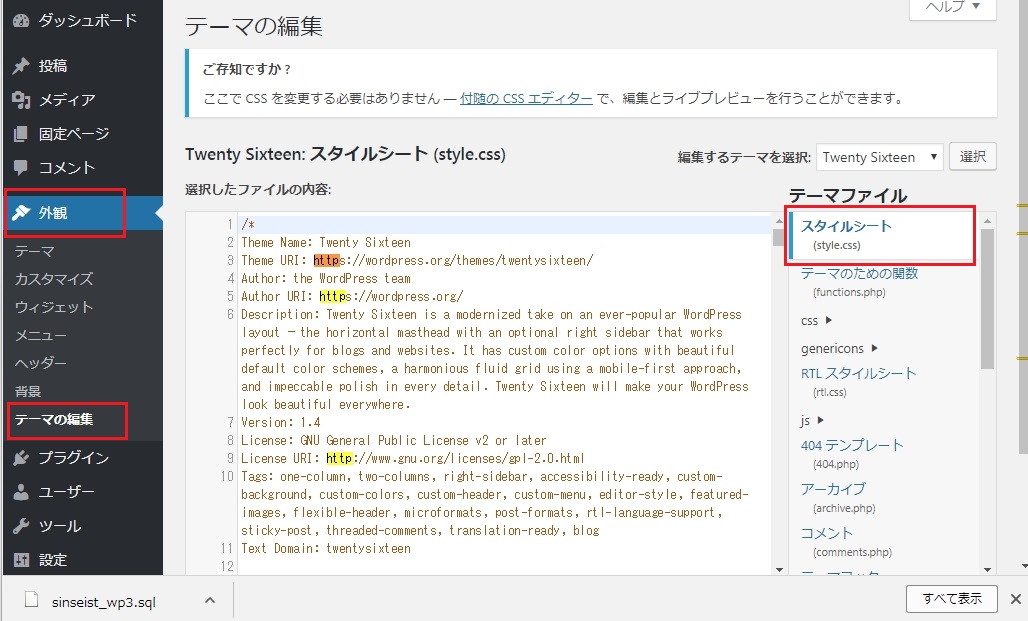
画像は style.css

この画面、検索が表示してる範囲内にしかかからないので操作し難い。
自分は Firefoxの検索の方がしやすかった。
Licenseの httpはそのままで良いみたい。
後 httpsしてない箇所の確認方法等は記事が長くなってるので、参考サイトを参考にしてください。
修正してない箇所があったら後日にして、次は今までの httpの URLで参照してきたのを httpsへ 301リダイレクト(自動転送)する方法。
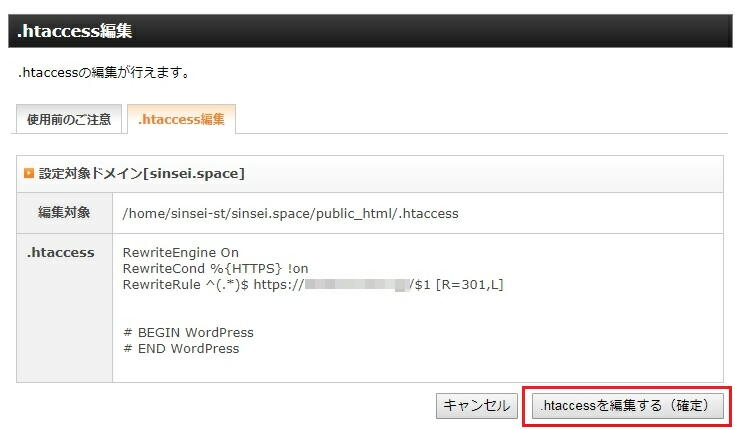
サーバーパネルから「.htaccess編集」を開き、変更したいドメインを「選択する」

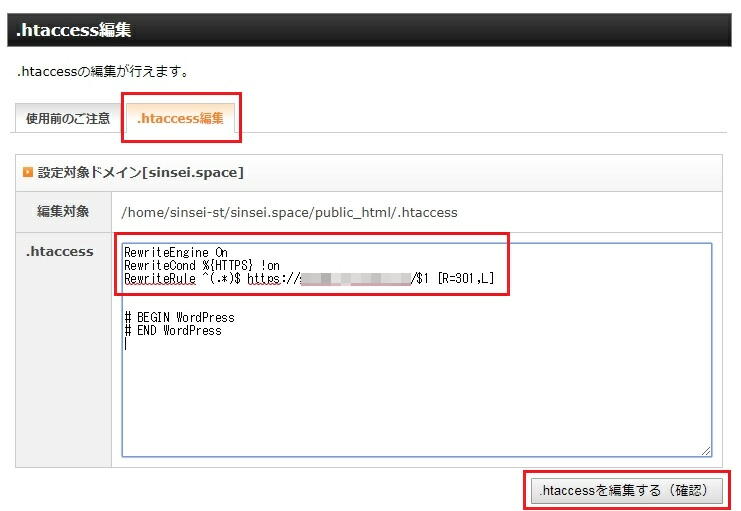
.htaccess編集タグを押して変種画面を開き

以下のコードをコピペして確認ボタンを押す。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https:// ドメイン名 /$1 [R=301,L]
このコード、前のテストで色々思考錯誤したけど、なぜか $1を省くと平サイト(HTMLで組んだだけのサイト)が Firefoxで接続されない、!onを offにすると(たぶん同じ意味)なぜか Chromeでワードプレスが接続されない、と理由がサッパリだが色々あるみたいなので、自分は思考錯誤の結果こうなりましたけど、Xサーバーだからとか色々条件があると思うので色々なサイトを参考にして試すしかないかもしれません。
それとドメイン名の場所は、この場合だとこんな感じ
RewriteRule ^(.*)$ https://sinsei.space/$1 [R=301,L]
人によって違うので注意。
もう一度確認ボタンを押さないと反映されないので注意。

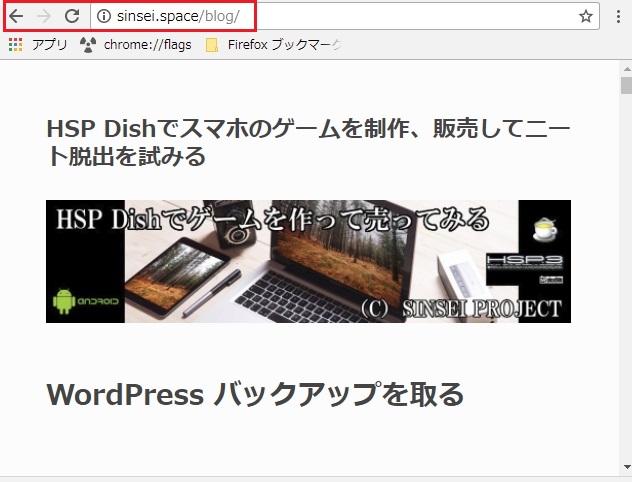
さて、これで httpへ接続してきたのを httpsへ自動転送してくるだろうからテストしてみる。
httpの URLを入れてっと
![]()
アレ? http接続のままじゃないか。

なんと自分は結局 301リダイレクト転送はできませんでしたとさ。
ならさっきの .htaccess編集は意味が無いじゃないか、そうかもしれませんけど一応ね。
と思ったら別の PCではちゃんとリダイレクトされていたりするので、自分の PCのブラウザの履歴とかキャッシュとかを一度クリアしないといけないとかそんな理由かもしれない。
まあ混沌としてる。
(追記 : 検証した結果
.htaccessだけでは環境によって転送されたりされなかったり
Simple 301 Redirectsを使えばきちんと転送される
一度間違えた http → httpsの転送アドレスを踏ませてしまうと、ブラウザはキャッシュだか履歴をクリアしない限り、ずっと間違った URLに接続しようとするので、サイトが無くなってしまったように見えてしまう
そこで、時間帯を選ぶなり、.htaccess、Simple 301 Redirectsの編集は間違い無いように慎重にするべき
ブラウザが間違った状態でも httpsの URLで繋げようとすると繋がる、しかし相手にはそこまで分かるはずも無い)
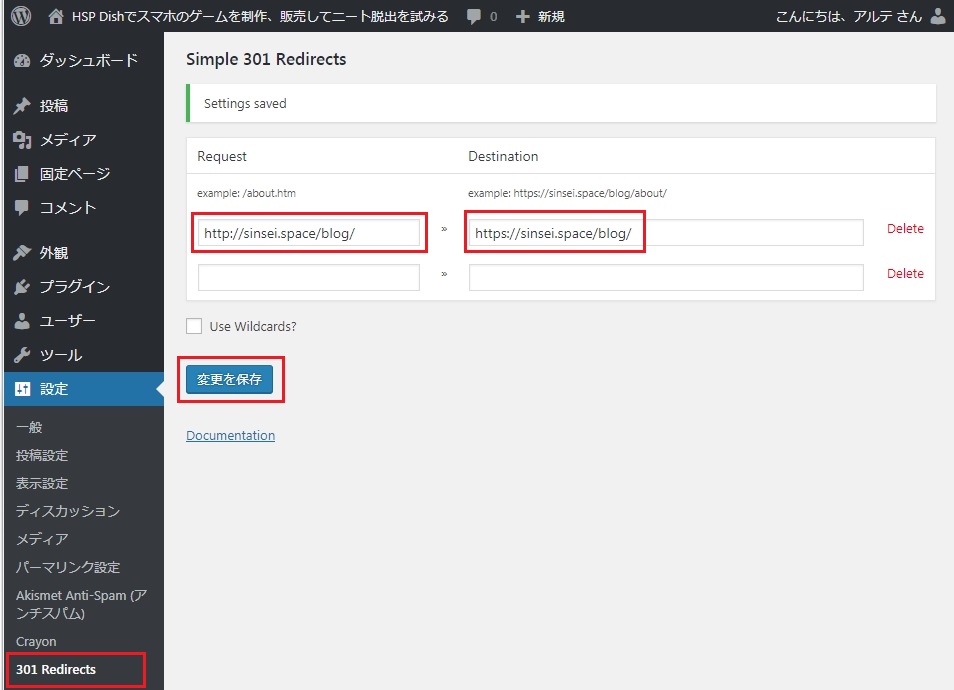
仕方ないので、というか今度は念のためと言うか「Simple 301 Redirects」というプラグインに頼る事にしました。
プラグインの追加で Simple 301 Redirectsと入れて見つけたら「今すぐインストール」押して「有効化」を押す。

設定欄から 301 Redirectsを開いて、左の欄に httpを、右の欄に httpsを書いて「変更を保存」を押す。

今度は大丈夫なようです。

と言う事なので、かなり失敗もし思考錯誤もしましたけど、一応 SSL化できたようです。
コツとしては、chromeにしても Firefoxにしても一度間違えた URLを踏ませると登録されてしまう感じなので、履歴とかキャッシュとかクリアしてみる事だと思います。
ああ、それと今回この作業は日曜日にしてるんですけど、サイトそのものに関わる作業は平日の人の少ないと思われる時間にした方が良いなと思いました、どうしてもいくつかはトラブります。
SSL化に 1週間費やしましたけど、次回はゲーム製作に戻れるかなあ。

アルテさんこんにちは。
作業がどんどん進んでいますね、上手くいくことを願っています。
私も発達障害(ADHD)で毎日デイケアに通いながら就職を目指しています。
就職に限らず自分の力で稼ぐことができれば現状を打破できる! との思いから様々なことに挑戦しているのですが、まだ成果は出せていません。
辛い時もありますけど、お互いに頑張っていきましょう!
長文失礼しました。
うわあああ、コメントあったんですね見逃してました済みません。
2ヶ月近く経ってますね・・・、返事が遅れて済みません。
コメントありがとうございます。
ADHDなんですね、自分も子供の頃から多少それっぽい所はありますけど、実際の人は大変なんでしょうね。
まあ何も問題を抱えて無い人はいないもので、みんな何かで苦しんでるものですが、それがこの世に生を受ける理由でもあるので、必ず何か課題を出されるんだとは思うんですね。
それは順調に見える人でもその世界での重荷というか課題とか悩みがあって大変なのは結局同じだとは思います。
辛い、そうそれはもう自分も辛い事沢山ありました、まだトンネルの中なのも事実です、でも人の悩みと随分と違った悩みでもあり、比較のしようが無いというか。
やっぱり稼げるようになるのが一つのトンネル抜けの指標にはなるんでしょうね。
どんな人でもどんな職を目指す人でもね。
これをやってる理由の一つは、とにかく何かやってると自転車をこぐのと同じで、前に進むというか調子が良くなってくるというか、訓練になるので、それは生活のリズムもそうですし、そのために運動するのもそうですし、こうしてコメントもらえるのもそうです。
自分の問題についても大分良くなりました、でもまだ仕事するにはきついのでもう少しという感じです。
お金を稼ぐだけが仕事じゃ無くて、もちろんそれが理想ですがその前にできる仕事と言うものもあるんじゃないかと思う訳で、それは学業でも家事手伝いでも何でも良いんですけどね。
それでやってる所もあります、つまりリハビリという側面も実はありますし、面白いだけでも何か人の役にたてば、それはそれである意味仕事になるとは思います。
羽黒さんもそれで色々と思考錯誤されてるんでしょうけど、何かで結果をだせるようになると良いですね、応援してます。
はあ、やっぱり大変な人は大変なんですね、やる気と勇気をもらいました、ありがとうございます。
自分は長文は平気なので(笑)、長文失礼しました。