では.htmlの内容について続きを。
おさらいとして、さしあたって<body>内の上から表示されるので順番を変えたり、何か文字を表示したりしてみよう。
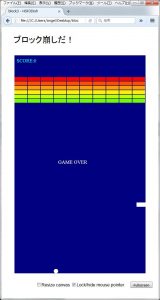
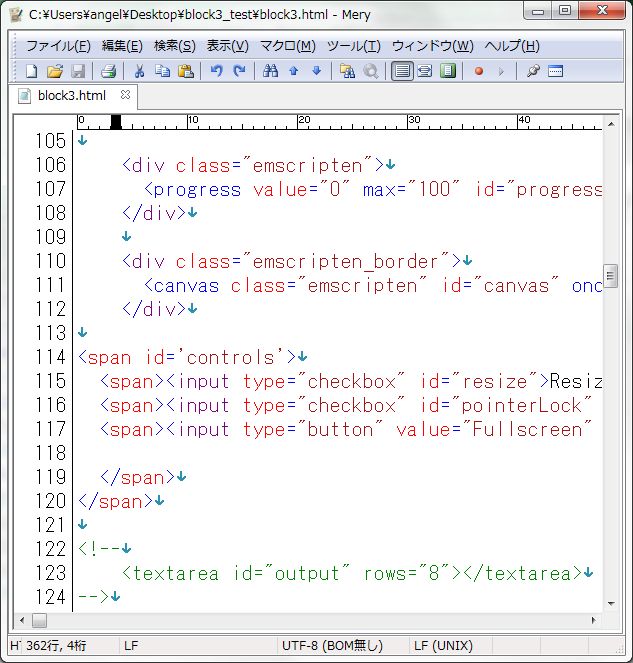
下の黒いのはいらないとして、フルスクリーンボタンを下にしてみる


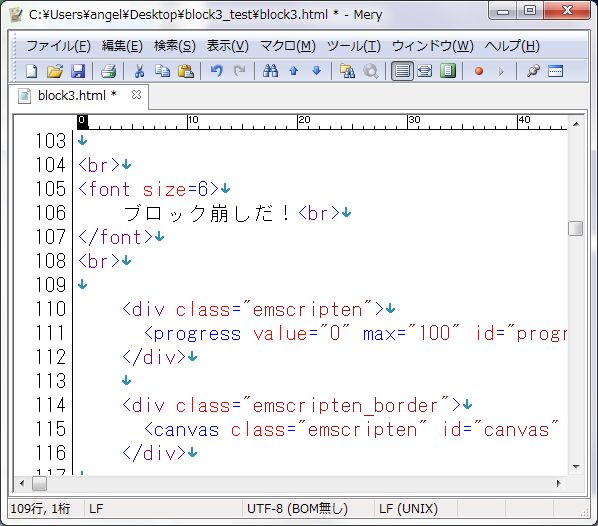
こんどは文字を表示してみよう。

<br>は改行するという意味。

後は HTML言語なので、そちらを勉強してもらうとして、とりあえずHTML言語については一旦ここまでにしよう。
では.htmlの内容について続きを。
おさらいとして、さしあたって<body>内の上から表示されるので順番を変えたり、何か文字を表示したりしてみよう。
下の黒いのはいらないとして、フルスクリーンボタンを下にしてみる


こんどは文字を表示してみよう。

<br>は改行するという意味。

後は HTML言語なので、そちらを勉強してもらうとして、とりあえずHTML言語については一旦ここまでにしよう。
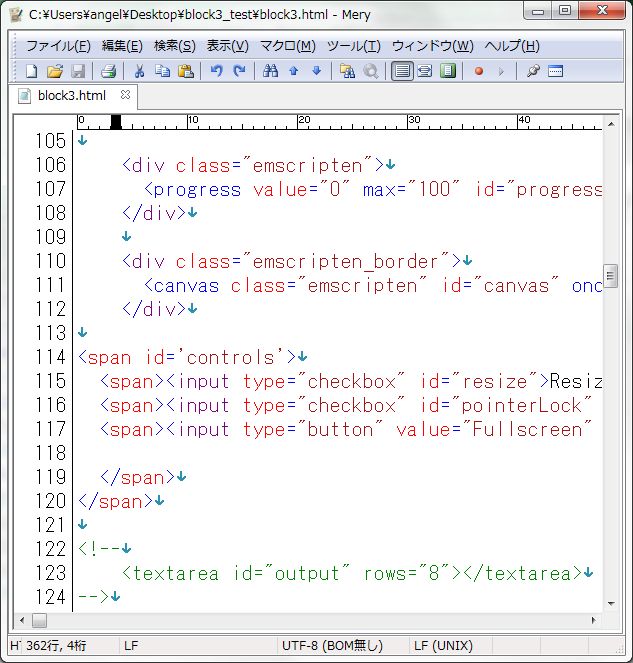
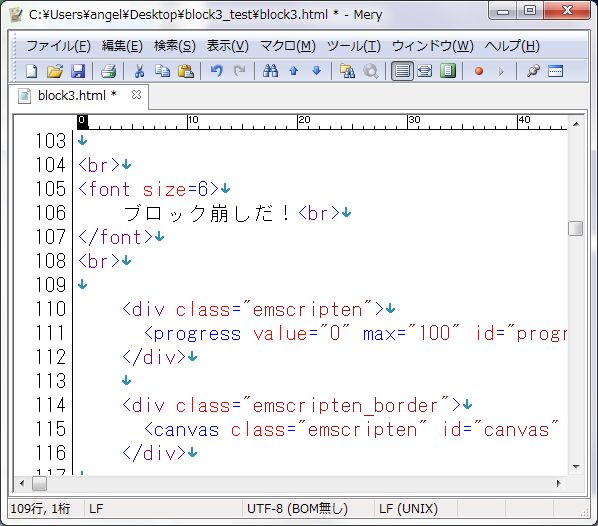
block3.htmlの内容についてやってみる。

この上と下のものはなんだろう?
以下マニュアル。
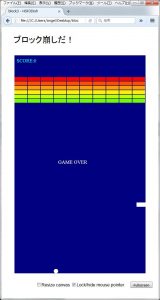
「デフォルトで生成されたhtmlファイルでは、「Resize Cavas(表示領域のリサイズ指定)」「Lock/hide mouse pointer(マウスポインタを隠す)」チェックボックス、「Fullscreen(フルスクリーン表示)」のボタンが付加されます。
また実行画面の下部には、hsp3dish.jsのコンソール(システムメッセージ表示エリア)が配置されます。
htmlファイルは、ユーザーが自由に改変して頂いて構いません。レイアウト、配置等は任意で調整を行なってください。 」
Resize Cavas と Lock/hide mouse pointerのチェックボックスはFullscreen(フルスクリーン)表示の時に機能する。
Resize Cavasはフルスクリーンでも元の大きさの表示になるが、見栄えが悪く、何のためにあるのかはよく分からない。
Lock/hide mouse pointerはマウスポインタが出たり隠れたりする。
2016年 1月10日辺り
よし!ではまず始めに、webGL版(ブラウザ版)でブラウザで動くものを作ってみようか。
と言う事で、webGLからやってみる。
webGL(Graphics Library)と言うのは、ブラウザ(IE11とかChromeとかFirefox)で動く、描画サポートの仕様の事らしい。
ブラウザが「webGL対応」だと動く、という事のようだ。
「WebGLのブラウザサポート」 YOSBITSさんのページ
「ハードウェアでアクセラレート(速度増)された三次元グラフィックスを表示可能にする」という事だそうだ。
GPU(グラフィックボード、ハードの)が webGLをサポート(対応)してないと、その PCでは使えないという事かな?。
Firefoxはソフトで代替する機能があるらしい。
JavaScriptで動かすみたい。
よくは分からんが、pcにおける DirectXの webブラウザ版みたいなものだろうか?
ブラウザ上で動かせるものが作れるだけでも、かなりありがたいとは言える。
さて、いよいよ今回から HSP Dishを始めていく。
今回からいきなり中級者向けになると思う。
ちなみに本ブログでは、上級者向けはたぶん書かれる事はない(笑)
今 2016年の5月の9日で、開始したのが 2016年の1月1日だから、4ヶ月たってる。
現時点で一作目のカードゲーム「Cargina Cardia(カルギナ カーディア)」は8割型できてる。
1/10~3/10くらいで2ヶ月くらいで作ってる。
その後はレンタルサーバーやワードプレスの準備、本ブログの執筆で時間が経っている。
本当は時系列的に本来のブログの趣旨通り、日記のような感じで苦闘編を書いて行きたかったが、後からの企画なので、追いつくまでは回顧録になる。
今回は初心者向けに書いてみますけど、ブログの趣旨から考えると中級者向けのブログなので、あんまり意味は無いかも知れません。
それから、別にデフォルトのHSPエディタを使わなくても、フリーのエディタ(秀丸、サクラ、TeraPad、等のテキストエディタの事)がいくつかあるようですし、人によってはデフォルトのは機能が少なくて使いにくい、という人もいるようです。
自分は結局そこまで使いこなすほどいってないのかもしれませんけど、これから始めるというような人は、いくつか試してみるのも良いかと思いす。
さて、今回はHSPのダウンロードとインストールから解説してみたいと思います。
まあ、今更HSPのインストールが分からない、という人もいないと思いますが、超初心者からのHSP、という事でやってみましょう。
HSPというのはプログラム言語の一つで、
Hot Soup Processor(ホット スープ プロセッサー)の略。
暖かいスープの事ですね、アイコンもそうだし、今更そうだったのか(笑)

ホット ソース(ソースコードの)プロセッサーだとか思ってた(笑)
そういえば掲示板でも同じ話があったなあ、まあ細かい事だし、忘れてる。
以下 HSP3.4の手順を書くけど、その前に HSP3.5β(ベータver)というのがある。
3.5βは ZIPファイルなので、インストールもいらない。
おそらく HSP Dishでビルドできずに挫折した人の多くは、HSP3.4と NDK r10以降の組み合わせで(3.4は NDK r9まで対応)、パッチの存在を知らずにだったろうと思う。
HSP3.5βは、他にも JDK1.7以降の署名に対応とか、その他 HSP Dishの様々な不具合が修正されていたりするので、HSP Dishなら 3.5βのほうが良いかもしれない。
今の所最新は 3.5β3だが、最新版が無いか確認しよう。
2016年元旦、流石(さすが)にこのままではらちがあかない。
それまで1年半程 RPGを作っていたが、RPGは複雑で制作物が多くて、形にならなかった。
さて、どうしようかと考えて、そういえば前から HSP(プログラム言語)でもブラウザやスマートフォンでも動くものが作れる HSP Dishというものがあったし、今度はスマートフォン向けにしてみるか。
という訳で HSP Dishで何か作る事にした。
ニート脱出と言う事がテーマの一つなので、状況がどうなのか知っておくのも面白いでしょう。
PCのスペック
CPU : Celeron(R)G1820 2.70Ghz
M/B : B85H-DS3H
RAM : 4.00G(3.22G)
HDD : 1TB
OS : Windows 7Home
CPUのセレロンは2コアだし、GPU(グラフィックボード)内臓だし、安いしで、良い CPUだと思います。
同じように Pentium4からの乗換えと言う人はたぶん多いはず(笑)
XPのサポートが切れて win7にする時に、パーツ流用で 2万円で組んだPCです。
win7については、XPを使い続けるつもりだったんですけど、親が勝手にOSを買ってきてしまったので、乗り換えました。
親の PCを win8にしてもらって、テスト環境を整えましたけど、テストはあんまりしてませんね(笑)
スマートフォンは、親が使わなくなったのをもらった Android 2.3.6の N05Dがあります。
始めまして、alte(アルテ、以下自分)です。
自分は両親のうちどちらか死んだら詰む、という典型的なダメニートです。
よくあるアスペのコミュ障引きこもりですが、それだけでは無くて訳があって仕事ができません。
というより対人全般が地雷です(笑)
そんな訳でなんとか人と合わないでお金を稼げないかとゲームを作ってます。
いやあ、よくいる典型的なニートですね(笑)