2016年 9月15日~9月20日
それでは HPを作っていこう。
まずありがちなんだけど管理画面への入り方が分からない

baserのユーザーマニュアルを開く。
ふむ、https://sinsei.space/admin、URLの続きに /adminと書けば良いのね。
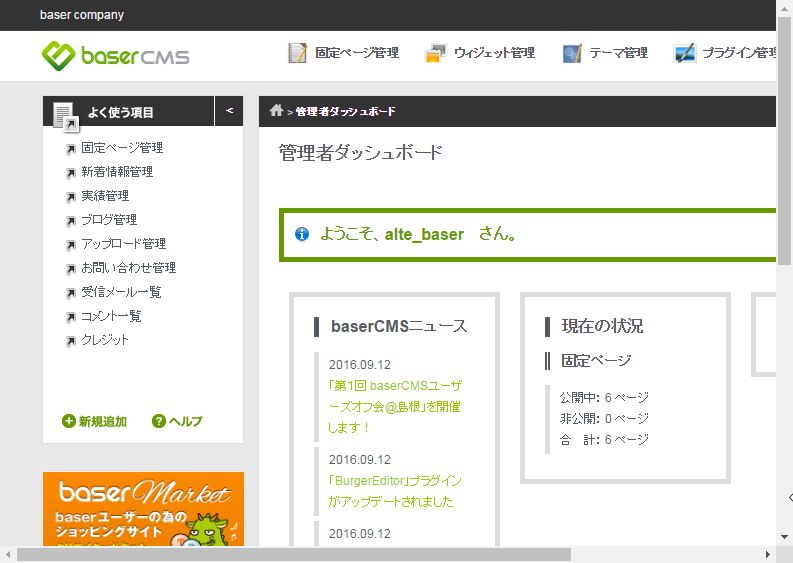
IDとパスを入れて、入れた

しばらくマニュアルに目を通す。
う~む、今更ながら baserでもブログ書けたのか・・・・、日本語の分だけこっちのほうが良さそうな・・・・。
とりあえずシステム設定 → オプションから、モバイルとスマートフォンを「対応する」に設定、と。
え?マニュアルこれだけ?
というアッサり味のマニュアル、後は自分で思考錯誤してね、と言う事なの?(探すと色々ある)
不安だなあ。
とりあえず初期のテーマが気に入らないので、テーマ管理で別のに変える。
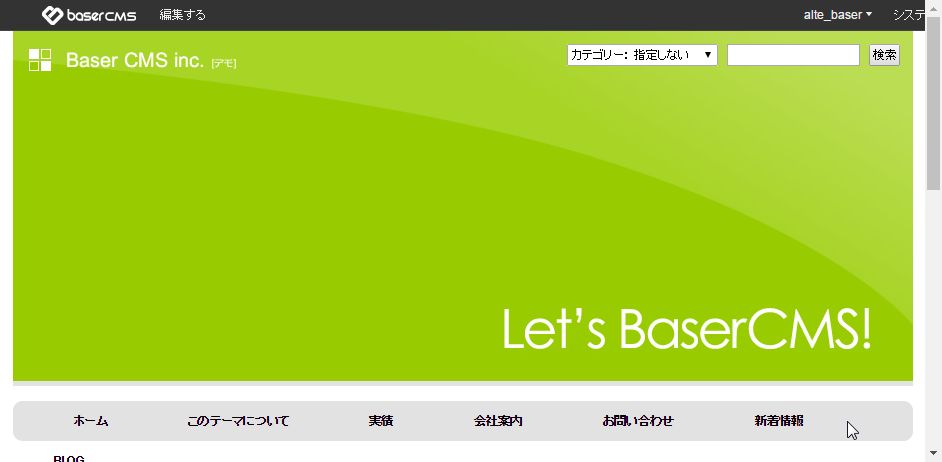
これ、demoってのでいいや、何々?初代デモンストレーション、なるほど。
baserMarketってのがあって色々なプラグインをダウンロードできるみたい。
demoテーマをダウンロードして、と。
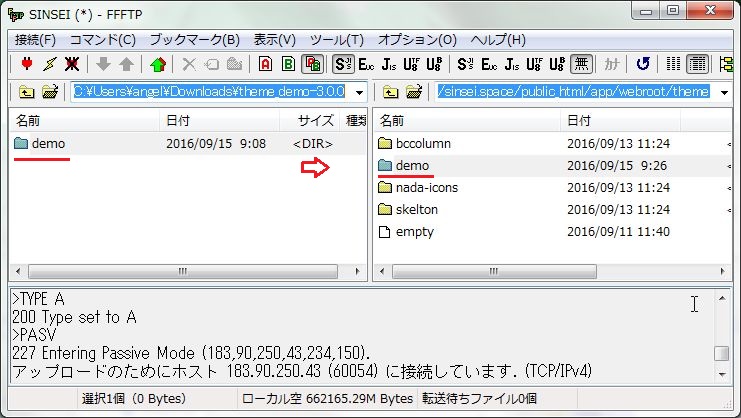
え?これ手動でアップロードするの?どこに?
(テーマ管理メニューのテーマ新規追加でも、ファイル選択でアップロードできるみたい)
/app/webroot/theme/にか

こうかな?
できました

う~む、これもシンプルで良いけど、シンプル過ぎるかな。
一つ前のデモの M-SinglePageと言うのが良かったんだけど、テーマのどこにも無い。
幸い前のテストの時のがあるから、そこからダンロードしてみるか。
うむ、できた

色々いじってみるが、どうも使い方が分からない。
情報も少ない、とりあえず説明ブログとか見てみる。
在宅でお仕事中♪アラフィフ主婦のつぶやきブログ! さんのページ
ふむふむ ratio_3_2というテーマがマニュアル付きでいいのか、なるほどそういえば baserMarketの人気で 1番だったな。
まあ、ちょっと見た感じ baserCMSもそんなに初心者向けとは言えない感じがする。
これはどうも、いよいよ PHP言語までやらないとダメかな。
ちょっと PHPの講座動画を見た感じでは、HTMLみたいなスクリプト言語に変数とか ifの条件分岐とかプログラム要素が加わったものみたい。
そんなに難しくは無いんだろうけど・・・・。
それとどうも baser独自の関数(命令)があるらしい。
どの道ファイルを直接書き込んで編集するようなのかなあ。
だとすると中級者以上向けだよね、テンプレのまま使うなら良いんだろうけど。
まず背景を黒にしてみたいんだけど

このテーマの場合「テーマの設定」では背景の色は変えられないみたい

(結論を書くと、HTMLで表示しているので <body>に <body bgcolor=”080808″>のように書き足せば良かった)
それじゃあ .CSSファイルをいじって行くとして、どれがそうなのか調べてみる。
【baserCMS】テーマを構成するファイル内容を把握しよう【初心者向け】 i.Designさんのページ
何?これで初心者向けなのか、まいったな、はっはっはっ。
え~と、これはどうも PHPを編集する方法なのか。
ちょっと見た感じでは PHP編集まではやらなくて良いみたい。
そもそも HTML、PHP、CSSって何よ、という所からして分からない。
PHPはプログラム言語で、PHPで HTMLや CSSを定義するのかな?(スクリプト言語に毛が生えたくらいみたい)
CSSはスタイルシートと言って、言語じゃなくて、表示の仕方が書いてある。
(PHPファイル内でも HTMLが使える(混在できる?)、という事らしくて、それで CSS(スタイルシート)を書く、という事らしい)
うむ、何の事かわからんけど、PHP言語 → baser関数 → HTML(スクリプト言語) → CSS(表記指示)というような階層で出来てるんだと思う、たぶん(笑)
だから見た感じ、表示の内容を変えるだけなら .CSSファイルだけ書き換えれば良いはず・・・・・。
それでは .cssファイルのいじり方。
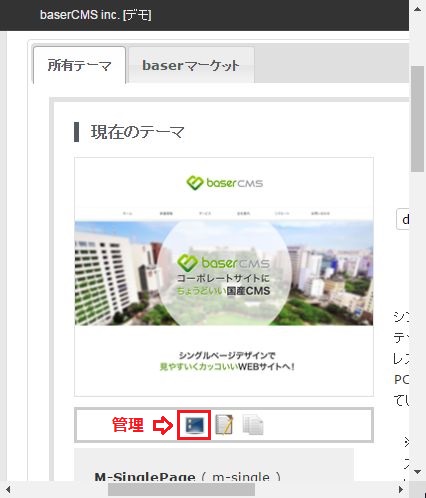
まずテーマ管理から、管理ボタンを押す

そうすると次のような画面になるので

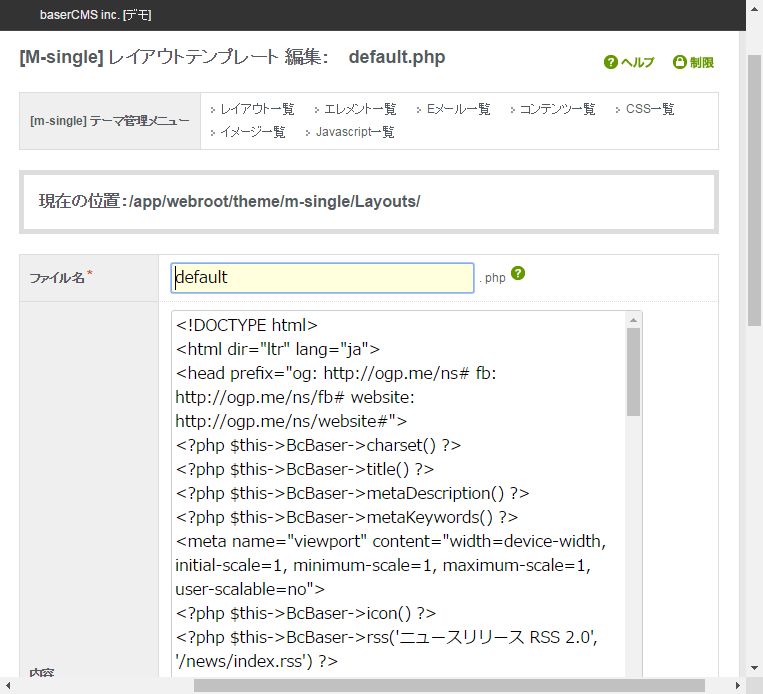
ノートの形のような編集ボタンを押すと、default.phpのファイルが開かれて編集できるようになる。
(この default.phpファイルが、メインの表示のようだ)

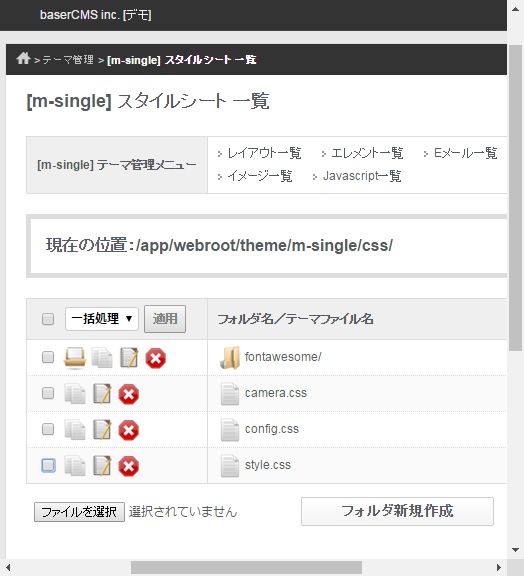
右上の CSS一覧と言うのを押すと

.cssファイルを編集できるようになる。
だからたぶん style.cssと言うのが、スタイルシートの事なんじゃないかと。
さっきのと、この 3つをいじればいけるはず、たぶん・・・・。
次にまず PHPとはどういうものか調べないと。
後は Javaもそうだけどオブジェクト指向とか言うのを理解しないと・・・・。
ん~分からない訳じゃないけど分からない(?)、.cssファイルはbaser関数なのかな?
あ~ダメだ、理解するまで時間がかかりそうなので、あきらめて方針を変えよう。
とりえあえず出来合いのテーマをどれか選んで、改造無しで HPをまずざっくり作って販売を先にしないと。
