2018年 5月2日
製作がほとんど進んでなくで、データの構造を 1ヶ月もずっと考えてるけどまだ形になってない。
だから報告する事が無いんだけど、折角のゴールデンウィークだし、じゃあ別の企画をと思ってコメント参加型の簡単ブラウザゲームを作っていってみる事にした。
2018年 5月2日
製作がほとんど進んでなくで、データの構造を 1ヶ月もずっと考えてるけどまだ形になってない。
だから報告する事が無いんだけど、折角のゴールデンウィークだし、じゃあ別の企画をと思ってコメント参加型の簡単ブラウザゲームを作っていってみる事にした。
2016年 10月17日~18日
それではサーバーにアップしての動作確認をしよう。
2016年 10月14日~16日
さて、体験版の基本(winPC、exe版)ができたので、改めてブラウザ版(webGL版)を作ってみる事にする。
まだ -1なので、ここから

今回は webGL版の最後として、SAVE、LOADができるのかどうか実験してみます。
マニュアルには「bsave命令などファイルの静的な保存はできません」とズバリ書いてあります。
まあローカルフォルダからデータを読み出せない仕様なら、ローカルフォルダにアクセスできないんだろう事は予想できます。
なお、Android版での bsave、bloadはできる事を確認済みです。
今回は音の鳴らし方をやります。
HSPの場合は dmmなのですが、Dishだと mmになります。
HSP → dmmload、dmmplay、dmmstop、dmmvol
Dish → mmload、mmplay、mmstop、mmvol
後はvol(ボリューム)の値が HSPだと -10000~0、dishだと -1000~0くらいの違いで、後は一緒です。
mmloadでファイルを読み込み、mmplayで鳴らし、mmstopで止めて、mmvolで音量を設定します。
#include "hsp3dish.as" mmload "test.wav",1 ; 読み込む mmplay 1 ; 鳴らす mmstop 1 ; 止める mmvol 1,0 ; ボリューム
数字は音のファイル No.です。
使用するフォーマットは、BGMは.mp3、SE(効果音)は.wavです。
それで統一したほうが良いようです。
mp3(BGM)は単音だと思ったほうが良いでしょう。
wav(SE)は多重再生できます。
webGL版の場合は、音楽ファイルも画像と同じデータフォルダに入れます。
以上です。
よーし、今度は celputの拡大縮小回転表示をしてみよう。
HELP(命令文の上で F1キー)を出してみれば分かるが、celputの文法は次のようになっている。
|
celput id,no,zoomx,zoomy,angle
id=0~(1) : 画像素材を持つウインドゥID |
zoomx(横)、zoomy(縦)、angle(回転)は実数(小数点)扱いになっている。
0.0~(1.0)と書いてあるが、2.0とか 3.0とか書けば 2倍 3倍で表示してくれる。
まずは横(x)を変化させて、カードをめくる表現をやってみよう。
それじゃあ今回から、自分でコードを書いてみる事にする。
まずテスト用のフォルダを作る。

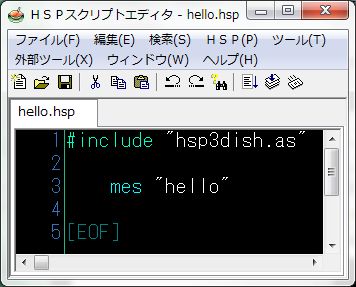
次に HSPエディタで

これだけ書く。
書いたらフォルダに保存する。
#include “hsp3dish.as” を始めに書くと、HSP Dishが使えるようになる。
mes “hello” は画面に helloと書いてね、という意味。
そしたら F5キーを押して実行(RUN)してみよう。
上のツールバーから HSP → コンパイル+実行でもいい。

うん、真っ白だね、これは失敗。
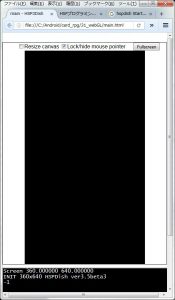
ブラウザで実行するとこう

とりあえず真っ黒になった
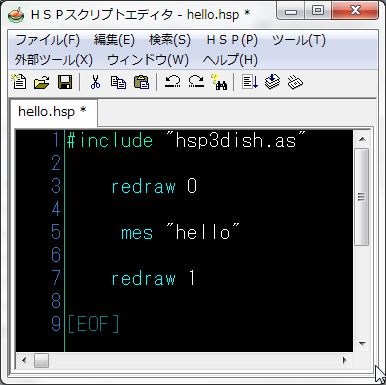
説明書によると HSP Dishでは、redraw 0 で画面をクリアして、その間に書き込み、redraw 1 で表示するという事らしい。
じゃあ、そのように書き足して

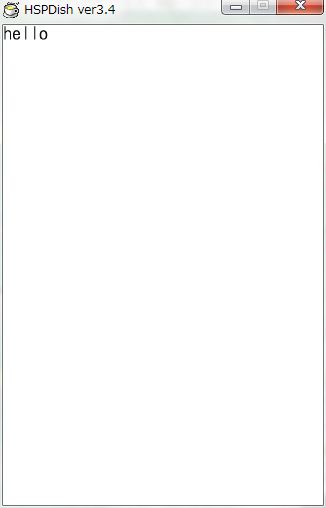
実行

できた、左上に Hello と表示されている
次は画像を表示してみよう。
FPS(Frames Per Second)と言うのは、フレームレートと言って、1秒間に何回描画するかです。
TVで 30fps、映画で 24fps、アニメで 12fps、という事だそうです。
ゲームで ACTとか STGでは 60fpsが多いようです。
しかし HSPで 60FPSというのは厳しいので、普通は STGでも 30fpsくらいで作ります。
以下で実験しますけど、HSP Dishのブラウザ版では、各PC環境の足並みを考えて、せいぜい 20fpsくらいが限界なので、動きを要求される物でも 20fpsとか 15fpsくらいで考えた方が良いでしょう。
(後で出るけど、昔のPC(実験ではPentium4)まで含むと考えると HSP Dishの webGL版(ブラウザ版)では FPS10くらいが限度かもしれない)
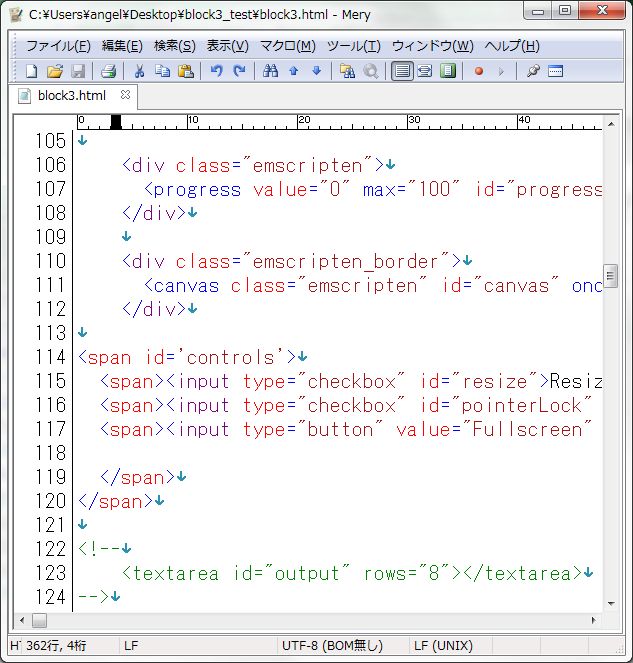
では.htmlの内容について続きを。
おさらいとして、さしあたって<body>内の上から表示されるので順番を変えたり、何か文字を表示したりしてみよう。
下の黒いのはいらないとして、フルスクリーンボタンを下にしてみる


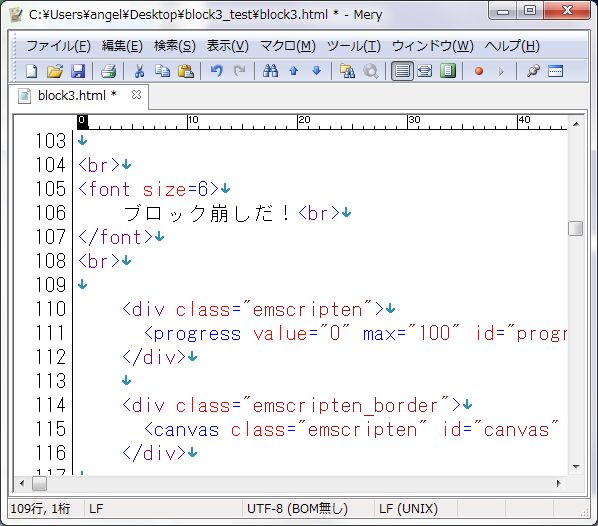
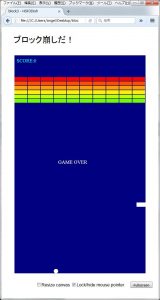
こんどは文字を表示してみよう。

<br>は改行するという意味。

後は HTML言語なので、そちらを勉強してもらうとして、とりあえずHTML言語については一旦ここまでにしよう。