では.htmlの内容について続きを。
おさらいとして、さしあたって<body>内の上から表示されるので順番を変えたり、何か文字を表示したりしてみよう。
下の黒いのはいらないとして、フルスクリーンボタンを下にしてみる


こんどは文字を表示してみよう。

<br>は改行するという意味。

後は HTML言語なので、そちらを勉強してもらうとして、とりあえずHTML言語については一旦ここまでにしよう。
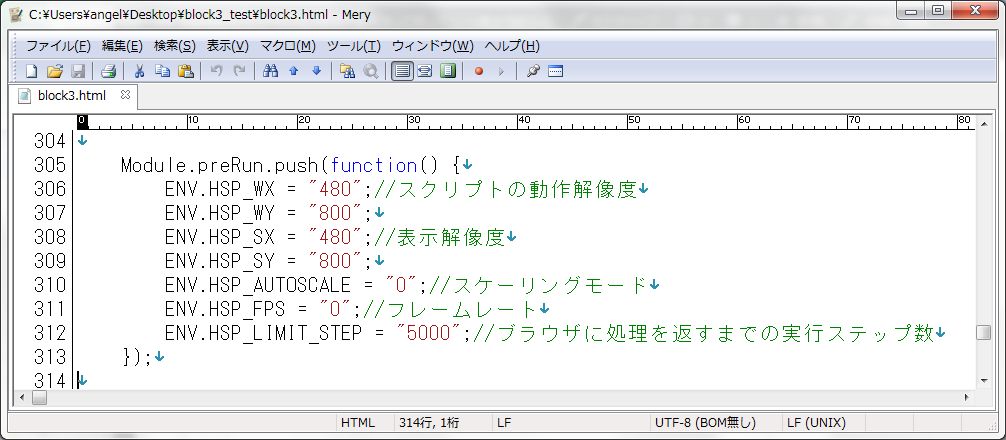
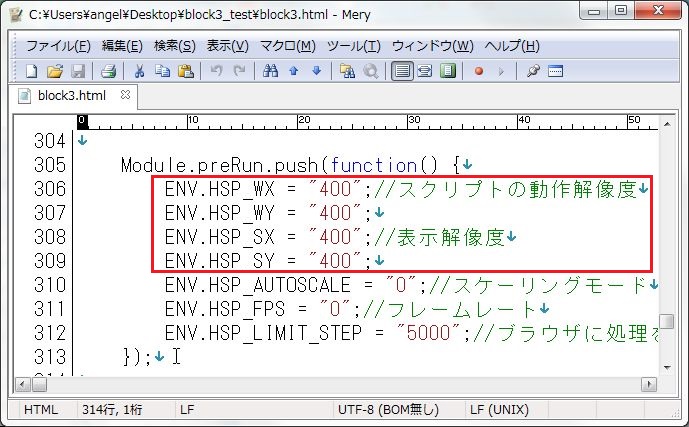
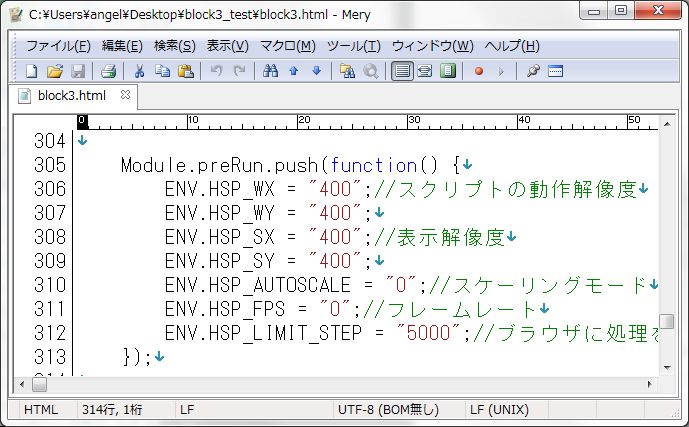
では続きの Module.preRun.pushの内容について。

この部分は説明書にも説明がある。
ENV.HSP_WX、WYはプログラムで使う画面の大きさ。
ENV.HSP_SX、SYは実際に表示する時の画面の大きさ。
ところでHSPdishの場合、画面の大きさはSCREEN文で定義できるのだろうか。
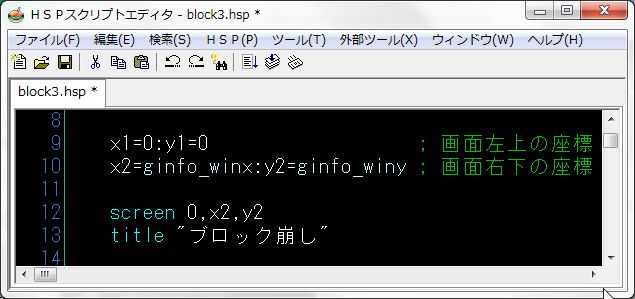
block3.hspだと、こう書かれている。

ginfo_winxというのは、表示画面のxサイズを求めるものなので、そもそも始めに画面表示の大きさにプログラムの表示サイズを合わせます、となっていて順番が逆になっている。
じゃあ始めに定義される画面の大きさはどうなのか。
説明書にも書かれているが、これはソース(.hsp)と同じフォルダにある hsp3dish.iniファイルに書かれている wx、wyによる。
実験してみよう。
まずソースのblock3.hspをこっちへコピーして

HSPエディタで開き、実行(F5キー)してみる。
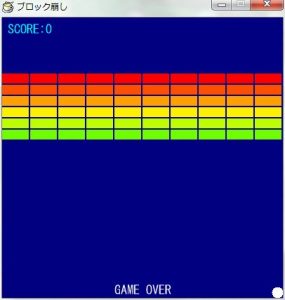
するとこんな大きさになる。

説明書によると「通常の起動時は、画面のサイズは320×480に固定されています。 これは、iPhone(3G)に合わせたサイズですが、起動設定ファイルを 用意することにより、画面サイズを変更することができます。」
という事なので、何も設定しないと、iPhone(3G)のサイズ(320×480)になるという事だ。
前にも書いたが、320×480は 3:4なので、現在のスマートフォンの主流の 9:16には合わない。
では起動設定ファイル(hsp3dish.ini)を用意しよう。
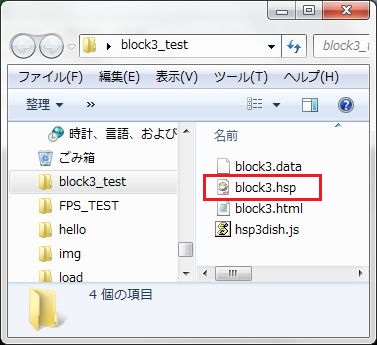
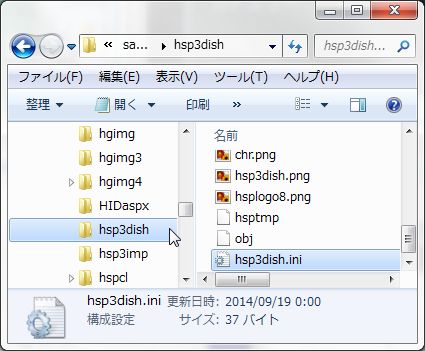
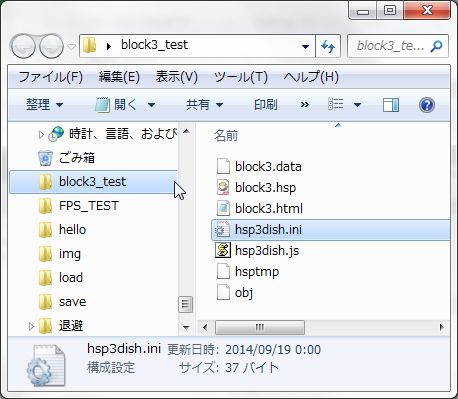
場所はココ

block3.hspのあったサンプルのフォルダにある。
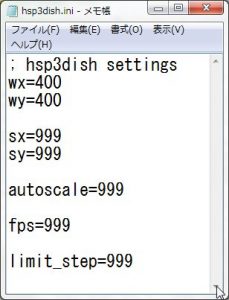
開くとこう

これだけの事(画面の大きさ)しか書かれていないし、上の ; hsp3dish settingsはコメントなので無くてもいい。
コピペしなくても、メモ帳で書いて hsp3dish.iniという名前でソーススクリプトと同じフォルダに置けばいい。
それじゃあソースと同じフォルダにコピペして

せっかくなので大きさを変えてみる

400×400の正方形にしてみる
RUN(実行)

正方形になりました。
これを HSP Dish helperで改めて変換して、できたblock3.htmlを開いてみる。

400×400になってます。
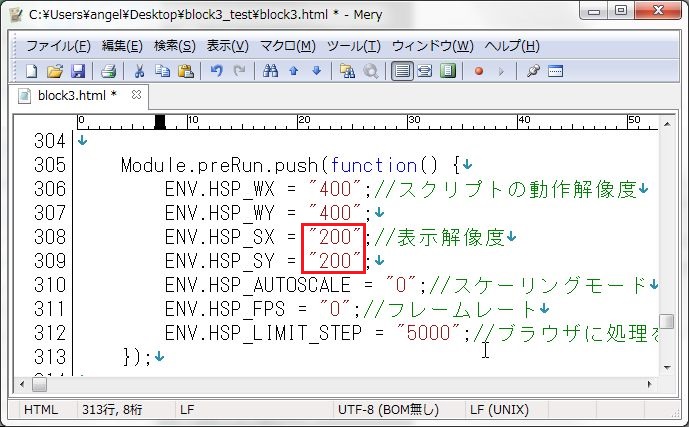
じゃあ今度はsxとsyを書き換えてみよう。

プログラムでは400×400だが、実際に表示される大きさは200×200ドットになる。

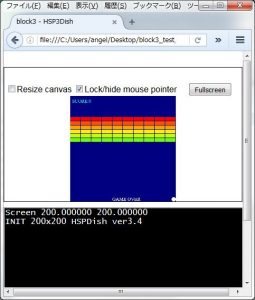
小さくなりましたね。
逆に大きく表示する時も同じです。
次に AUTOSCALEは、0~3までの設定で、これはマニュアルを見てもらうとして、wxwyの大きさに対する sxsyの表示倍率の仕方を設定するようです。
FPS フレームレートは次回やります。
LIMIT_STEPというのは、たぶんブラウザが固まって動かなくなった時にここの値分待ったら、たぶん停止するかとか続行するかとかのウインドウが開いたりとか、それまでの時間の事じゃないかと思います。
違ったら済みません。
ところでこの Module.preRun.pushは全部 hsp3dish.iniで設定できないのでしょうか?
やってみます。
書いて、保存して

HSPdish helperで変換して、block3.htmlを開く

ダメでした。
webGL版では、iniファイルは wxと wyのみ、という事になりそうです。
その他は、後からHTMLを編集するようですね。
今回はここまでにして、次回はFPS(ブラウザの実行速度)についてやります。
