2020年 2月 11日
SAVE関連で大きなバグを潰したら、大きなバグは大体潰したみたいで、現在は最終段階で「表示調整」というかグラフィックの仕上げにかかってる。
それ以外で残ってるのはオープニング、エンディング、後はゲームバランスの調整くらいかな。
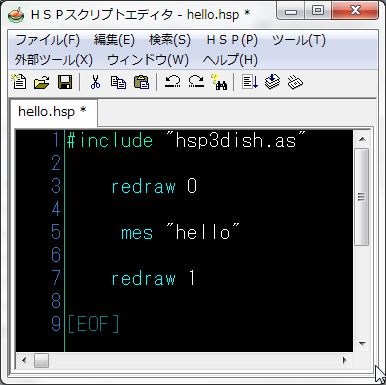
mes命令は実機の環境によって文字の表示が変わってしまうため、文字を全部グラフィックに置き換えないといけない。
そこで改めて、と言うか今更気がついたんだけど「HSP Dishでは BMP形式のグラフィックの 0黒を透過しない」という事。
0,0,0の黒を gmode 2で透過しない、え?そうなの?
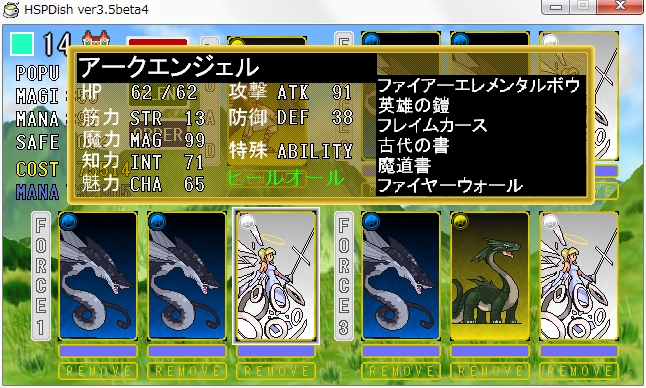
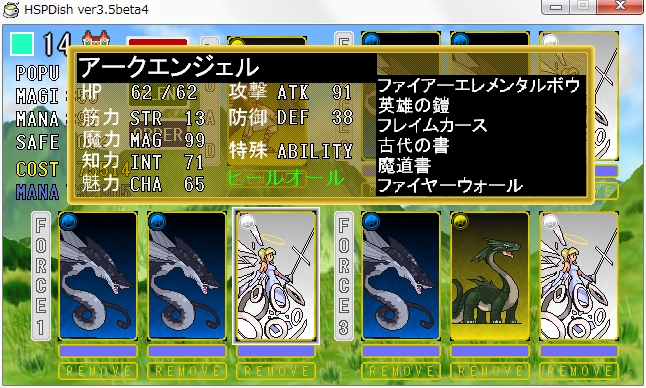
つまりこんな感じになります。

キャラ名とアイテム名の黒が透過しません。
キャラ名とアイテム名はエディッターでデータを書き出しするときに自動で.bmpで書き出す、というのを前にやりました。
改めてマニュアルを見てみると「アルファチャンネルは、PNG形式などの画像データに付加される情報です。 通常のHSPにあるRGBが0の場合に透過するモードや、特定の色コードを透過するモードは選択できませんので注意してください。」と書いてありました。
間単に結論を言いますと「PNGの透明しか透過しません」
その他は bmpだろうと pngだろうと色を指定しようと透過しないようです。
という事は HSP Dishの場合はグラフィックを「PNGで統一すれば良い」という事になりそうですね。
“HSP Dishでは BMPの 0黒を透過しない???” の続きを読む