2017年 5月27日
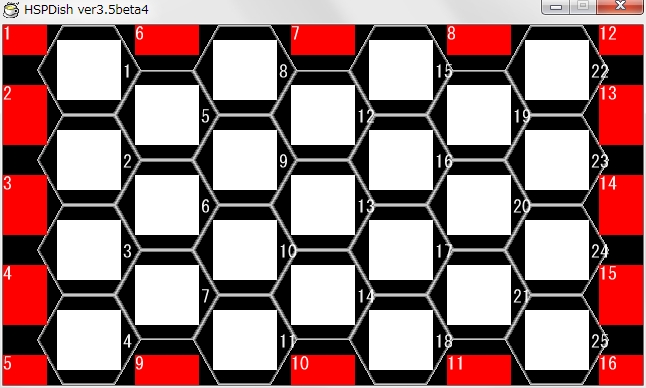
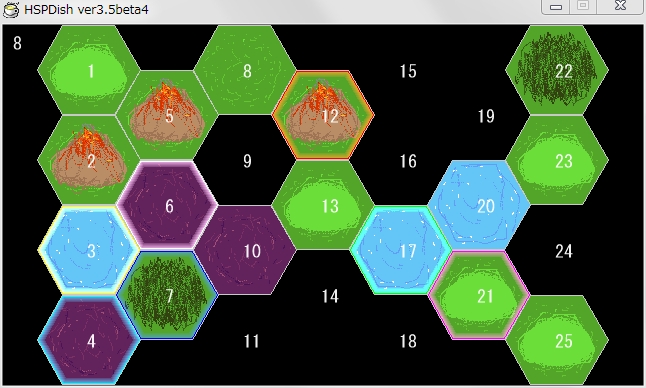
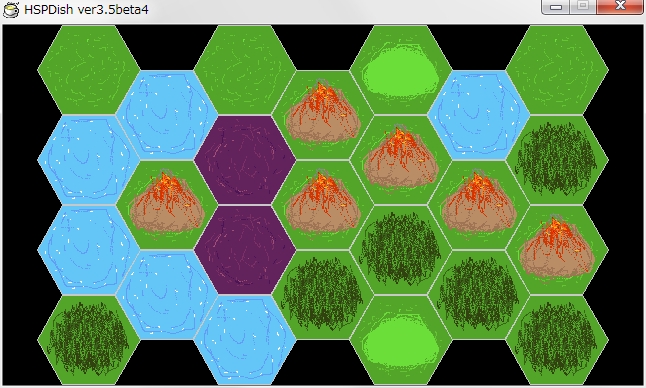
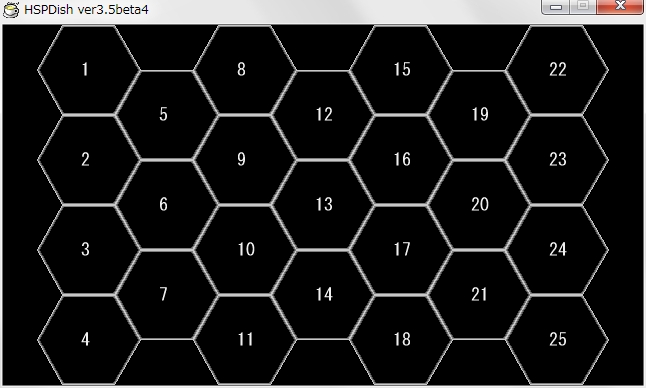
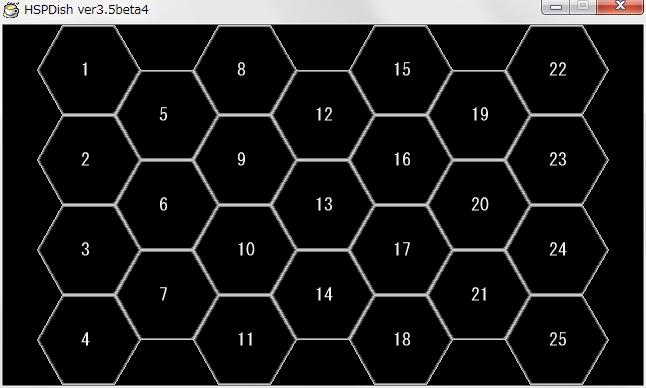
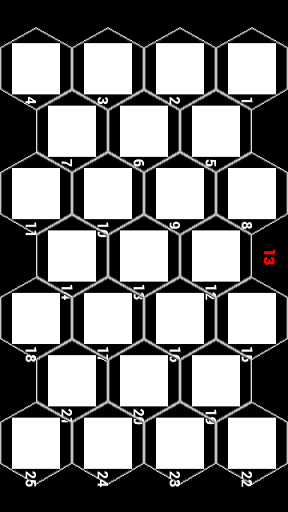
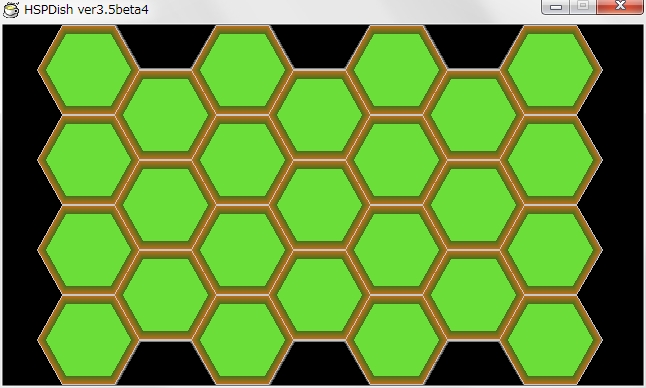
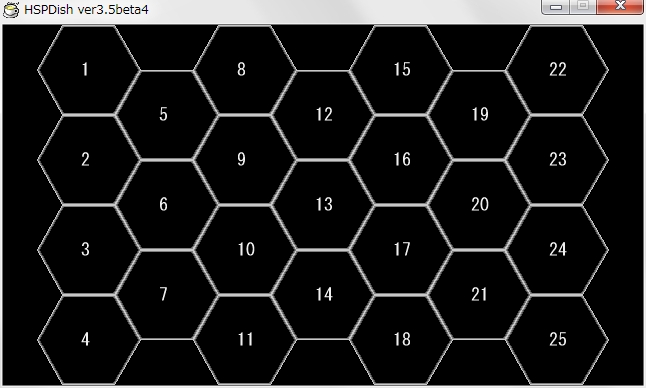
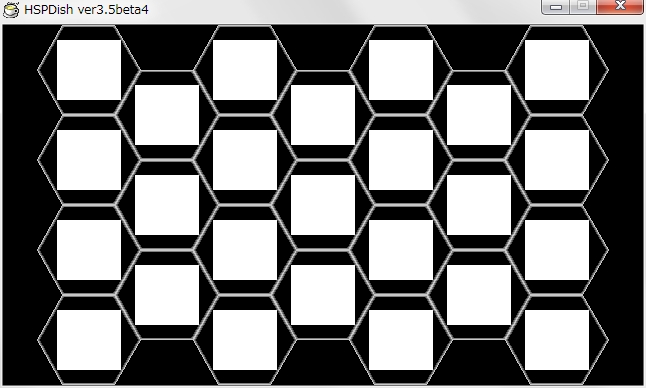
まずマップに番号を割り振る。

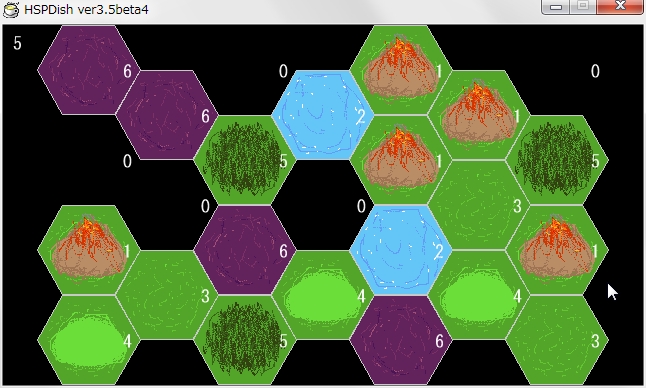
国(?)が 25あるのが分かる。
今度は色々と使う事になると思うので HEXの座標をあらかじめ配列変数で DATA化してみる。
座標計算したものを hxyd(n1,n2)の 2次配列変数に格納し hxyd.datというデータファイルにして出力する。
/////// HEX 座標 DATA///////
hbx=52 : hkx=hbx/2 ; 横の大きさ、半分、間隔
hby=90 : hky=hby/2 ; 縦の大きさ、間隔
dim hxyd,2,26 ; 格納する変数(0=x、1=y)
n=1
repeat 7 : cx=cnt : px=(hbx+hkx)*cnt+34 ; x座標
if cnt\2=0 : yk=0 : else : yk=-hky ; y座標補整
repeat 4 : cy=cnt : py=hby*cnt ; y座標
if cx=1 and cy=0 : continue ; 描かない座標
if cx=3 and cy=0 : continue
if cx=5 and cy=0 : continue
hxyd(0,n)=px ; データ格納
hxyd(1,n)=py+yk
n+
loop
loop
bsave "hxyd.dat",hxyd ; データファイル出力

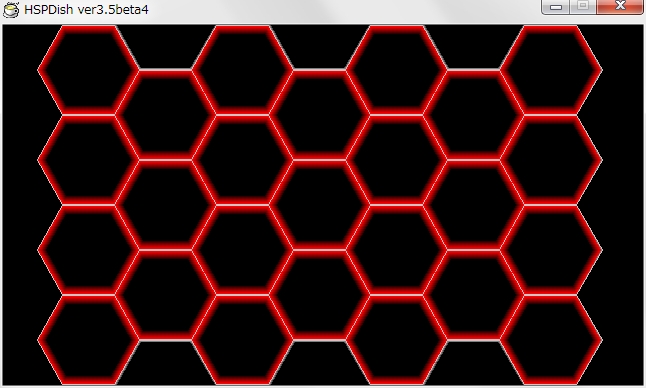
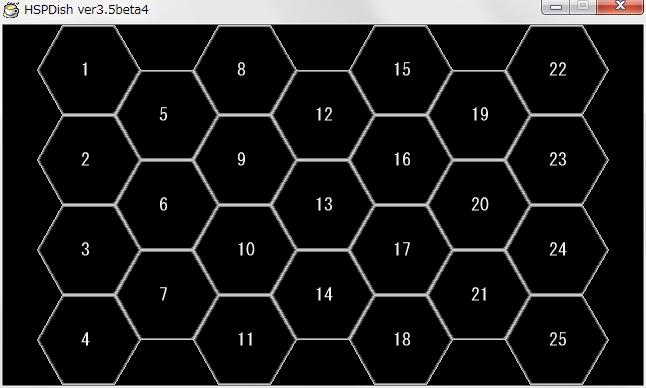
これで次のプログラムだけで良くなる。

/////// HEX 描画///////
#include "hsp3dish.as"
screen 0,640,360
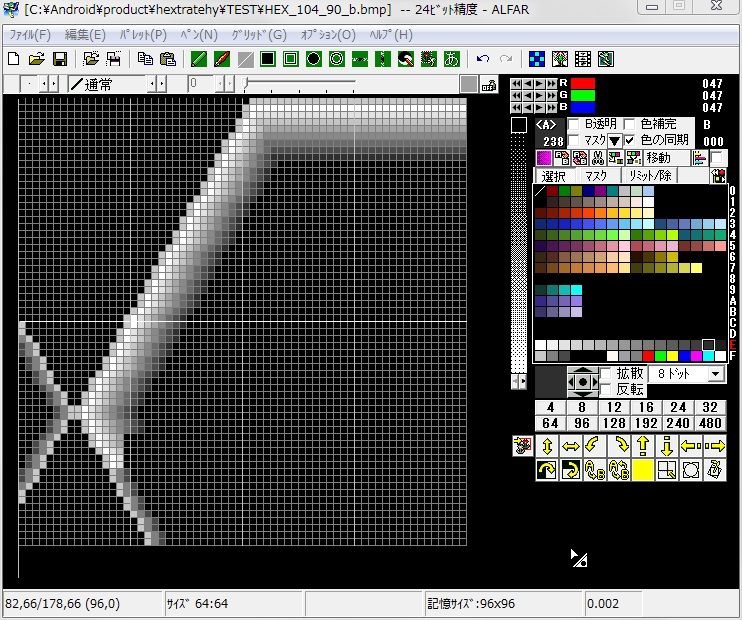
celload "hex_104_90_test.png",1
celdiv 1,104,90
dim hxyd,2,26 ; 格納する変数(0=x、1=y)
bload "hxyd.dat",hxyd ; 座標データ読み込み
redraw 0
color 0,0,0 : boxf : color 255,255,255
gmode 2
repeat 25,1
x=hxyd(0,cnt) : y=hxyd(1,cnt)
pos x,y : celput 1,0 ; HEX描画
pos x+44,y+36 : mes cnt ; HEX番号
loop
redraw 1

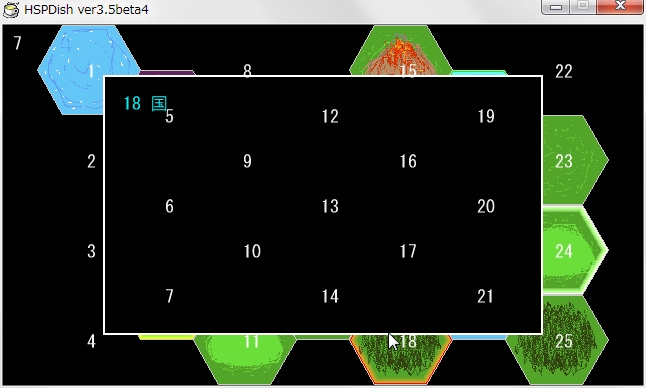
次にタップ座標を作ってみる。
これは 6角形上に座標を取るのは難しいし、円形状にシャレてみても複雑で処理が重くなるだけだし、あまり隣接しても誤動作が多くなるだけだと思うので、そりゃもう適当に四角形上に座標を取ってみる。
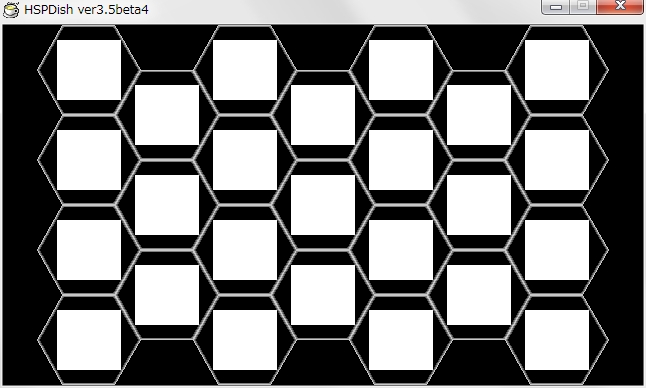
とりあえず、こんなもんかなあ。

これも.datファイルにして DATA化する

/////// タツプ座標 ///////
#include "hsp3dish.as"
screen 0,640,360
celload "hex_104_90_test.png",1
celdiv 1,104,90
dim hxyd,2,26 ; HEX座標変数(0=x、1=y)
bload "hxyd.dat",hxyd ; HEX座標データ読み込み
dim txyd,4,26 ; タップ変数(0=tx1、1=ty1、2=tx2、3=ty2)
redraw 0
color 0,0,0 : boxf : color 255,255,255
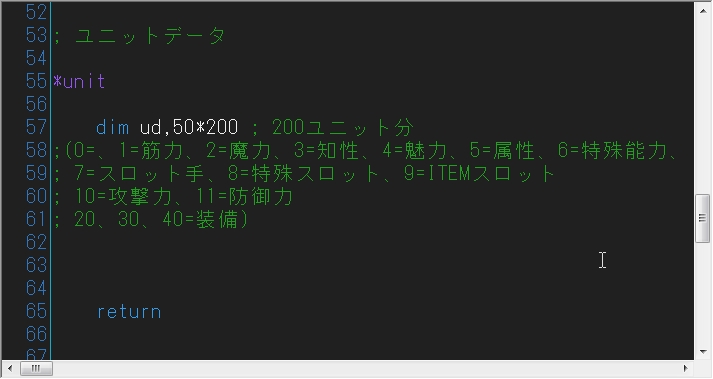
gmode 2
repeat 25,1
x=hxyd(0,cnt) : y=hxyd(1,cnt)
pos x,y : celput 1,0 ; HEX描画
;pos x+86,y+38 : mes cnt
tx1=x+20 : tx2=x+84
ty1=y+15 : ty2=y+75
boxf tx1,ty1,tx2,ty2 ; 矩形表示
txyd(0,cnt)=tx1
txyd(1,cnt)=ty1
txyd(2,cnt)=tx2
txyd(3,cnt)=ty2
loop
redraw 1
bsave "txyd.dat",txyd ; タップ座標データ書き出し
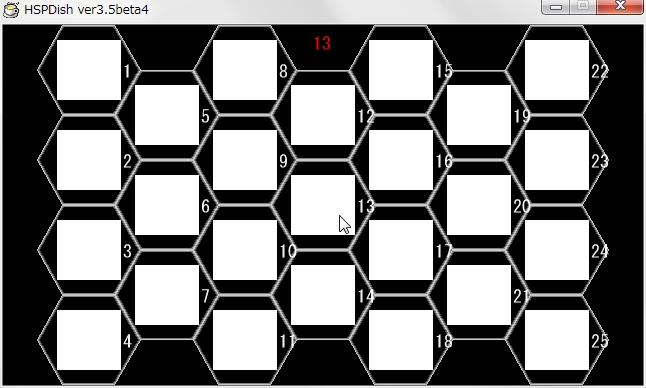
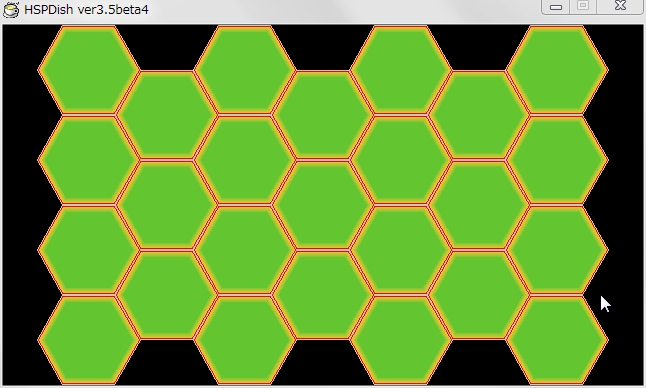
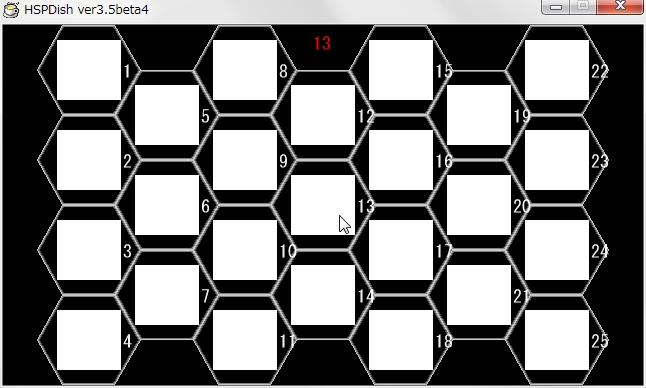
テストプログラム
/////// タップテスト ///////
#include "hsp3dish.as"
screen 0,640,360
celload "hex_104_90_test.png",1
celdiv 1,104,90
dim hxyd,2,26 ; HEX座標変数(0=x、1=y)
bload "hxyd.dat",hxyd ; HEX座標データ読み込み
dim txyd,4,26 ; タップ座標変数(0=tx1、1=ty1、2=tx2、3=ty2)
bload "txyd.dat",txyd ; タップ座標データ読み込み
repeat
kx=mousex : ky=mousey : kn=0
repeat 25,1 ; カーソル位置確認
if txyd(0,cnt)<kx and txyd(1,cnt)<ky and txyd(2,cnt)>kx and txyd(3,cnt)>ky : kn=cnt : break
loop
;------- 表示 -------
redraw 0
color 0,0,0 : boxf : color 255,255,255
gmode 2
repeat 25,1
x=hxyd(0,cnt) : y=hxyd(1,cnt)
pos x,y : celput 1,0 ; HEX描画
pos x+86,y+38 : mes cnt ; マス番号表示
boxf txyd(0,cnt),txyd(1,cnt),txyd(2,cnt),txyd(3,cnt) ; 矩形表示
if kn>0 : color 255,0,0 : pos 310,10 : mes kn : color 255,255,255
loop
redraw 1
await 1000/20
loop
stop

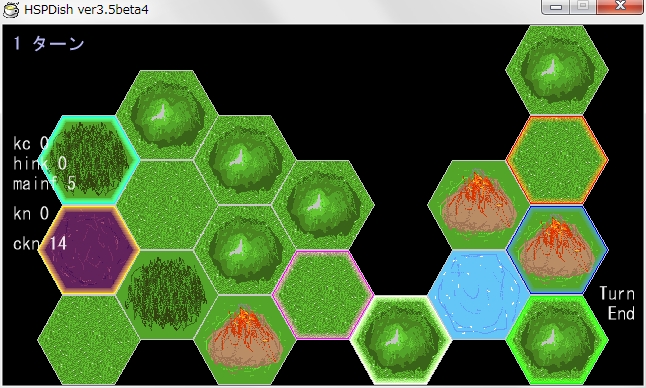
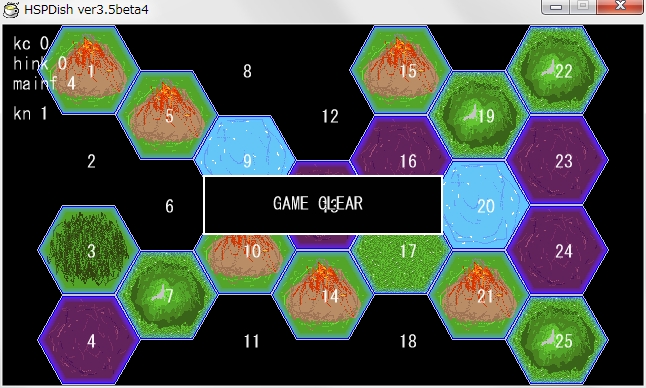
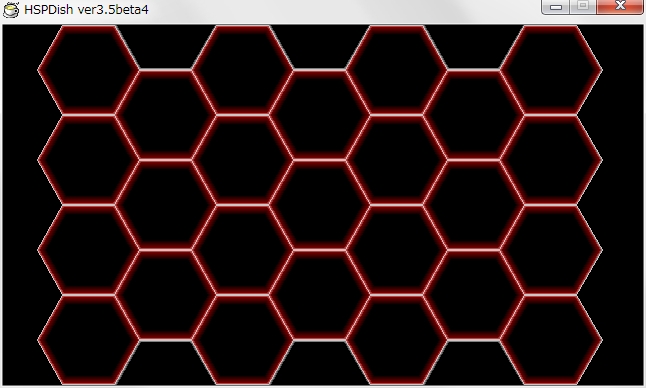
分かり難いけど上の真ん中に赤字で現在のマスが表示されている
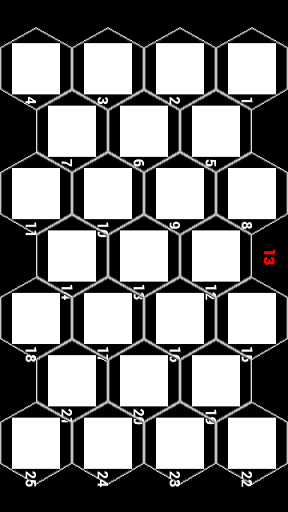
めんどくさいけど、アンドロイド実機でもテストしてみる。
できました

今回はここまで。