2020年 5月 16日
突撃玉砕レポートを続けたいと思います。
しまくろねこさんの助言により、リリースの警告問題は HSPDish Helperを 3.6βのものにする事によって解決するかもしれません。
いやあ流石プログラマーの方は違いますね、ソースの書き方もコンピューターの知識も全然違います、何やってるのか自分には分かりません、え?自分はHSPを使ってるだけの人でプログラマーの技術は持ってませんよ、はははは、万事こんな感じですけどね。
『しまくろねこ』のホームページ2号店さんに HSPDishの便利そうなツール(プログラム)がいくつかあったので紹介。
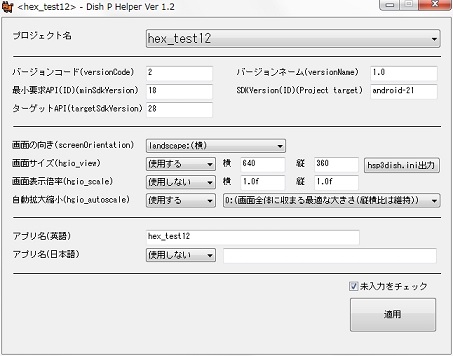
薦めてもらった Dish P Helper

何が必要なものなのか直感的に把握できるので良い感じです。
mod_dstr.as
mod_picmes.as
mod_picmes-Editor
文字フォントを表示するためのツールですけど、mod_picmes-Editorで文字を数字からアルファベットひらがなカタカナ漢字まで全部自動で一枚絵に描いてしまうので、この発想は無かった。

こんな感じで全フォントを自動で作ってくれる。
これだと s=”文字列”を元にするだけで、全部表示してくれるのかな、文字をグラソフトでいちいち描いて用意しなくて良い訳だ、なるほど極限の発想ですね。
mod_smart.as スマホの操作を拾ってくれる。
今回の Hextrategyでも擬似的なスワイプだったけど、これならどんなスマホ操作でも対応できそう、特にピンチアウト / ピンチインだと思うけど 2本の指で拡大縮小する操作は HSPの命令だけだとやり方が分からなかったけど、これならできるようだ。
それでは、とりあえず検証のため、先に Google Play Consoleの残りの 4項目を埋めてみます。
骨も埋めるようかもしれません。
それでは始めましょう。
今回参考にするサイトは以下の通り。
よく分かる!Android アプリのリリース手順のまとめ | アドカレ2013 : SP #20
Androidアプリを公開する際の申請のやり方 (GooglePlay への登録方法 / Console の使い方)
| ストアの掲載情報 |
|---|
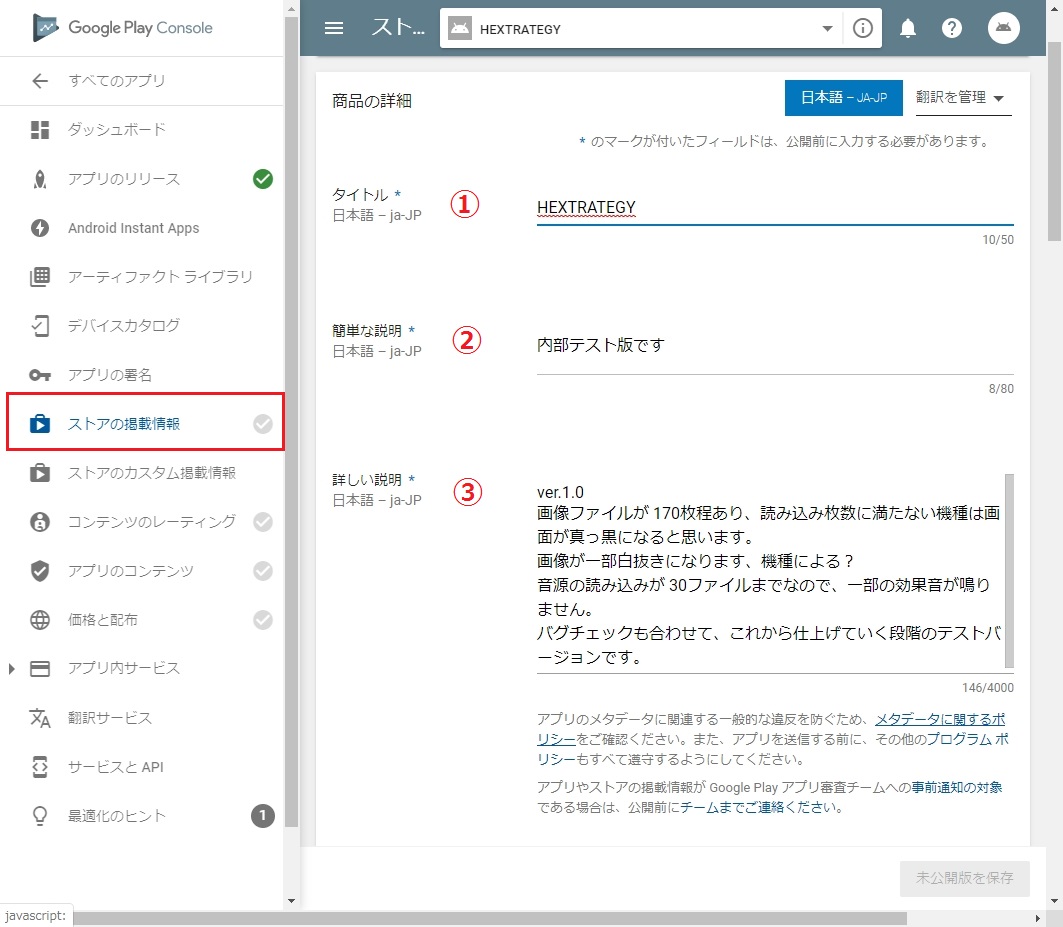
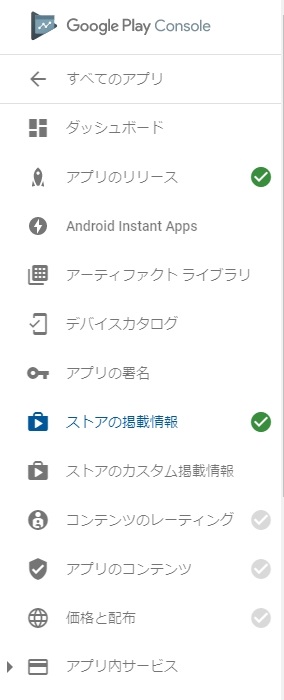
今回はコンソールのストアの掲載情報をやります。

*マークのは入力必須のようです。
① タイトル
アプリ名がそのまま出てくるんだけど、日本語に変えたほうが良いのかな?
まあ、とりあえずこのままでやってみます。
② 簡単な説明
「アプリが Google Play Store でオススメアプリとして紹介されたときに表示されるアプリの紹介文になります」
だそうですけど、内部版だしなあ。
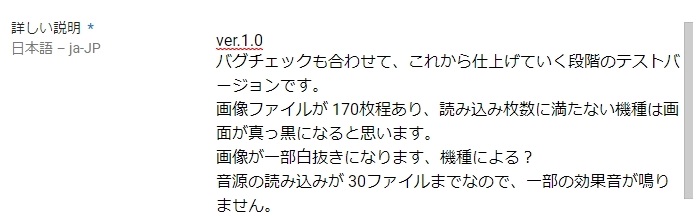
③ 詳しい説明
「Google Play Store で常に表示されるのは冒頭部分だけです。ですので、まずは「どんなことができる、誰向けのアプリなのか」を明確にした上で、優れている点を客観的に書いたり、開発に至った背景や開発者の想いを書いていきましょう」
順番を変えてみた。

まあ、とにかくやってみないと分からない。
④ 高解像度アイコン

「Google Play Store での検索結果やランキングなどで表示されるアイコンで、とても重要です。512 x 512 px の 32 ビット PNG 形式 (アルファ付き) の画像を登録します。
アプリ自体のアイコンと必ずしも同一である必要はないので、Google Play Store の中で目立つように少し手を加えたデザインで作ると良いとされています」
スマホに表示されるアイコンとは違うのか?
アイコンに角の丸みとドロップ シャドウが動的に追加されます。透明の背景は使用できなくなりました
と書いてあるから真四角の画像を用意すれば、角丸も影も自動で付けてくれるようだ。
ここで詰まってしまう、簡単に画像とか言うけど、どうしたものか・・・。
適当に画像を突っ込んで作ってみた。
![]()
ゴチャゴチャしてなんだか分からないけど、後で ANGEL MAKER氏にでも頼んでみるとして、とりあえず進めてみる。
ドラッグ&ドロップ

こんな風になるのか、うーん。

4辺は内側へカットされないのか、なるほど。
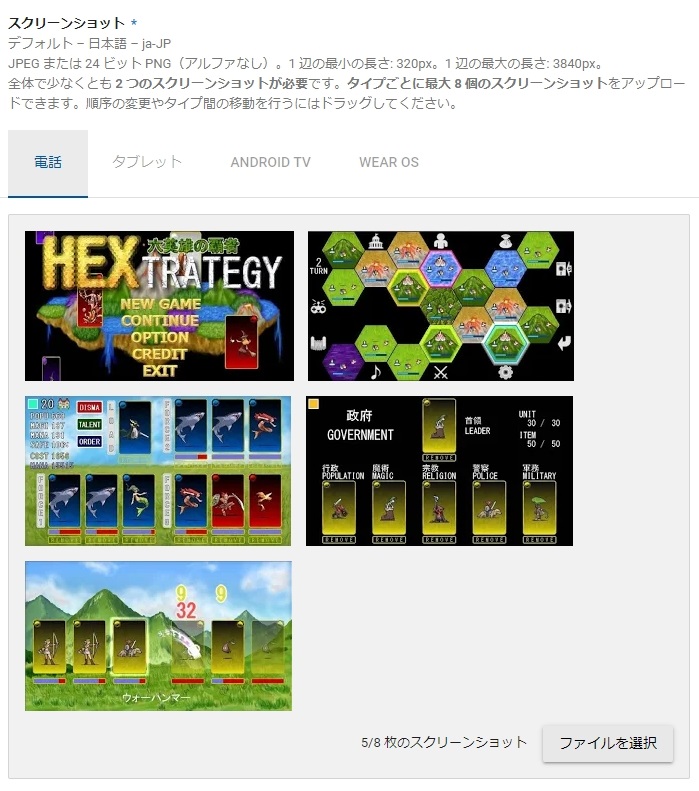
⑤ スクリーンショット

JPEGまたは 24ビット PNG(アルファなし) 形式で、1辺 320px以上 3840px以下の画像を 2つ以上設定する必要があります。
「スクリーンショットといっても、画面をキャプチャしたものをそのまま使う必要はありません。アプリの魅力を上げるため、魅力的な説明文を加えたり、装飾をしたりすることをおすすめします。スクリーンショットの 1 枚目でどのようなアプリかが理解できるようなら理想的といえます。」
スクリーンショット例の参考サイト
ごめん、自分にはよく分からない。
紹介用の画像だと思うけど、電話、タブレット(7インチタブレット)、ANDROID TV(10インチタブレット)、WEAR OSのそれぞれに違う大きさの画像を、各 8枚まで用意できるそうだ。
電話ってスマホの事?、タブレットって IOSならアイパッドって事?、ANDROID TV、WEAR OSって何?
それぞれの表示の大きさってどれくらいなのさ、最低限用意しなければいけないのはタブレットとANDROID TVを各 1枚って事らしいけど、スマホには画像無くて良いって事なの???
今回は実験的にゲーム画面そのものを 5枚用意して適当に上げてみる。





合わせて、横の画像だとどうなるのか見てみたい、それから 5枚上げるのは「電話」だけにして、それがスマホなのかどうか確認してみたい。
もちろん、この画像のまま紹介画像にするつもりは無いけど、よく分からないのでとりあえず実験してみる。
ドラッグ&ドロップでアップロードできる、1枚 10秒くらいかかる。
こんな感じになった。

これは「電話」で、タブレット、ANDROID TVには先頭の画像だけ 1枚、WEAR OSには何も入れてない。
まあ、実験なので。
⑥ フィーチャーグラフィック、その他

フィーチャーグラフィックってなんだよ(怒)未来の画像か?
仕様が変わってるので説明サイトに書いて無い、というよりコロコロと名称が変わってるのかな?
「【宣伝用画像・プロモーション用画像】Google Play Store でオススメのアプリとして紹介されたときに表示される画像です。ほとんどの端末では宣伝用画像で設定した画像が表示されますが、一部の解像度の低い端末ではプロモーション画像で設定した画像が表示されます。」
「【ヘッダー画像】Google Play Store でオススメのアプリとして紹介されたときに表示される画像です
【プロモーション画像】ほとんどの端末ではヘッダー画像で設定した画像が表示されますが、一部の解像度の低い端末ではプロモーション画像で設定した画像が表示されます。」
つまり、ここでのフィーチャーグラフィックってのはGoogle Play Store でオススメのアプリとして紹介されたときに表示される画像って事なんだろう。
横 1,024 x 縦 500JPG または 24ビット PNG(アルファなし)
あ(怒)これ専用の大きさじゃないとダメじゃんか。
とりあえず適当に作って上げる、内部テスト版だし紹介は無いだろう。

*印はこれだけなので、後はしらん(怒怒)
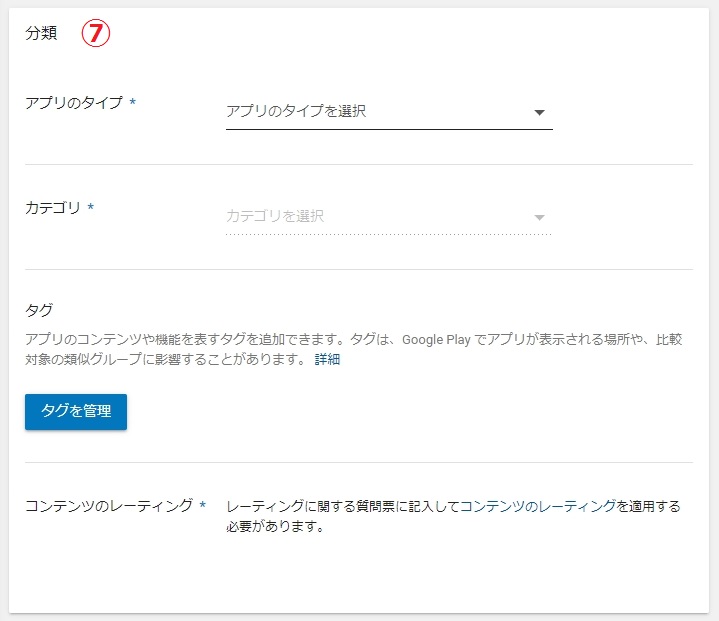
⑦ 分類(アプリのタイプ、カテゴリ、タグ、コンテンツのレーティング)

まだあるのか(怒怒怒)
アプリのタイプはゲームかな。

カテゴリは趣味レーションかな。

タグは 5個まで設定できるみたい。
本作だとなんだろう、HEXとか?まあ、とりえず空欄で。
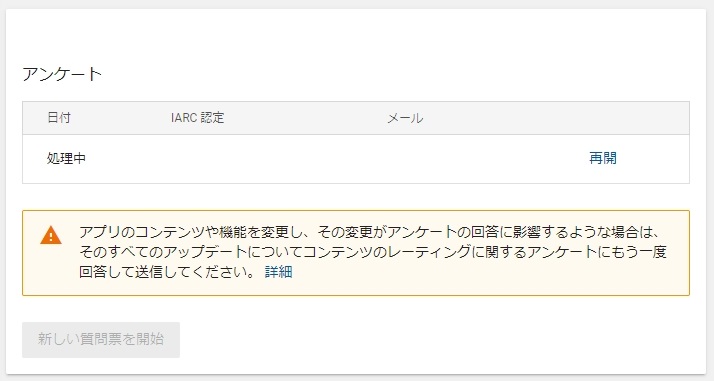
コンテンツのレーティング(対象年齢とか)は、現時点では別ページ(次のチェック項目らしい)で質問に答える形になる。
ページが変わるので一度「保存」を押して保存するか、ここが終わってからにするか。

・・・よく分からないけど後にした方が良さそう。
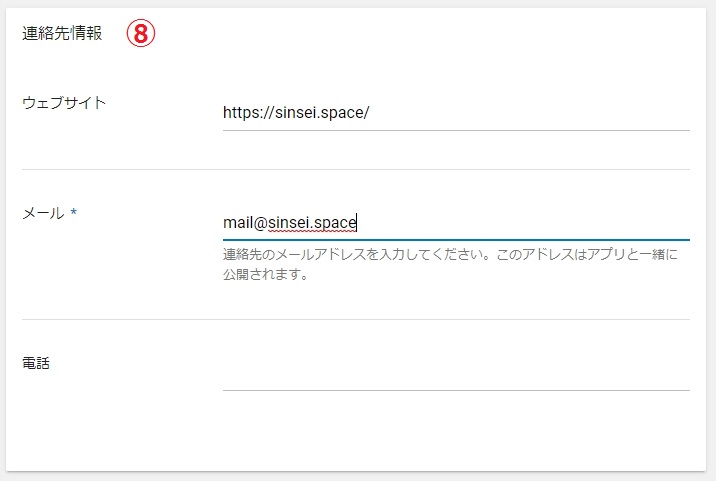
⑧ 連絡先情報(ウェブサイト、メール、電話)

「アプリのバグや要望などを受け付ける窓口となる連絡先情報を設定します。ウェブサイトかメールのいずれかは必ず設定しなければいけません。ここの内容もすべての言語で同一になるので、各言語ごとに設定はできません」
ウェブサイトは全然使ってないけど一応 SINSEIのサイトがあるんだよな。
メールアドレスも専用のがある。
電話番号は書かなくても良いそうです。
たしかスマホアプリでよくあるのはサイトがツイッターになってるとかかな?
以上で一番下にある「保存」ボタンを押します。
おお、緑のチェックが増えた、今回やったのはストアの掲載情報でした。

今回はここまで。

こんにちは。
mod_smart.asのスワイプ取得は精度があまりよくないため将来のバージョンでは削除しようかと思っています。
すみません。
そうなんですか、情報ありがとうございます。
技術的にすごいと思っただけで、拡大縮小をデザインに織り込める人なんてほとんどいないでしょうから大丈夫ではないでしょうか。
Dishを使ってる人に便利だと思って勝手ながら紹介してみました。
とくに文字表示に関しては環境でバラつきがあると思うので解決になるのではないかと思います。